一、表单校验
此部分详情可参考此博客《在vue中使用rules对表单字段进行验证》,这里只记录一下个人理解。
1. 表单项校验
-
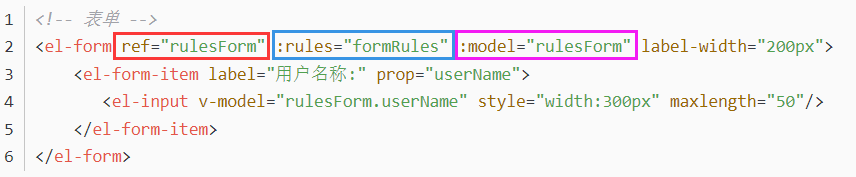
form标签处申明,此标签要使用rules规则,如下图,
- :rules=“formRules”:formRules是后续我们自己编写的规则的名称;
- ref=“rulesForm”:获取整体表单的数据保存在rulesForm,用于校验整体表单做准备;
- :model="rulesForm:这个是JS处定义的变量,将Form标签控件与rulesForm的json变量绑定

-
申明表单中单项的属性prop,prop与v-model中绑定的是对应的。prop是必填的,我们定义的校验规则通过prop属性来绑定。

-
编写规则,其中userName的规则,就对应前面属性prop="userName"那个表项,对userName表项的校验规则为:必须输入;若为输入显示“请输入用户名称”;当失去焦点时验证执行(这句啥意思我不知道)

-
我们还可以自己定义一个检验方法,然后引入使用,这里与所推荐博客的写法不同
在规则处写:引用validatePwd校验方法
userPwd:[ { required: true, validator: validatePwd, // 使用单独定义的方法来校验输入的密码 trigger: 'blur' } ],然后编写validatePwd校验方法:(校验方法写在data:function()下即可)
var validatePwd = (rule,value,callback) => { // 定义验证规则 var reg = /^(?![\d]+$)(?![a-zA-Z]+$)(?![^\da-zA-Z]+$)([^\u4e00-\u9fa5\s]){6,20}$/; // 进行校验判断与提示 if (value==''||value==undefined||value==null){ callback(new Error("请填写密码!")); } else { if (!reg.test(value)){ callback(new Error('6-20位英文字母、数字或者符号(除空格),且字母、数字和标点符号至少包含两种')); } else { callback(); } } };
2. 表单整体校验
参考我推荐的博客《在vue中使用rules对表单字段进行验证》即可。
二、规则模板
这里给出我在学习rule时碰到的比较好的rules模板:
《在vue中使用rules的定义和校验规则》
《前端Vue中常用rules校验规则》























 5701
5701











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








