<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<link rel="stylesheet" href="/bootstrap/bootstrap-5.3.0-alpha1-dist/css/bootstrap.min.css">
</head>
<body>
<div class="container">
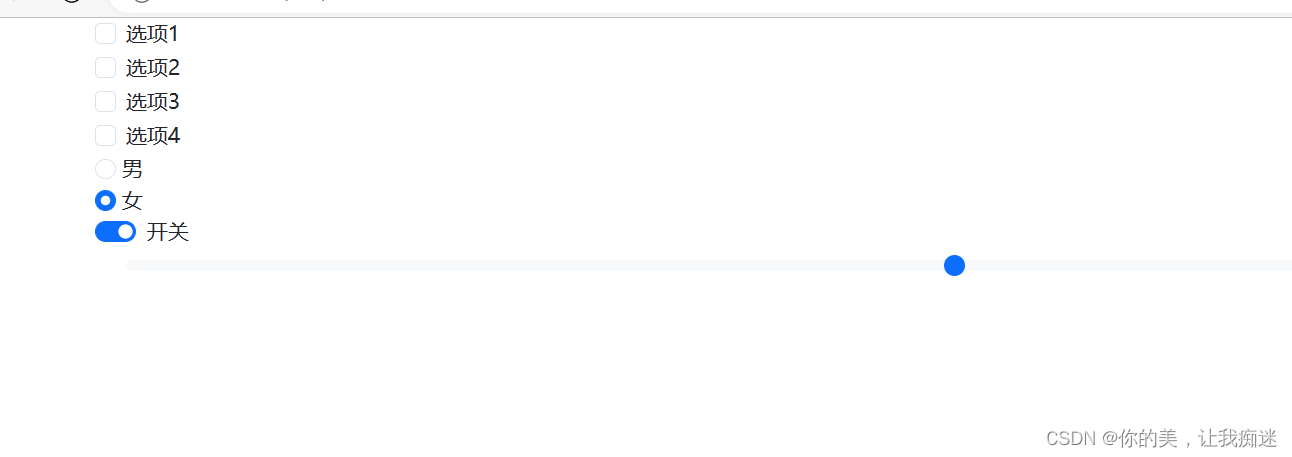
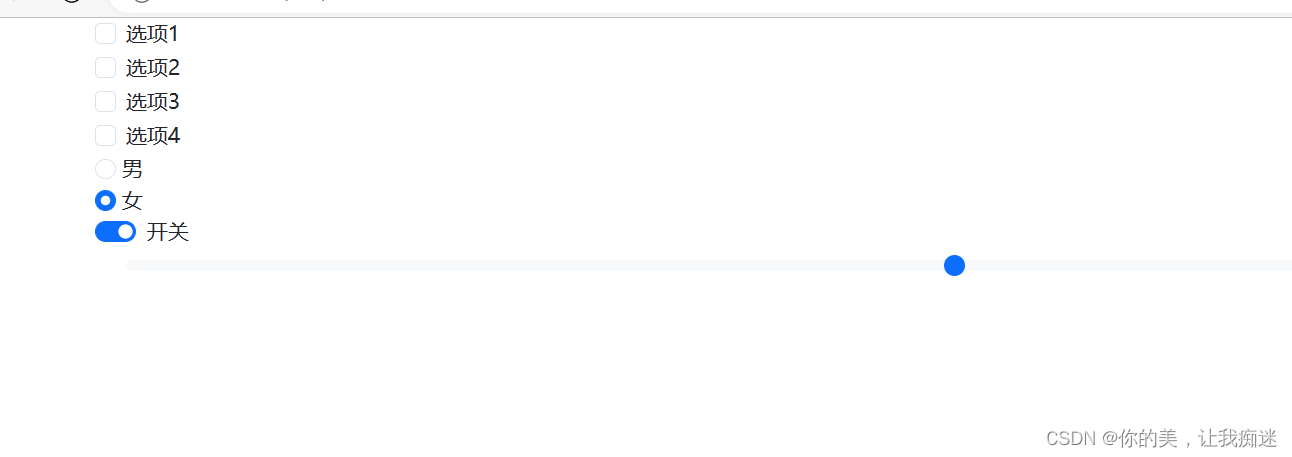
<!-- 复选框 -->
<div class="form-check">
<input type="checkbox" name="option1" class="form-check-input" checked>
<label for="" class="form-check-lable">选项1</label>
</div>
<div class="form-check">
<input type="checkbox" name="option1" class="form-check-input">
<label for="" class="form-check-lable">选项2</label>
</div>
<div class="form-check">
<input type="checkbox" name="option1" class="form-check-input">
<label for="" class="form-check-lable">选项3</label>
</div>
<div class="form-check">
<input type="checkbox" name="option1" class="form-check-input">
<label for="" class="form-check-lable">选项4</label>
</div>
<!-- 单选按钮 -->
<div>
<input type="radio" name="option1" class="form-check-input" checked>
<label for="" class="form-check-lable">男</label>
</div>
<div>
<input type="radio" name="option1" class="form-check-input" checked>
<label for="" class="form-check-lable">女</label>
</div>
<!-- 开关 -->
<div class="form-check form-switch">
<input type="checkbox" name="option1" class="form-check-input" checked>
<label for="" class="form-check-lable">开关</label>
</div>
<!-- 滑块 -->
<div class="form-check ">
<input type="range" class="form-range" checked>
</div>
</div>
</body>
</html>

























 3525
3525











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










