问题
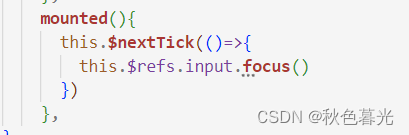
当我们在nextTick中获取新增input的focus() 时,通过ref获取不到DOM节点。(小概率性bug)


解决方案
使用 setTimeout() 代替 $nextTick()
分析
首先我们先了解什么是 nextTick:
当已有DOM更新的时候立即执行,而当我们新增节点的时候,是无法获取到新增DOM的,而这时候获取新增input的DOM节点会造成无法获取到节点的问题
正常情况下 $nextTick 是使用 Promise.then 来实现异步任务的,而Promise属于微任务,和DOM节点挂载属于同一级别的任务,这时候有概率Promise任务在DOM节点挂载之后运行,这就造成了DOM还未加载,却先获取DOM节点。
使用setTimeout() 不会有这个顾虑,setTimeout是宏任务,一般情况会在微任务之后运行(涉及到js单线程的原理,不详细描述),所以会比大部分情况下的 nextTick 要慢执行。
ps:nextTick在找不到可执行的异步操作方法的时候会使用setTimeout,
所以setTimeout为nextTick最后的选择






















 938
938











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








