**> 在弹出提示框时总是会碰到一个非常现实的问题,那就是浏览器的提示框太丑,跟自己搭配的页面互相衬托起来真的是毫无美感可言。但也不是没有办法,下面要介绍的内容就可以美化页面的提示框,拯救你的代码。
由于layer可以独立使用,也可以通过Layui模块化使用。所以请按照你的实际需求来选择。1 作为独立组件使用。如果你只是单独想使用
layer,你可以去 layer 独立版本官网下载组件包。你需要在你的页面引入jQuery1.8以上的任意版本,并引入layer .js.
2.layui 模块化使用。如果你使用的是 layui,那么你直接在官网下载 layui 框架即可,无需引入 jQuery 和 layer.js,但需要引入layui.css和layui.js。而我们只需要作为独立组件使用。
引入layui的插件后就要对插件进行渲染。我们用使用到的只是layer的弹出层,所以只需要渲染layer。 在这里插入图片描述
渲染完毕后就可以直接使用layui的layer弹出层来改变下拉框的样式了。在layer里面,弹出提示框的类型有三种。它们分别是alert、msg、confirm。
alert提示框:
alert提示框弹出后会有一个确认键,点击后会关闭提示框,点击提示框的右上角也会关闭提示框。其中title是提示框头部要提示的内容,skin则是提示框的皮肤,下面设置的皮肤为绿色,如果不进行设置,那么默认的颜色为白色。
layer.alert(“这是一个alert提示框”, { icon: 6, title: “提示”, offset: “auto”,
skin: ‘layui-layer-molv’ }); 在这里插入图片描述
msg提示框:
msg提示框的写法与alert提示框差不多,但msg提示框却有一种不同与alert的属性,那就是msg提示框它会自我关闭。下面设置为2秒关闭,当不设置时默认为3秒后自动关闭。其中icon是提示图标,0是!,1是√,2是×,3是❓,4是一个?,5是?,6是?。Offset是提示框的位置,当不设置时默认位置为auto,即垂直方向与水平方向居中。
在这里插入图片描述
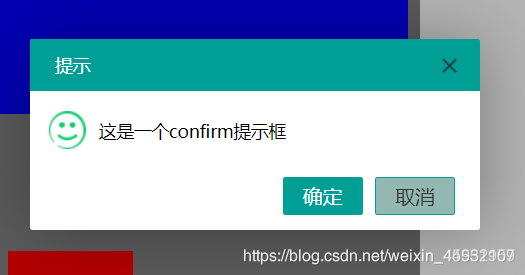
}); ``` 3 .confirm提示框: 它与alert很相似,不过却又不同,它比alert多一个取消按钮,通常confirm都与回调函数结合使用。 ```csharp layer.confirm("这是一个confirm提示框", { icon: 6, title: "提示", offset: "auto", skin: 'layui-layer-molv', anim: 5 }, function (index) { layer.close(index); layer.alert("这是一个alert提示框", { icon: 6, title: "提示", offset: "auto", skin: 'layui-layer-molv' }); }); ``` 回填函数里判断了按下确认按钮时弹出alert提示框,按取消时则不弹出提示框,这就是confirm的与众不同的地方。其中anim是提示框的动画弹出,不设置时默认为0的平滑放大,1是从上掉落,2是从最底部往上划入,3从左划入,4从左翻滚,5渐显,6抖动。 在这里插入图片描述 **

























 3492
3492











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










