一、CSS简介
- CSS是指层叠样式表(Cascading Style Sheets)
- 使用CSS将HTML页面的内容与样式分离提高效率
- CSS 可以让 html 元素(内容) + 样式(CSS)分离,更好的控制页面
1. 在 head 标签内,出现了 <style type="text/css"></style>,表示要写 css 内容
2. div{} 表示对 div 元素进行样式的指定
3. width: 300px(属性); 表示对 div 样式的具体指定, 可以有多个
4. 如果有多个,使用; 分开即可, 最后属性可以没有; 但是建议写上
5. 当运行页面时,div 就会被 div{} 渲染,修饰
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 300px;
height: 100px;
background-color: beige;
}
</style>
</head>
<body>
<div>hello, 北京</div> <br/>
<div >hello, 上海</div> <br/>
<div>hello, 天津</div> <br/>
<div>hello, 深圳</div> <br/>
</body>
</html>
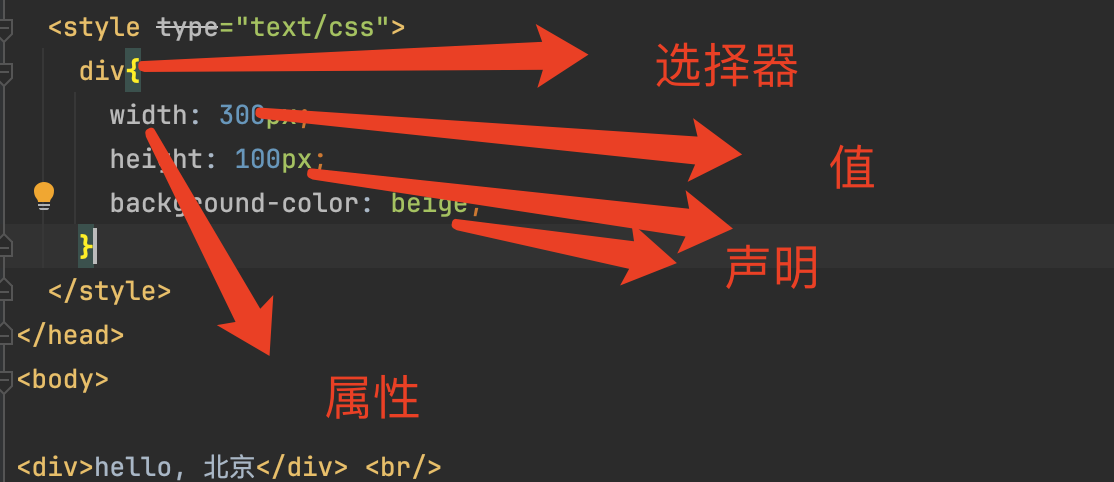
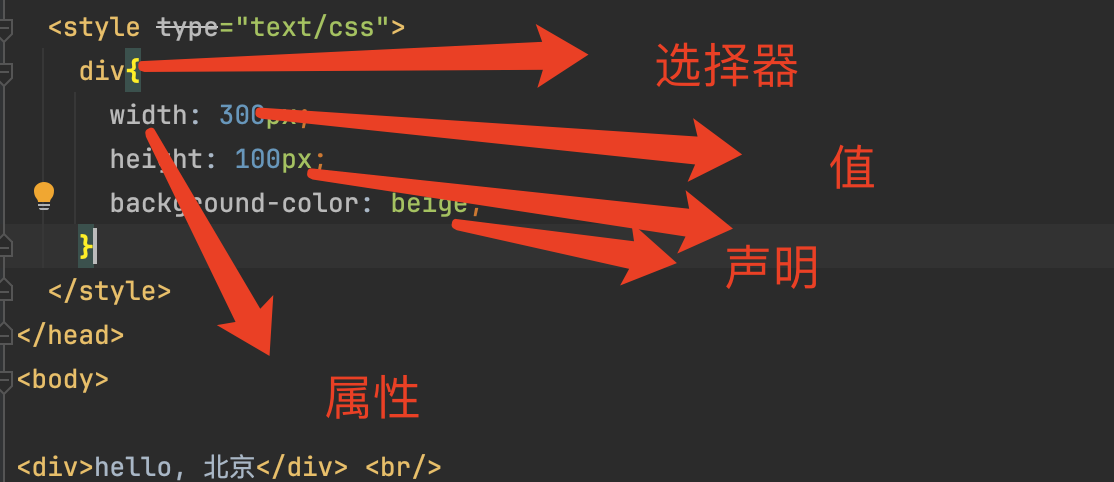
二、CSS语法
- CSS 语法可以分为两部分: (1)选择器 (2)声明
- 声明由属性和值组成,多个声明之间用分号分隔

- 一般每行只描述一个属性
- CSS 注释:/注释内容/, 类似 java
三、样式
颜色
- 颜色可以写颜色名,比如green
- 可以写rgb值,比如 rgb(200,200,200)–三原色
- 还可以写十六进制表示值,比如 #708090
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
/*color: red;*/
/*color: #708090;*/
color: rgb(255,122,1);
}
</style>
</head>
<body>
<div>CSS学习</div>
</body>
</html>
边框border
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
div{
width: 300px;
height: 100px;
border: 1px solid blue;
}
</style>
</head>
<body>
<div>CSS学习</div>
</body>
</html>
宽度/高度
- 宽度/高度像素值:100px;
- 也可以是百分比值:50%;
背景颜色
<style type="text/css">
div{
width: 300px;
height: 100px;
background-color: blue;
}
</style>
字体样式
- font-size:指定大小,可以按照像素大小
- font-weight: 指定是否粗体
- font-family: 指定类型
<style type="text/css">
div{
border: 1px solid blue;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 新宋体;
}
</style>
div居中
<style type="text/css">
div{
border: 1px solid blue;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 新宋体;
margin-left: auto;
margin-right: auto;
}
</style>
文本居中
<style type="text/css">
div{
border: 1px solid blue;
width: 300px;
font-size: 40px;
font-weight: bold;
font-family: 新宋体;
margin-left: auto;
margin-right: auto;
text-align: center;
}
</style>
超链接去下划线
<style type="text/css">
a{
text-decoration: none;
}
</style>
</head>
<body>
<a href="http://www.baidu.com">百度</a>
</body>
列表去修饰
- list-style:none:表示去掉默认的修饰
<style type="text/css">
ul {
/*说明:list-style:none 表示去掉默认的修饰*/ list-style: none;
} </style>
</head>
<body>
<ul>
<li>三国演义</li>
<li>红楼梦</li>
<li>西游记</li>
<li>水浒传</li>
</ul>
</body>
四、CSS使用的三种方式
方式一:
- 在标签的style属性上设置CSS样式,按上面代码所示
方式二:
- 在head标签中,使用style来定义需要的CSS样式
<style type="text/css">
div{
width: 300px;
height: 100px;
background-color: beige;
}
</style>
</head>
<body>
<div>hello, 北京</div> <br/>
<div >hello, 上海</div> <br/>
<div>hello, 天津</div> <br/>
<span>hello, 深圳</span> <br/>
</body>
方式三:
- 把CSS写成单独的CSS文件,再通过link标签引入
#test.css
div {
width: 300px;
height: 100px; /* 这是一个注释信息 */
background: beige; }
span {
border: 3px solid red;
}
#引用css的HTML文件
<head>
<meta charset="UTF-8">
<title>Title</title>
<link rel="stylesheet" href="test.css"/>
</head>
<body>
<div>hello, 北京~</div> <br/>
<div>hello, 上海</div> <br/>
<span>hello, span</span>
</body>
五、CSS选择器
CSS元素选择器
- 最常见的CSS选择器是元素选择器,文档的元素就是最基本的选择器
- CSS元素/标签选择器通常是某个HTML元素,比如p、h1、a、div等
<body>
<h1>CSS学习</h1>
<p>hello, world~</p>
</body>
ID选择器
- ID选择器可以为标有特定id的HTML元素指定特定的样式
- id选择器以#来定义
- 使用 id 选择器,需要先在要修饰元素指定 id 属性,
- id 是唯一的,不能重复
- 在
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
#text{
color: blue;
}
#css2{
color: blueviolet;
}
</style>
</head>
<body>
<h1 id="text">CSS学习</h1>
<p id="css2">hello, world~</p>
</body>
</html>
class选择器(类选择器)
- Class类选择器,可以通过Class属性选择去使用这个样式
- 基本语法:.class 属性值{属性:值}
- 使用 class 选择器,需要在被修饰的元素上,设置 class 属性
- class 属性的值,可以重复
- 需要在 指定类选择器的具体样式, 前面需要是 .类选择器名称
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.css1{
color: blueviolet;
}
.css2{
color: aqua;
}
</style>
</head>
<body>
<h1 class="css1">CSS学习1</h1>
<h1 class="css1">CSS学习2</h1>
<p class="css2">hello, world~</p>
</body>
</html>
组合选择器
- 组合选择器可以让多个选择器共用同一个CSS样式代码
- 语法:选择器1,选择器2,选择器n{属性:值}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<style type="text/css">
.class01,#id01{
width: 300px;
height: 100px;
border: 2px saddlebrown;
}
</style>
</head>
<body>
<div class="class01">CSS学习1</div>
<p id="id01">hello, world~</p>
</body>
</html>
优先级说明
- 行内样式>ID选择器>class选择器>元素选择器






















 1072
1072











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








