1.代码如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title></title>
<meta name="viewport" content="width=device-width,initial-scale=1,minimum-scale=1,maximum-scale=1,user-scalable=no" />
<link href="css/mui.css" rel="stylesheet" />
<link rel="stylesheet" type="text/css" href="css/mui.min.css"/>
</head>
<body>
<header class="mui-bar mui-bar-nav">
<a class="mui-action-back mui-icon mui-icon-left-nav mui-pull-left"></a>
<h1 class="mui-title"></h1>
</header>
<div class="mui-content">
<div id="msg">
此处为聊天信息
</div>
<button type="button" class="mui-btn mui-btn-purple" id="getacc">重力加速度</button>
</div>
<script src="js/mui.js"></script>
<script type="text/javascript">
mui.init();
var msgDom=document.getElementById("msg");
var accDom=document.getElementById("getacc");
accDom.addEventListener("tap",function(e){
//获取重力加速度
plus.accelerometer.getCurrentAcceleration(function(a){
var msg=document.getElementById("msg");
msg.innerHTML="X:"+a.xAxis+"<br/> y:"
+a.yAxis+"<br/> z:"
+a.zAxis;
})
})
</script>
</body>
</html>
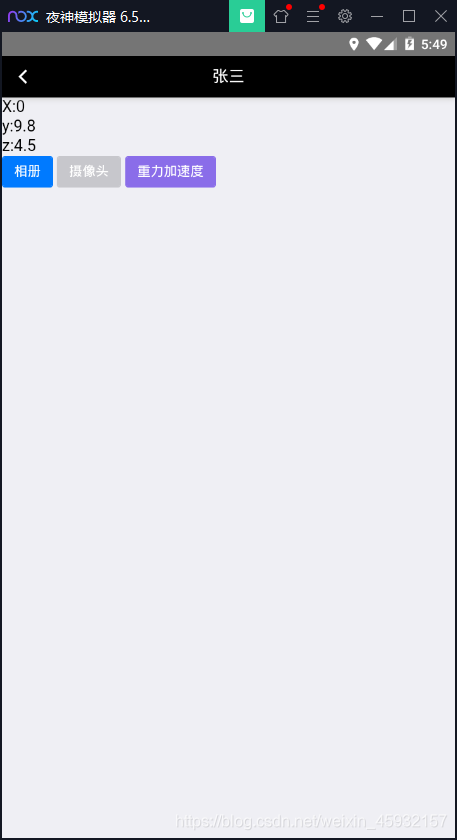
运行效果如下:






















 3148
3148











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










