
<div v-loading="!showCalendar" class="holiday">
<div style="width:70%;">
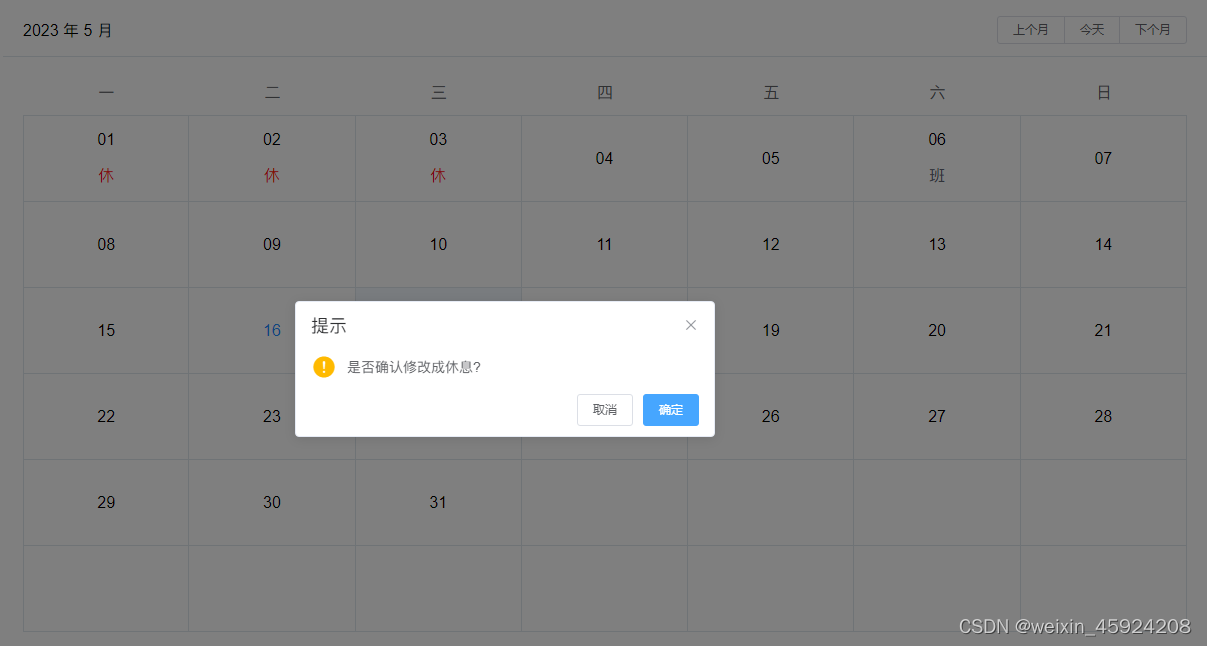
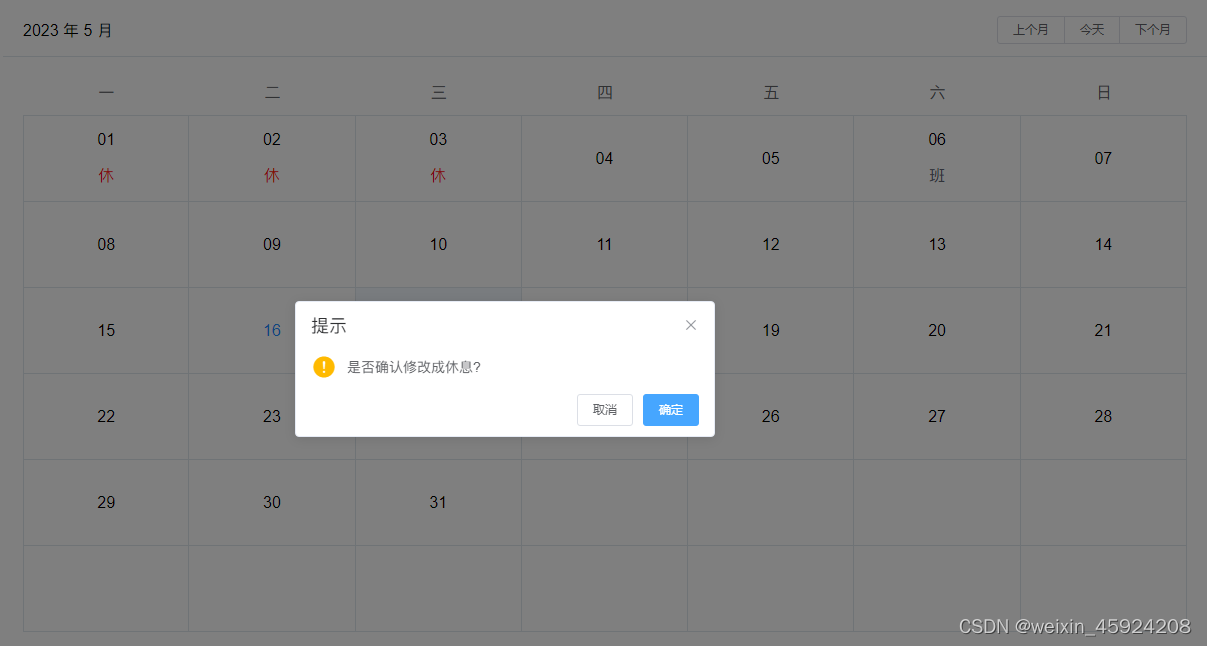
<el-calendar v-model="nowDate" v-if="showCalendar">
<!-- 这里使用的是 2.5 slot 语法,对于新项目请使用 2.6 slot 语法-->
<template
slot="dateCell"
slot-scope="{date, data}">
<div class="holiday-cell" @click="add(data)" v-show="data.type === 'current-month'"
v-html="formatFunc(data)"></div>
</template>
</el-calendar>
</div>
</div>
<script>
/**
* 表格时间格式化
*/
export function formatDate(cellValue) {
if (cellValue == null || cellValue == "") return "";
var date = new Date(cellValue)
var year = date.getFullYear()
var month = date.getMonth() + 1 < 10 ? '0' + (date.getMonth() + 1) : date.getMonth() + 1
var day = date.getDate() < 10 ? '0' �









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章














 2467
2467











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








