对着钉钉后台抄的 ,上下俩白色的球球回来再研究,我得休息了
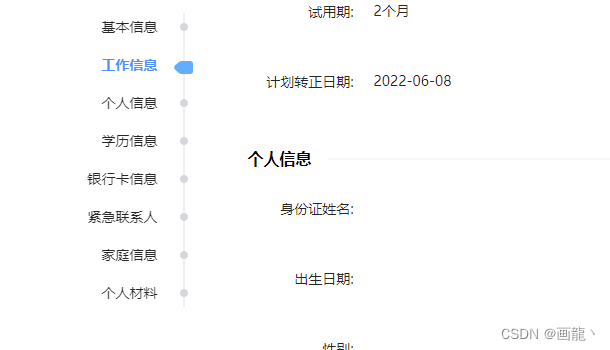
人家的成品:

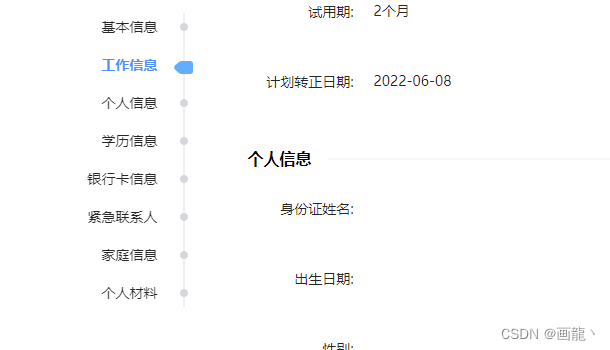
我的成品:

代码:
.ant-anchor-ink {
position: absolute;
top: 0;
left: 181px;
height: 100%;
}
.ant-anchor-link {
right: 0 !important;
margin: 10px 34px 10px 0;
padding: 3px 6px;
&::before {
position: absolute;
right: 10px;
display: inline-block;
width: 8px;
height: 8px;
margin-top: 7px;
background: url(https://img.alicdn.com/tfs/TB1z4dwSFXXXXc6XpXXXXXXXXXX-32-32.png);
background-size: 100%;
cursor: default;
content: '';
}
}
.ant-anchor-ink-ball {
left: 50%;
z-index: 99;
width: 22px !important;
height: 13px !important;
background: url(https://img.alicdn.com/tfs/TB196gtSpXXXXayXXXXXXXXXXXX-20-13.png) no-repeat
50% !important;
background-size: 100%;
border: 0 !important;
border-radius: 0 !important;
-webkit-transform: translateX(-50%);
-ms-transform: translateX(-50%);
transform: translateX(-50%);
-webkit-transition: top 0.3s ease-in-out;
-o-transition: top 0.3s ease-in-out;
transition: top 0.3s ease-in-out;
}
























 2240
2240











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








