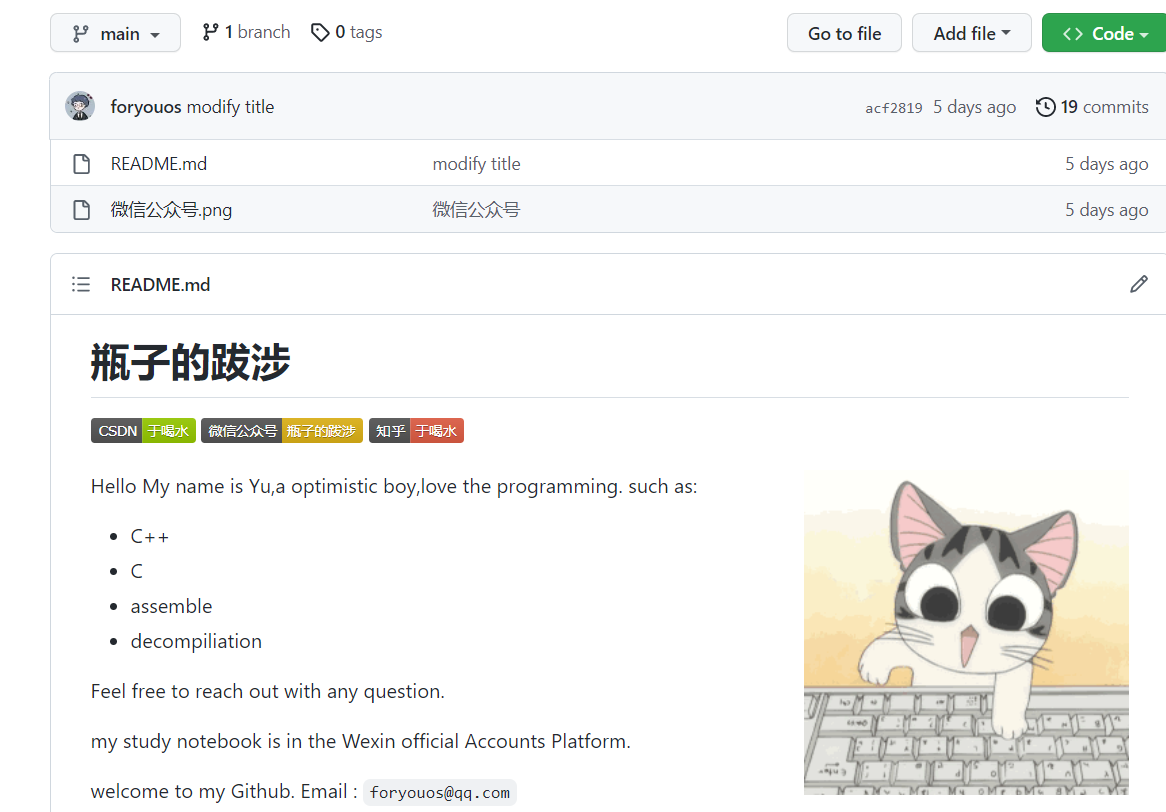
Github首页自定义美化
- 主页名称设置的与自己id名字想通

- 通过README.md就会自动呈现到GitHub主页,使用Markdown语法

- 如何使图片位于右边
<img src="https://user-assets.sxlcdn.com/images/9527/Fnrnj5JtFfuw8x4iP_-7NSZDpUaU.gif" referrerpolicy="no-referrer" align="right" >
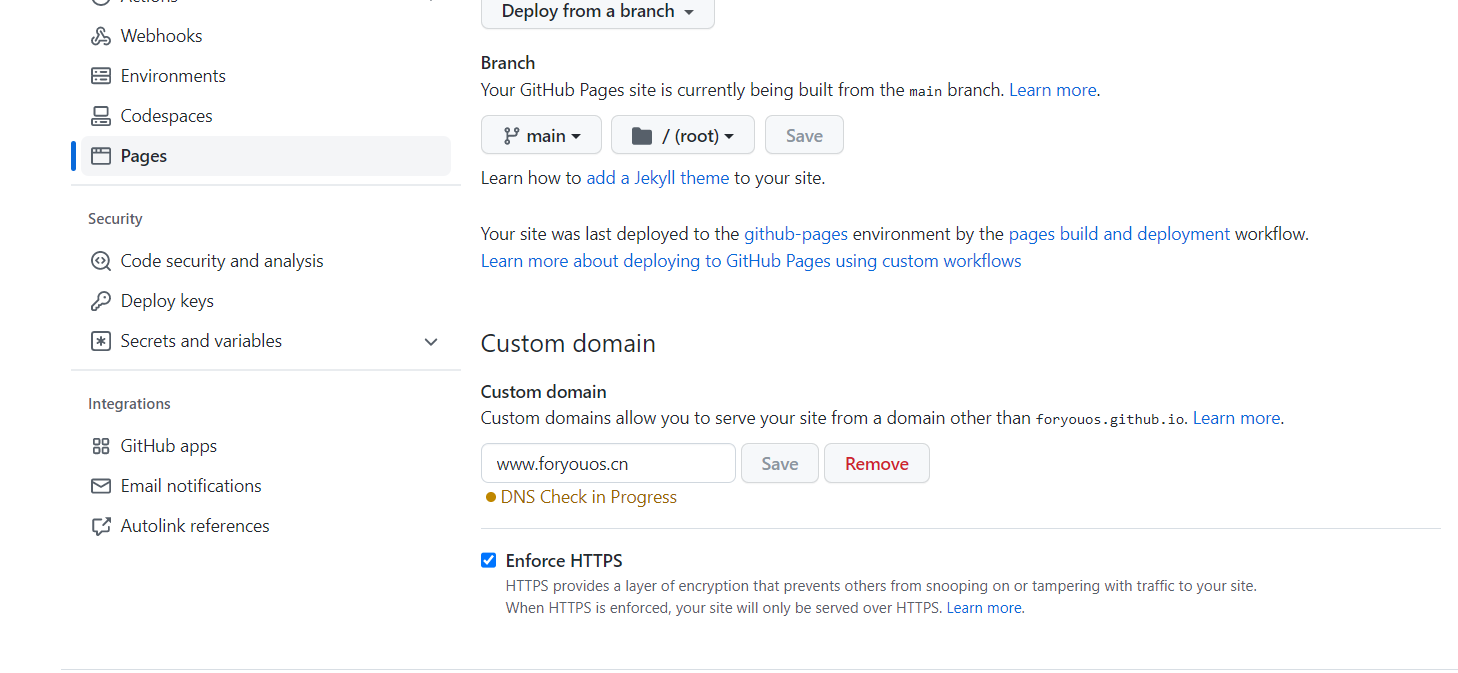
Github自定义域名
- 进入主项目的setting设置个人的项目名id.github.io,在左边的page下设置个人域名,在并强制HTTPS


- 在域名服务端设置(以百度云为例)
除了第五个记录值改为自己的其它完全相同

https问题:
- 若设置了Https,Chrome浏览器网址左边的没有小黑锁,显示不安全,点F12进入开发者选项,看那个链接没有https,修改即可实现小黑锁,安全。






















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








