事件传递参数:
<!--
事件传递参数:
1.给组件节点 添加属性:data 属性=‘属性值’。。。
2.获取参数在事件在里面获取事件对象event 当前元素属性currentTarget
注意:
在 WXML 中,这些自定义数据以data-开头,多个单词由连字符-
-->
<view bindtap="demo" data-id='123' data-val='你好'>新闻1</view>
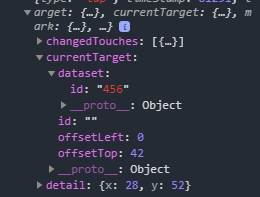
<view bindtap="demo" data-id='456' >新闻1</view>
<view bindtap="demo" data-id='789' >新闻1</view>
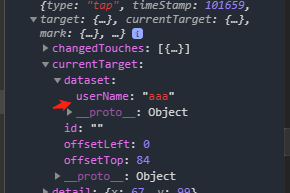
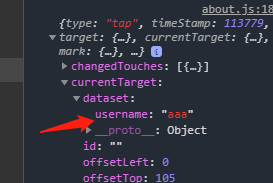
<!-- 连字符写法会转换成驼峰写法,而大写字符会转写为小写字符 -->
<view bindtap="demo" data-user-name='aaa'>data属性驼峰命名</view>
<view bindtap="demo" data-userName='aaa'>data属性小写字母</view>
点击事件:
demo:function(getdata){
console.log(getdata);
},
输出结果:


























 394
394











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










