我的Vue学习之路(一)
第一步,相关网站
根据相关官方网站,熟悉Vue开发的第一步。
第二步,安装npm

在官网中我们得知,想要创建一个Vue应用,首先我们必须拥有Node.js的环境,但官方并没有给出安装方案。
什么是npm?
npm(node package manager):nodejs的包管理器,用于node插件管理(包括安装、卸载、管理依赖等)
想要安装Node.js,甚至后面启动创建vue项目,都需要依赖npm的功能支持。
以下内容均来自于下方链接文章内容,加上一些个人理解。从安装完后的体验来看,链接2的文章更好。
npm安装链接1:史上最简单npm和cnpm(windows)安装步骤
npm安装链接2:Node.js的安装及环境配置【超详细】
由于我也不是专业的,作为初学者,在网络上搜索了一些相关的npm安装教程,主要根据这篇文章进行操作的。但也遇到了一些问题,让我们一步步来看。
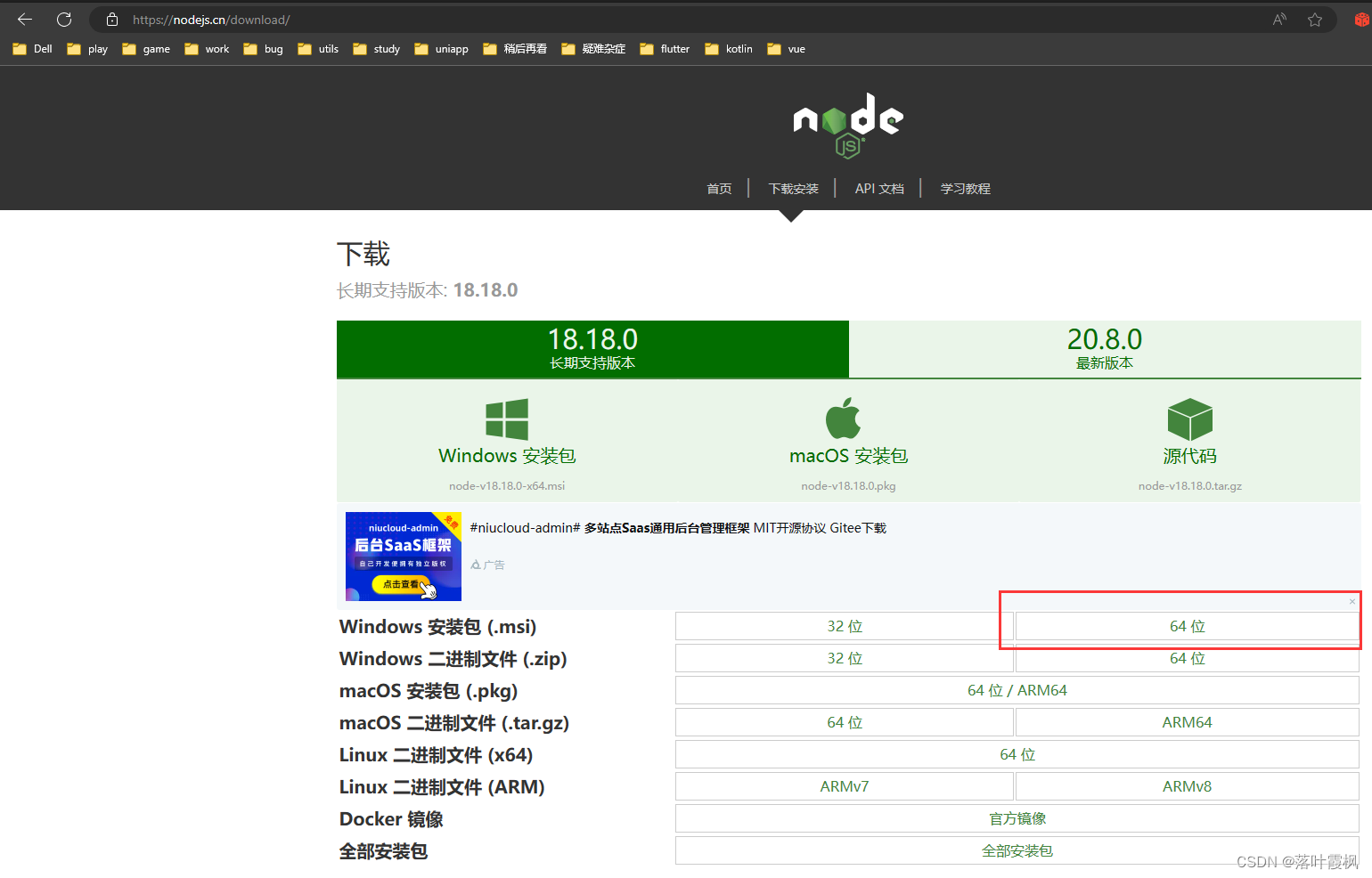
下载nodejs,除了安装地址大部分全默认就好。其中会出现一处勾选。下面会讲。

npm安装问题一
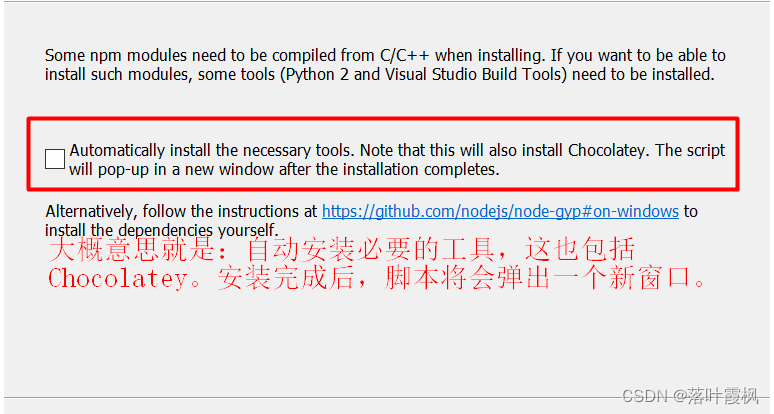
在npm安装链接1中,有一项npm勾选项没有被讲到(建议不要勾选)

在npm安装链接2中选择了不勾,我自己当时经过了一系列查询之后选择了勾选。
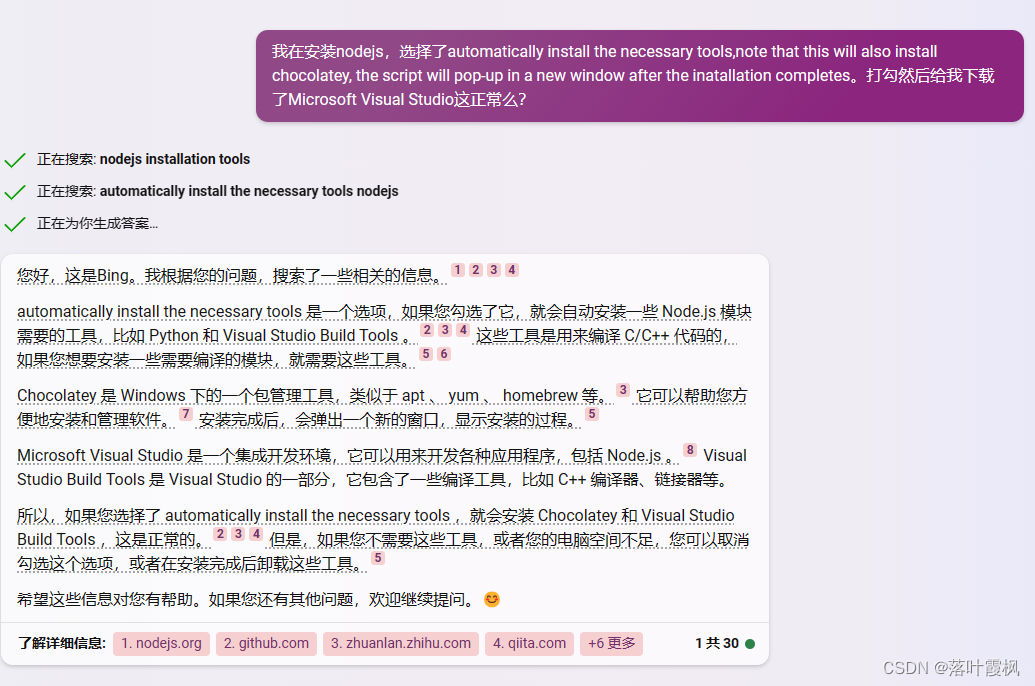
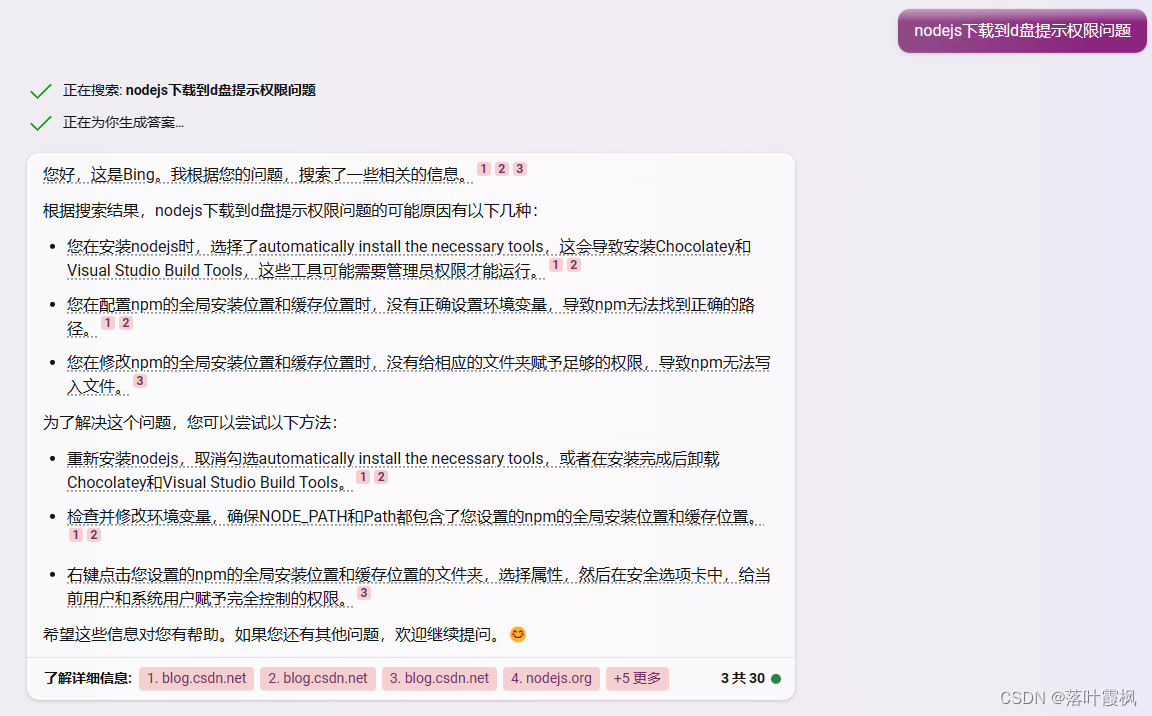
勾选后会启动管理员终端进行新的安装,从命令框显示来看,安装了一些Microsoft Visual Studio文件,具体作用我也不太清楚,但这个勾选对后续的操作有很大影响。会导致一些后续命令出错。报x盘文件没有权限。
x盘文件没有权限的问题,可以通过找到刚刚下载的nodejs的文件夹,右键-》属性-》安全里通过管理员权限进行整个编辑。找一个正常的文件夹对着改就行。


npm安装问题二
在安装完npm或解决完文件夹权限问题后。两篇文章都提到了需要配置全局的node_global和node_cache文件夹。因为默认会安装到c盘,随着插件的安装越来越多会对我们的系统盘占用不少内存。
链接文章1中的 实际上并不会完成后看到文件夹。
实际上并不会完成后看到文件夹。
推荐和链接文章2中一样,在安装目录下手动新建两个文件夹【node_global】和【node_cache】。
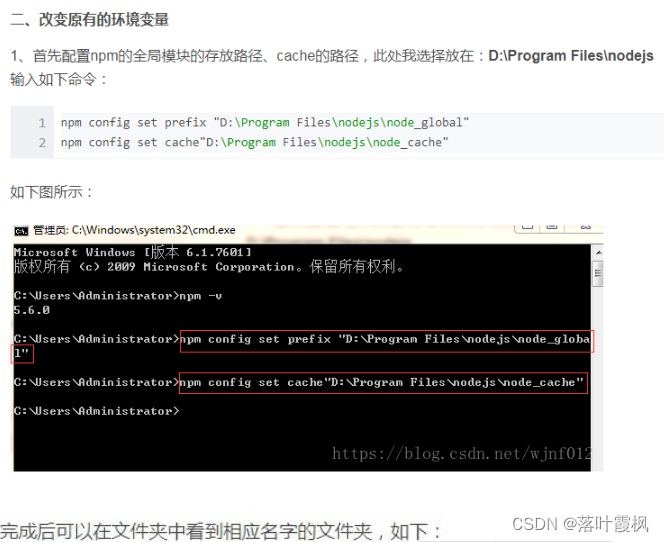
再次打开cmd命令窗口,输入npm config set prefix “你的路径\node_global”执行,然后输入npm config set cache “你的路径\node_cache”执行。
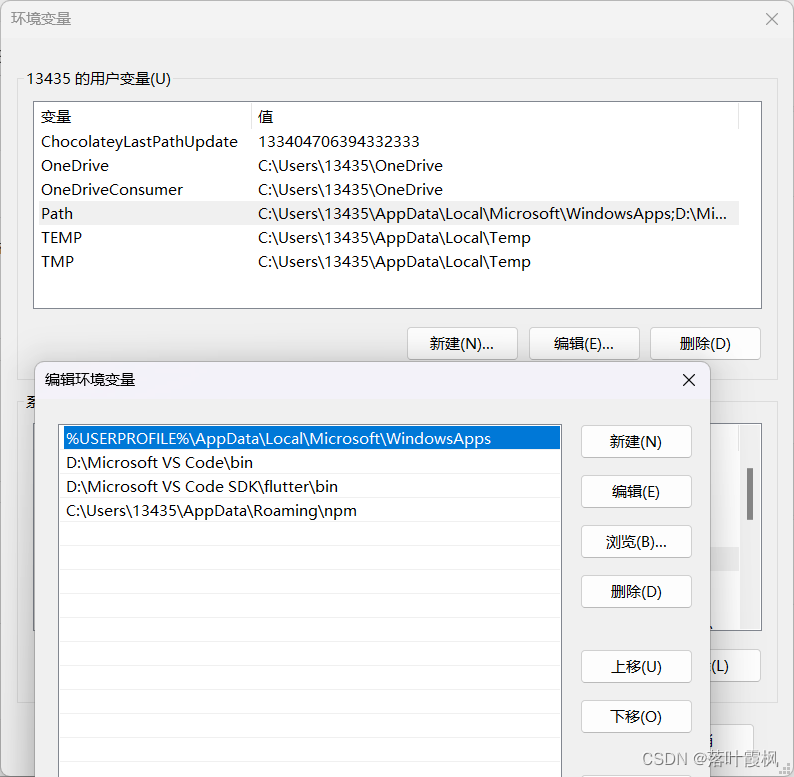
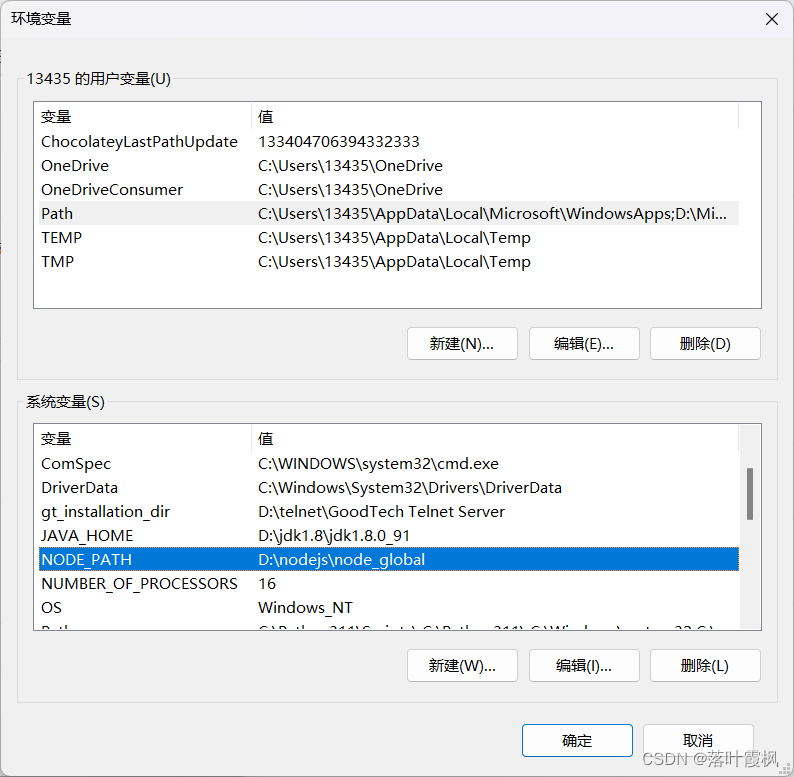
再添加用户和系统环境变量,如下


这样npm就准备好了!
npm安装问题三
如果你已经勾选安装了Chocolatey选项,且准备安装vue-cli或其他插件,遇到了以下问题
设置了环境变量,但报错vue : 无法加载文件 D:\nodejs\node_global\vue.ps1,因为在此系统上禁止运行脚本。有关详细信息,请参阅 https:/go.microsoft.
com/fwlink/?LinkID=135170 中的 about_Execution_Policies。
所在位置 行:1 字符: 1
+ vue --version
+ ~~~
+ CategoryInfo : SecurityError: (:) [],PSSecurityException
+ FullyQualifiedErrorId : UnauthorizedAccess
那么可以和我一样,通过以下方式来解决脚本无法执行的问题。

第三步,创建项目,运行项目
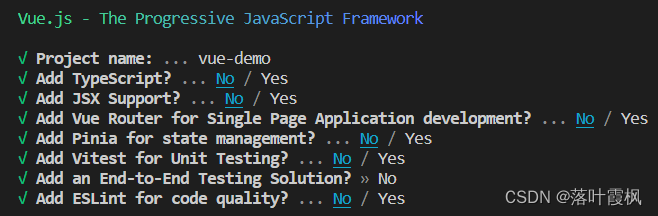
按照官网给的代码和选项进行操作,输入
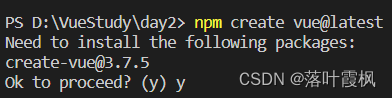
npm create vue@latest
需要等待下载最新的vue

这里左右键控制选No或者Yes,enter回车键确认选项


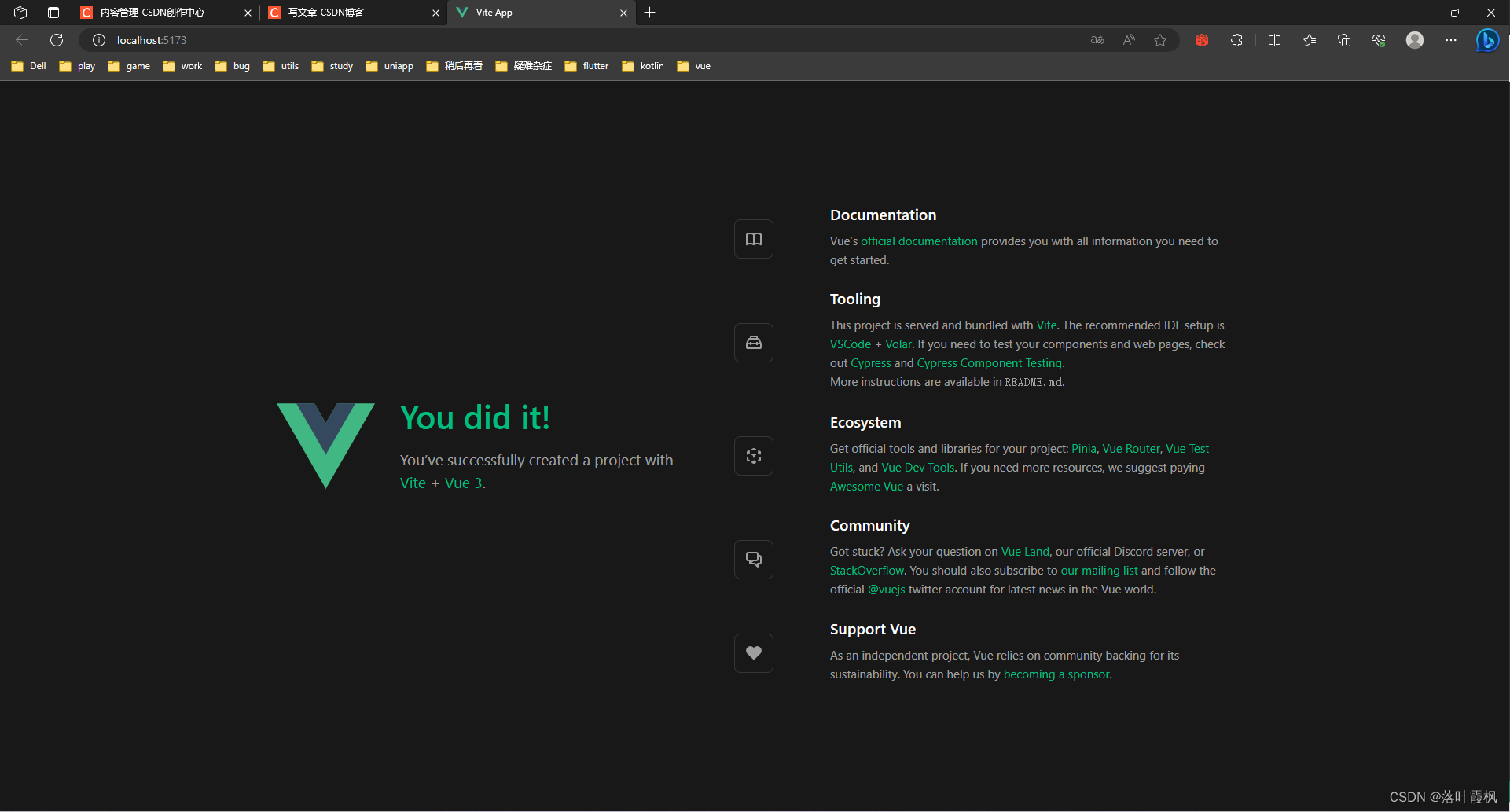
可以看到,控制台给出的三个命令是要按顺序必须执行的,不然无法启动。npm install需要等待安装。























 598
598











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








