参考
在javascript中读取本地csv文件? - SegmentFault 思否
环境搭建
控制台输入: npm install papaparse

csv示例文件下载:vincentarelbundock.github.io/Rdatasets/datasets.html
使用演示
<template>
<div>
<input type="file" @change="handleFileChange"/>
</div>
</template>
<script setup>
import Papa from 'papaparse'
function handleFileChange(event) {
const file = event.target.files[0]
Papa.parse(file, {
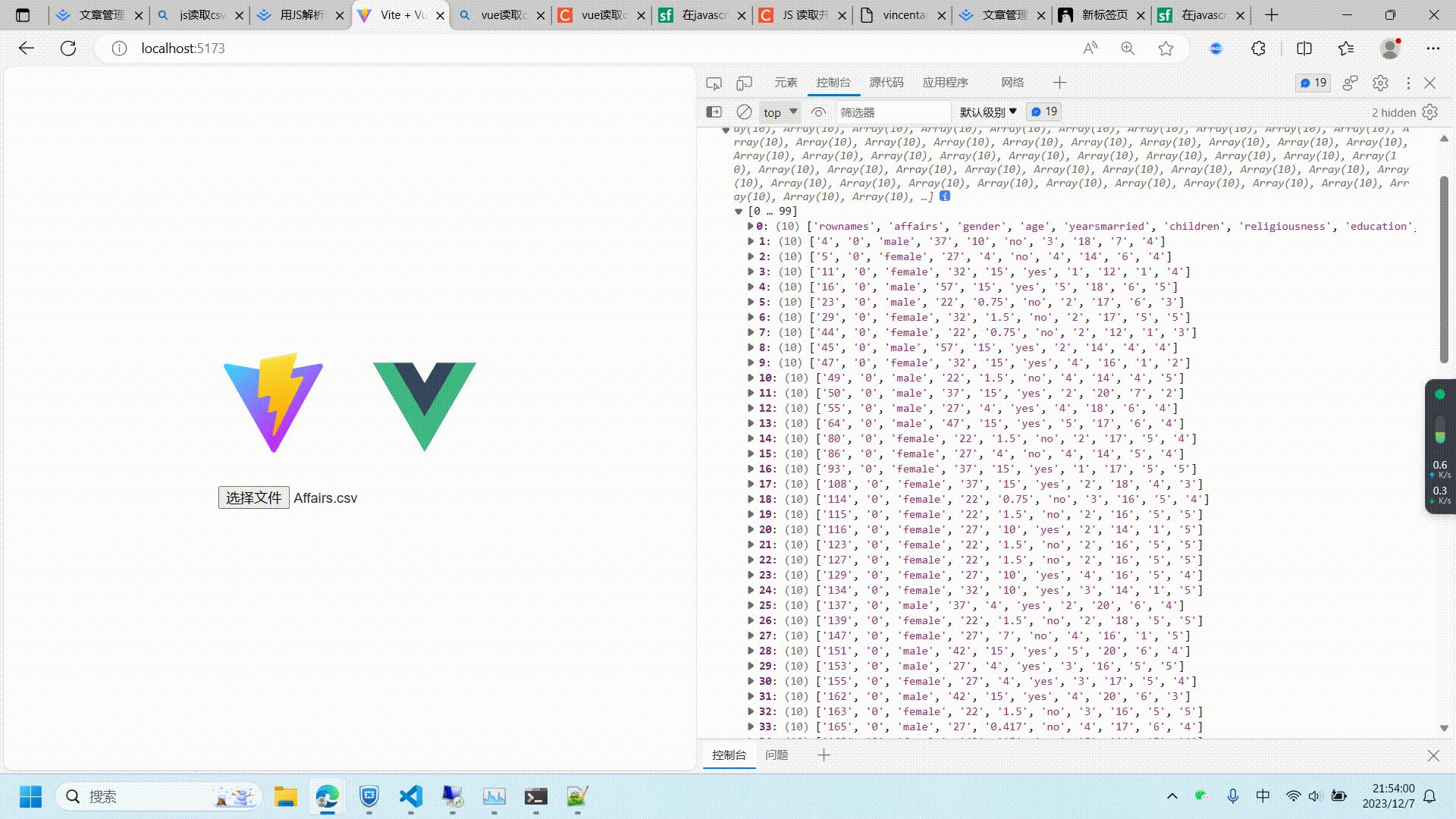
complete: (results) => {
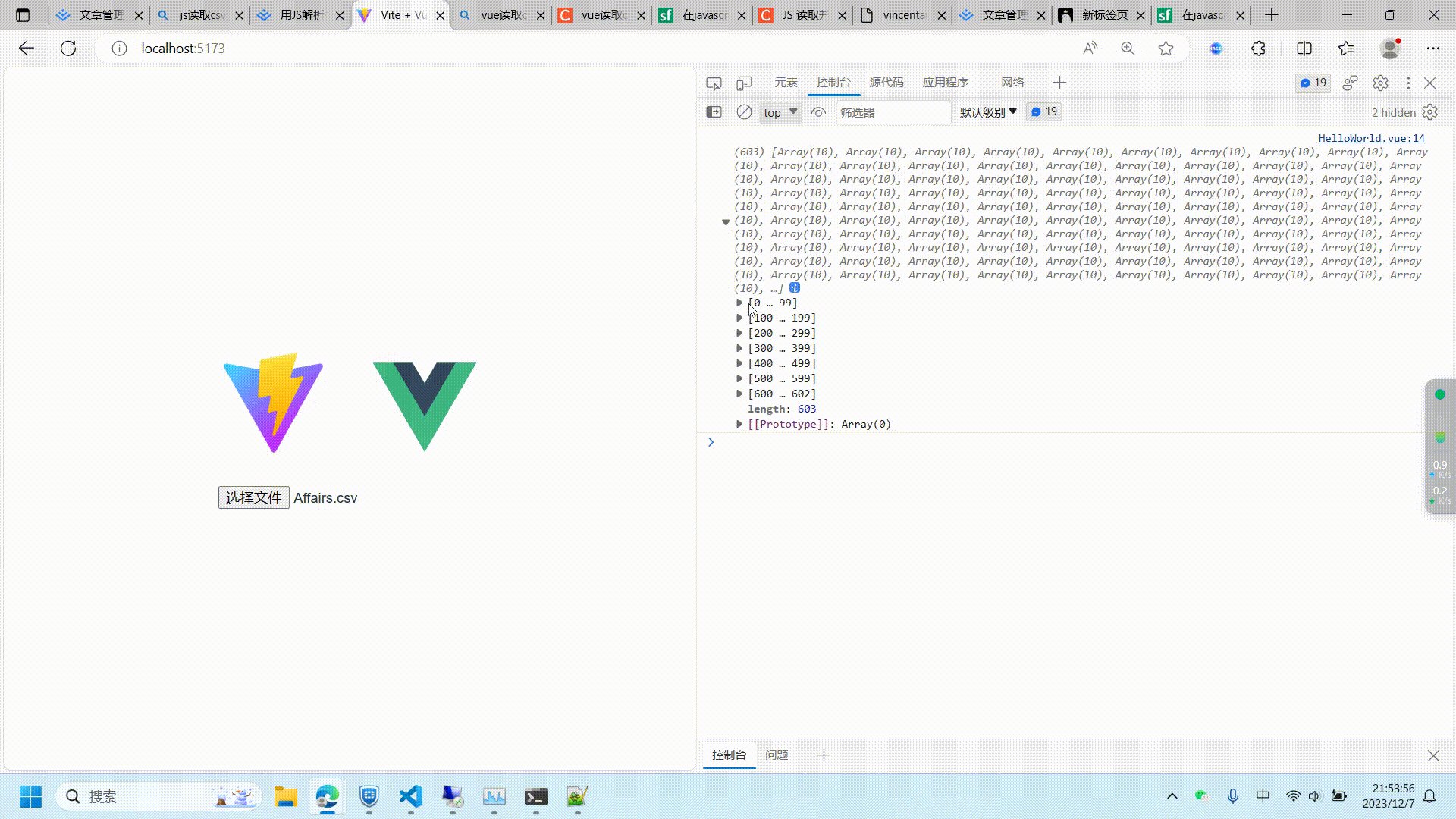
console.log(results.data)
}
})
}
</script>

拓展:将文件内容转化为对象数组
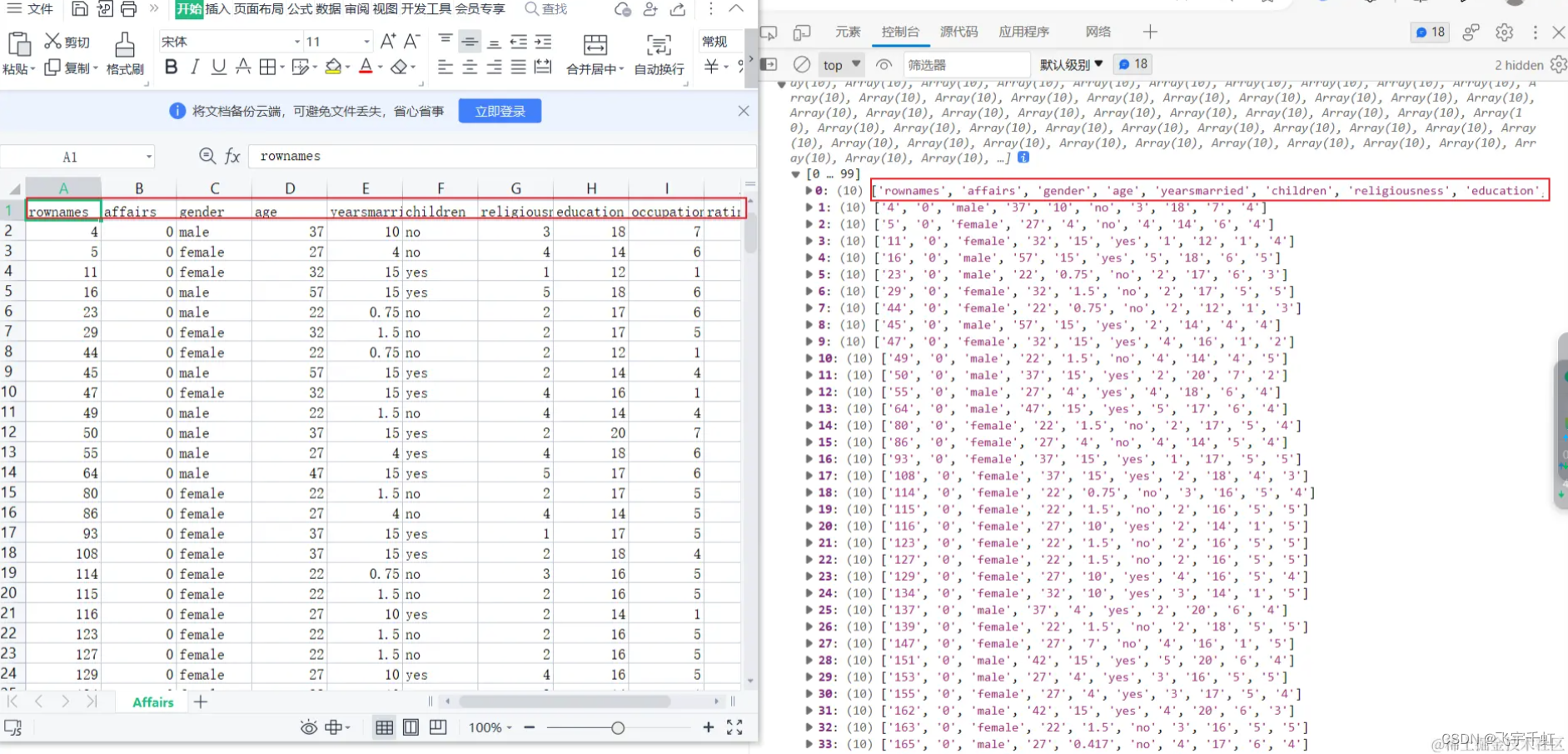
从输出的数组列表中可以看出,第一行数组的内容为对象的属性,其余内容依次为每个对象的值

根据以上特性,就能够自定义对象属性,并且依次赋值了
<template>
<div>
<input type="file" @change="handleFileChange"/>
</div>
</template>
<script setup lang="ts">
import Papa from 'papaparse'
type type = {
rownames:number,
affairs:number,
gender:string,
age:number,
yearsmarried:number,
children:string,
education:number,
religiousness:number,
occupation:number,
rating:number,
}
function handleFileChange(event) {
const file = event.target.files[0]
Papa.parse(file, {
complete: (results) => {
// console.log(results.data)
let list:type[] = []
for(let i=1;i<results.data.length;i++){
let temp = results.data[i]
list.push({
rownames:temp[0],
affairs:temp[1],
gender:temp[2],
age:temp[3],
yearsmarried:temp[4],
children:temp[5],
education:temp[6],
religiousness:temp[7],
occupation:temp[8],
rating:temp[9],
})
}
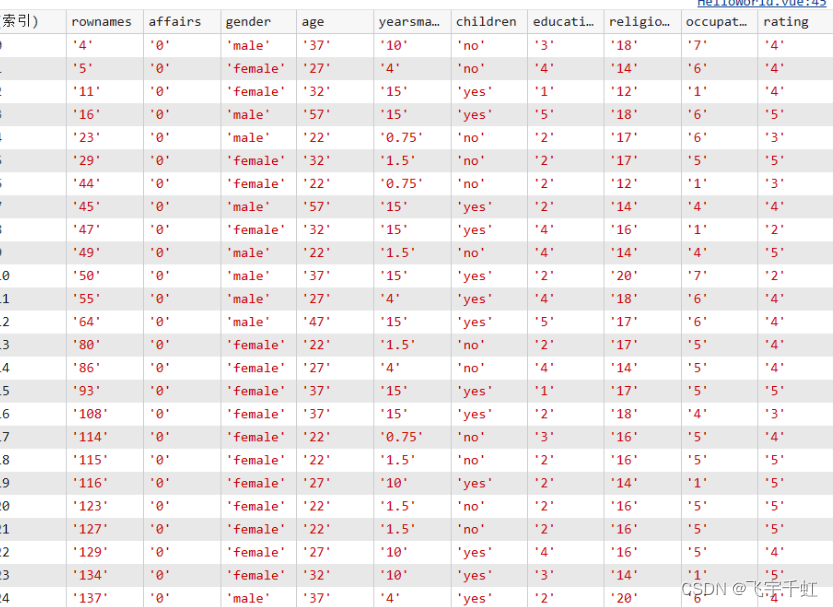
console.table(list)
}
})
}
</script>






















 1838
1838











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








