react-intl-universal国际化社区实现多语言管理
1.业务场景
当你的项目有需要设置多语言的需求,例如用英文,繁体,这是大概率能出现的,你不可能在页面中写两套代码,而这时候你需要引入国际化多语言解决方案,针对react项目这时候你可能会想到用antd组件ConfigProvider解决方案,但是这个是针对他组件得内部文字,当你写自己得组件和代码时,这需要引入第三方语言包,则不妨试react-intl-universal包 !
2. 使用方法-初始设置
首先需要下载 npm install react-intl-universal -S
在组件得入口App.js处 import intl from 'react-intl-universal';
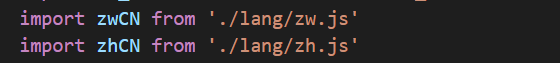
紧接着引入两个文件一个是正常字体,一个是繁体(也就是你要引入得字体)

zw.js文件是你需要得字体(其实就是一个导出得带有key 得对象)

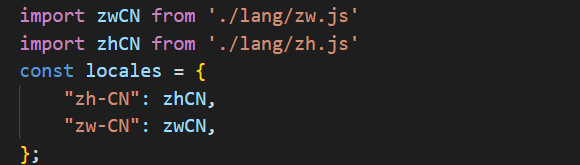
定义一个locales对象

定义一个loadLocales方法,并且运行,intl.init是个支持promise函数,传入一个对象,第一个参数时初始,第二个参数,则是上面定义得locales对象

文件得初始配置已经结束了,就是这么简单方便。
3.组件内使用


总结:
其实所谓得多语言设置,还是你预先准备一个文件对象输入你想要使用得语言,通过一些配置时语言管理更加 方便整洁,使用更加高效,当然你还可以是使用个切换按钮,使两种语言字体随意切换,操作也很简单就不再这详细描述了。
看完点个赞,养成好习惯






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








