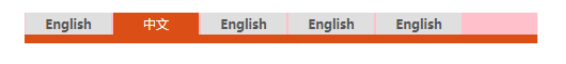
动态导航案例3
导航效果:

代码示例:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="utf-8">
<style>
*{margin:0;padding:0;}
ul,li{list-style: none;}
a{text-decoration: none;}
/*nav3*/
.nav3{
width: 480px;
height: 20px;
border-bottom: 8px solid #db4e16;
margin:100px auto;
background: pink;
}
.nav3 li{
float: left;
margin:0px 1px;
}
.nav3 a{
display: block;
height: 20px;
width: 80px;
background: #dfdfdf;
font-size: 10px;
color:#575757;
text-align: center;
line-height: 20px;
}
.nav3 span{
display: none;
}
.nav3 a:hover{
background: #db4e16;
color:#f4ffff;
}
.nav3 a:hover b{
display: none;
}
.nav3 a:hover span{
display: inline;
}
</style>
</head>
<body>
<ul class="nav3">
<li>
<a href="">
<span>中文</span>
<b>English</b>
</a>
</li>
<li>
<a href="">
<span>中文</span>
<b>English</b>
</a>
</li>
<li>
<a href="">
<span>中文</span>
<b>English</b>
</a>
</li>
<li>
<a href="">
<span>中文</span>
<b>English</b>
</a>
</li>
<li>
<a href="">
<span>中文</span>
<b>English</b>
</a>
</li>
</ul>
</body>
</html>
除了这种动态导航以外还有其他动态导航案例如下:
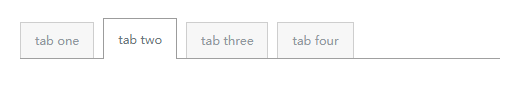
案例1:点击查看案例1

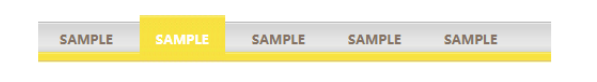
案例2:点击查看案例2

总结
以上是对前端制作动态导航的小总结,后期将继续更新html基础知识点
文章为原创内容,要是遇到有不合适的地方欢迎赐教🙌






















 281
281











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








