"""获取前端用户数据并发送给后端服务器"""
<form action=""></form> # 需要在form标签内部编写获取用户数据标签
# 1.属性action
控制数据的提交地址
方式1:写全路径
action="http://www.aa7a.cn/user.php"
方式2:写后缀(自动补全IP和PORT)
action="user.php"
方式3:不写(朝网页所在的地址提交)
action=""
'''URL:统一资源定位符(网址)'''
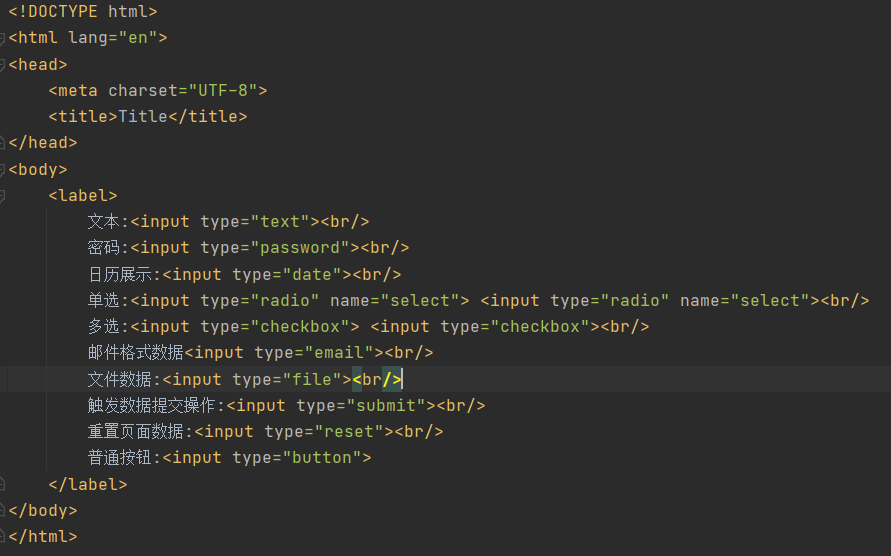
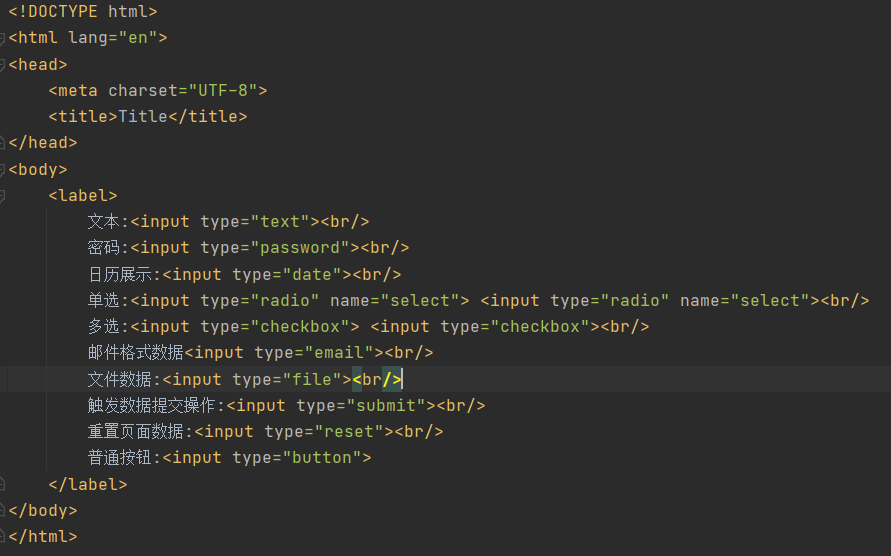
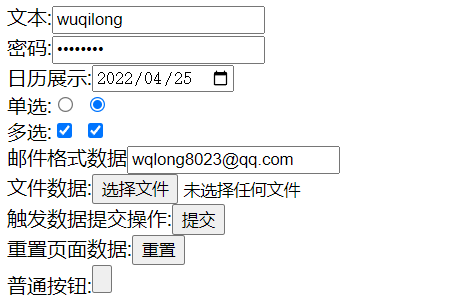
# 2.input标签
获取用户各中类型数据的标签(html里面的变形金刚)
type属性
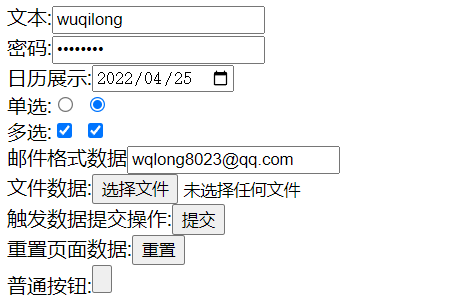
text 正常展示的普通文本
password 密文展示
date 日历展示
radio 单选
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
checkbox 多选
可以通过添加checked="checked"设置默认值
ps:如果属性名和属性值相同 可以简写checked
email 邮箱格式数据
file 文件数据
可以通过添加multiple属性控制获取单个还是多个文件
submit 触发form表单提交数据的动作
能够触发form表单提交数据动作的标签有两个
1.input的type=submit
2.button标签
reset 重置页面填写的数据
button 普通按钮默认没有任何的功能
意味着以后可以给它添加任意的功能(JS事件)
# 3.select标签
下拉框
<select name="province" id="">
<option value="BJ">北京</option>
<option value="SH">上海</option>
<option value="SZ">深圳</option>
</select>
一个个的下拉选项是一个个option标签
默认是单选 也可以添加multiple变成多选
# 4.textarea标签
获取大段文本内容
<textarea name="desc"></textarea>
"""
input标签中有两个非常重要的属性
1.name属性
类似于字典的key(前端程序员写)
2.value属性
类似于字典的value(用户自己传)
如果标签是选择类型的 那么还需要前端程序员自己填写value
用于区分具体数据含义
ps:我们在编写input标签的时候应该添加name属性
"""
# 3.lable标签
专门给input标签配文字说明 也可以不使用
方式1
<label for="d1">用户名:</label>
<input type="text" id="d1">
方式2
<label>用户名:
<input type="text">
</label>


网络请求方式
"""最常见的网络请求方式有两种"""
1.get请求
朝服务端索要数据
2.post请求
朝服务端提交数据
# 两种请求都可以携带数据
get请求是在url后面通过?组织数据
url?name=jason&pwd=123&email=123@qq.com
post请求是在请求体中组织数据
HTTP协议请求数据格式
'''
get请求虽然可以携带数据 但是一般只用于不重要的数据携带
并且get请求携带数据的大小有限制 最多只能携带2KB左右
'''
form表单中有一个method属性 用于控制提交的方式
有两个选项 默认是get请求
CSS简介
# 1.语法结构
选择器 {属性名1:属性值1;属性名2:属性值2}
# 2.语法注释
/*注释内容*/
"""
一个正常的网页css样式是非常多的 就算专门开设css文件存储也很乱
这个时候就可以在css文件中通过注释来辅助辨别与查找
eg:
/*博客园样式表*/
/*导航条样式*/
/*左侧栏样式*/
/*右侧栏样式*/
"""
# 3.多种引入css的方式
1.head内style标签内部直接编写css代码
建议在小白学习阶段可以使用 方便查看
2.head内link标签引入外部css文件
工作中一般使用的都是link形式 符合标准
3.标签内部通过style属性直接编写
第三种也称之为"行内式"是最不推荐使用的一种方式
因为它会将HTML和CSS柔和到一起 增加了耦合度
# 问:CSS是用于调整HTML标签样式的
但是同一个页面上有很多相同的标签并且可能需要有不同的样式
CSS的学习流程是
先学会如何查找标签
之后才能学如何给标签修改样式
CSS查找标签之基本选择器(重要)
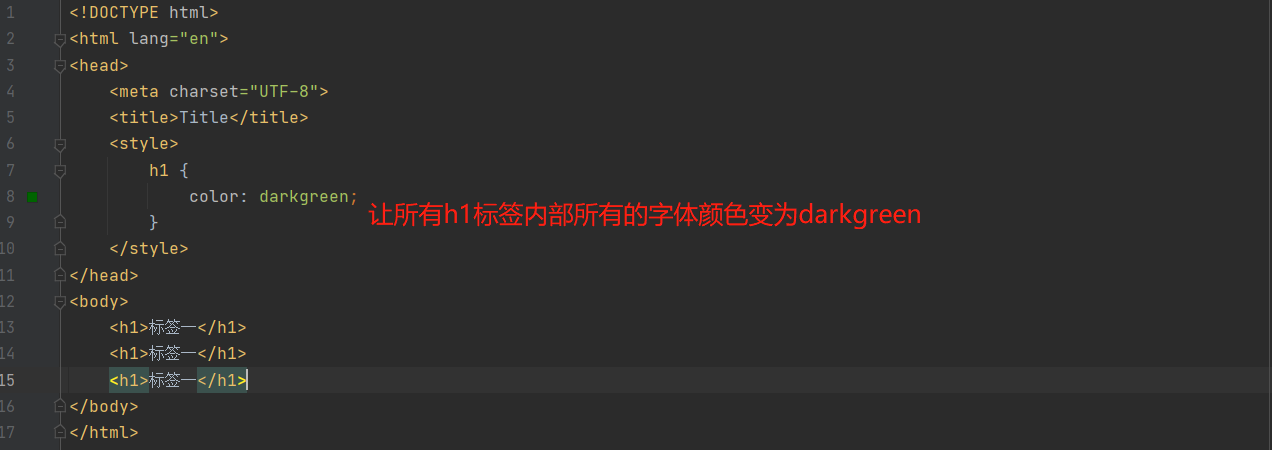
# 1.标签选择器(范围查找)
直接通过标签名查找标签
h1 {
color: deeppink; /*让所有h1标签内部所有的字体颜色变为深粉色*/
}
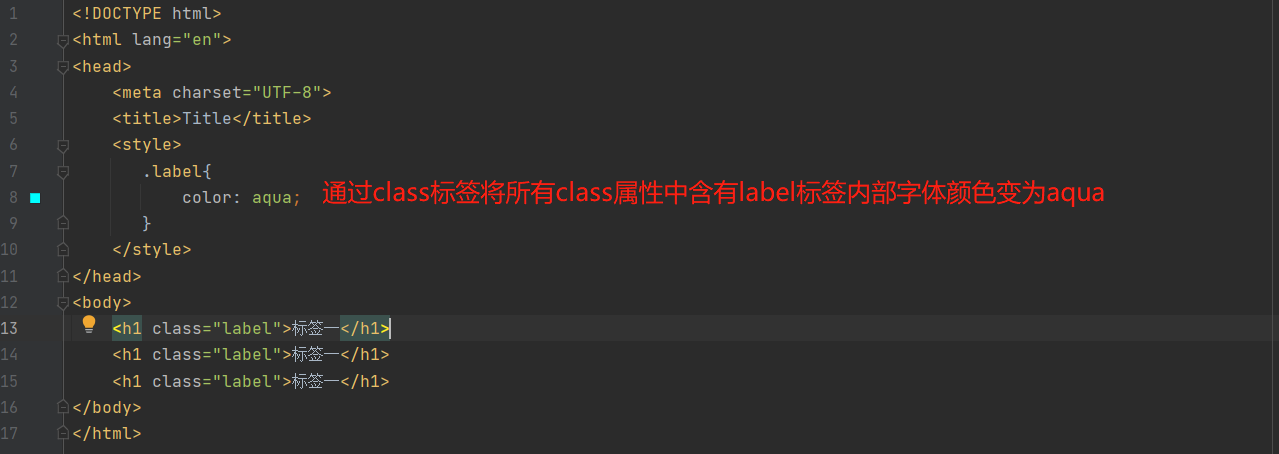
# 2.类选择器(范围查找)
通过标签的class属性查找标签(关键性符号是句点符)
.c1 {
color: greenyellow; /*将所有class属性中含有c1的标签内部字体颜色改为亮绿色*/
}
# 3.id选择器(精确查找)
通过标签的id属性查找标签
#d1 {
color: orange;
}
# 4.通用选择器(了解 几乎不用)
查找所有的标签
* {
color: blue;
}




CSS查找标签之组合选择器(重要)
"""
补充:标签关系
<div>div1
<div>div2
<p>p1</p>
</div>
<p>p2
<span>span1</span>
</p>
<span>span2</span>
</div>
通过嵌套层级来表示亲属关系
1.对于div1来说div2、p2、span2都是儿子
2.对于div2、p2、span2来说div1就是父亲
3.对于p1来说div2是父亲 div1是爷爷(可以将div1和div2统称为祖先)
4.对于span2来说div2、p2是哥哥 span2是弟弟
5.div1内部所有的标签无论层级都可以称之为是div1的后代
ps:判断的时候一定要看层级关系
"""
# 1.儿子选择器(关键符号是大于号)
#d1 > span { 查找id是d1标签内部所有的儿子span
color: red;
}
# 2.后代选择器(关键符号是空格)
#d1 span { 查找id是d1标签内部所有的后代span
color: red;
}
# 3.毗邻选择器(关键符号是加号)
#d1 + a { 查找id是d1标签同级别下面紧挨着第一个a标签
color: red;
}
# 4.弟弟选择器(关键符号是小波浪号)
#d1 ~ a { 查找id是d1标签同级别下面所有a标签
color: red;
}
属性选择器
# 根据标签内部的属性名和属性值查找标签(关键符号是中括号)
1.方式1:直接通过属性名查找
[type] {
background-color: red;
}
2.方式2:属性名是type并且值是text的标签
[type='text'] {
background-color: red;
}
3.方式3:属性名是type并且值是text的div标签
div[type='text'] {
background-color: red;
}
分组与嵌套
# 1.分组
div, p, span { 查找div或者p或者span
color: red;4
}
# 2.嵌套
#d1, .c1, span { 查找id是d1或者class包含c1或者span
color: red;
}
"""
综合玩法
玩法1
div#d1 查找id是d1的div标签
div.c1 查找class包含c1的div标签
玩法2
div #d1 查找div内部id是d1的后代标签
#d1>.c1 查找id是d1的内部class包含c1的儿子标签
"""
伪类选择器
# 1.鼠标悬浮
p:hover { 鼠标移动到p标签上方 字体颜色动态修改为橙色
color: orange;
}
# 2.获取聚点
input:focus { 输入框被鼠标左键选中(聚焦)
background-color: black;
}





























 4万+
4万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










