打包:npm run build
安装全局服务:npm install -g serve
发行:serve dist

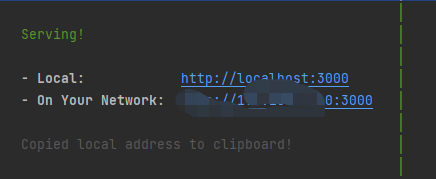
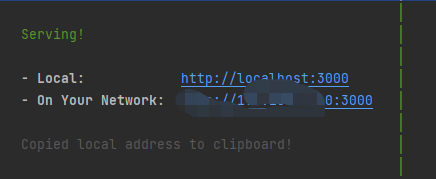
运行效果:

vuecli打包,发布命令
最新推荐文章于 2024-01-02 23:46:17 发布
打包:npm run build
安装全局服务:npm install -g serve
发行:serve dist

运行效果:

 1337
1337
 2545
2545











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


