在vue项目中下载tailwindcss依赖
yarn add tailwindcss@1.4.6
or
npm i tailwindcss@1.4.6
新建一个tailwind.css文件
在src文件夹下的asset静态资源文件夹中创建一个css样式文件夹,然后在该css文件夹下创建一个tailwind.css文件,并在文件中写入如下代码
使用 @tailwind 指令注入 Tailwind 的基础 (base),组件 (components) 和功能 (utilities) 样式
@tailwind base;
@tailwind components;
@tailwind utilities;
将tailwind.css文件引入到main.js文件中
import "./assets/css/tailwind.css"
or
import "@/assets/css/tailwind.css"
创建配置文件
在控制台运行如下指令
npx tailwindcss init
or
npx tailwind init --full

创建postcss.config.js文件
在项目的根文件夹下创建一个postcss.config.js文件,并写入如下内容。
const purgecss = require('@fullhuman/postcss-purgecss')({
content: [
'./src/**/*.html',
'./src/**/*.vue',
'./src/**/*.jsx',
],
// Include any special characters you're using in this regular expression
defaultExtractor: content => content.match(/[\w-/:]+(?<!:)/g) || []
})
module.exports = {
plugins: [
require('tailwindcss'),
require('autoprefixer'),
...process.env.NODE_ENV === 'production' ? [purgecss] : []
]
}
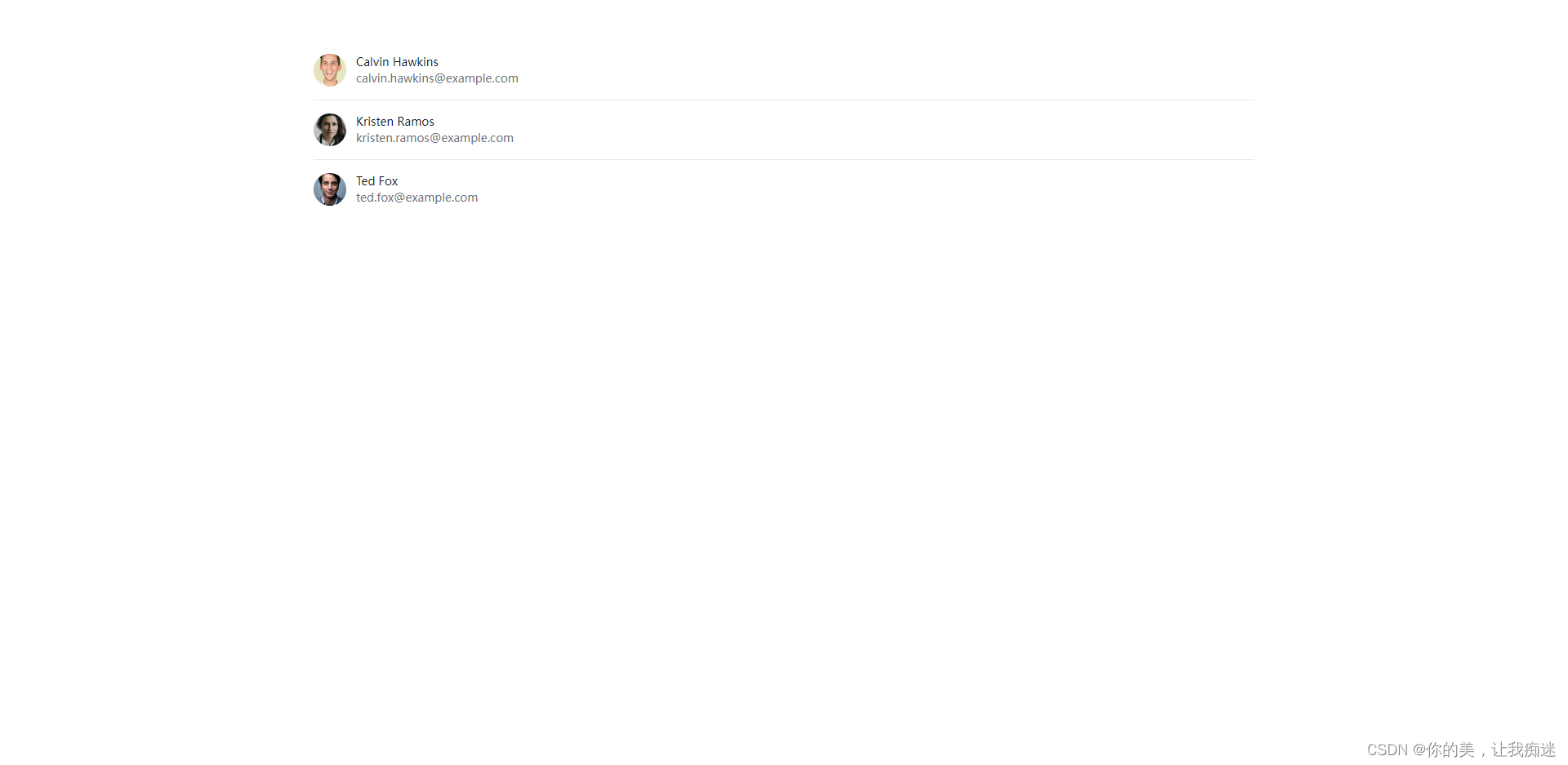
以启动项目看一下是否安装成功了。
<template>
<div style="width: 60%; margin: 0 auto">
<ul class="divide-y divide-gray-200">
<li v-for="person in people" :key="person.email" class="py-4 flex">
<img
class="h-10 w-10 rounded-full"
:src="person.image"
alt=""
/>
<div class="ml-3">
<p class="text-sm font-medium text-gray-900">
{{ person.name }}
</p>
<p class="text-sm text-gray-500">{{ person.email }}</p>
</div>
</li>
</ul>
</div>
</template>
<script>
const people = [
{
name: "Calvin Hawkins",
email: "calvin.hawkins@example.com",
image: "https://images.unsplash.com/photo-1491528323818-fdd1faba62cc?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80",
},
{
name: "Kristen Ramos",
email: "kristen.ramos@example.com",
image: "https://images.unsplash.com/photo-1550525811-e5869dd03032?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80",
},
{
name: "Ted Fox",
email: "ted.fox@example.com",
image: "https://images.unsplash.com/photo-1500648767791-00dcc994a43e?ixlib=rb-1.2.1&ixid=eyJhcHBfaWQiOjEyMDd9&auto=format&fit=facearea&facepad=2&w=256&h=256&q=80",
},
];
export default {
setup() {
return {
people,
};
},
};
</script>























 5936
5936











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










