前期工作:
功能分析
主要是前端实现展示:首页,详情页,分类,关于等页面。后端实现博客管理,分类管理等。
页面制作
页面分析
因为是初学,所以页面设计完全根据李仁密老师的做,在添加一些个人元素
其中使用到的是semantic-ui前端技术
页面制作
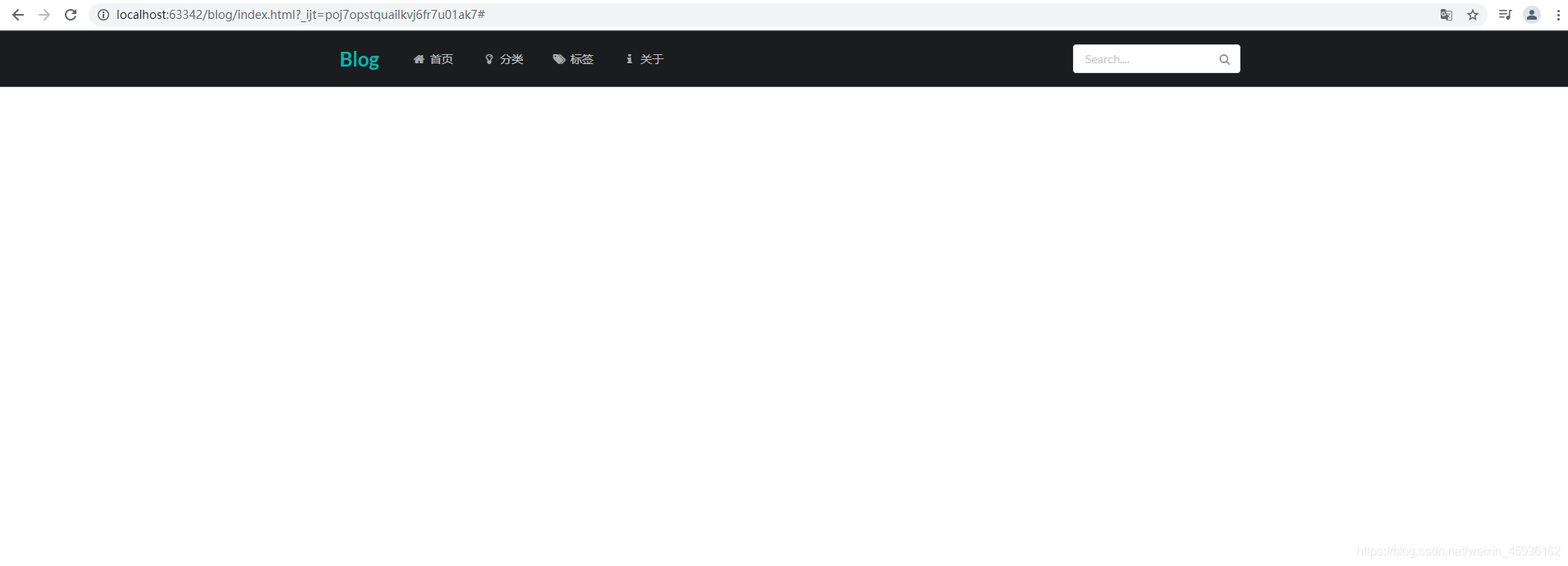
1.首页
https://www.jsdelivr.com/
引入:
<!-- header部分 -->
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="stylesheet" href="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.css">
<link rel="stylesheet" href="./static/css/me.css">
<!-- body部分 -->
<script src="https://cdn.jsdelivr.net/npm/jquery@3.2/dist/jquery.min.js"></script>
<script src="https://cdn.jsdelivr.net/semantic-ui/2.2.10/semantic.min.js">
导航实现
<!-- 导航 -->
<nav class="ui inverted attached segment m-padded-tb-mini">
<div class="ui container">
<div class="ui inverted secondary menu">
<h2 class="ui teal header item">Blog</h2>
<a href="#" class="item"><i class="home icon"></i>首页</a>
<a href="#" class="item"><i class="idea icon"></i>分类</a>
<a href="#" class="item"><i class="tags icon"></i>标签</a>
<a href="#" class="item"><i class="info icon"></i>关于</a>
<div class="right item">
<div class="ui icon input">
<input type="text" placeholder="Search...."></input>
<i class="search icon"></i>
</div>
</div>
</div>
</div>

底部实现
<!-- 底部 -->
<footer class="ui inverted vertical segment m-padded-tb-massive">
<div class="ui center aligned container">
<div class="ui inverted divided grid">
<div class="three wide column">
<div class="ui inverted link list">
<img src="./static/images/QR_csdn.png" class="ui rounded image" alt="" style="width: 110px">
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header">最新博客</h4>
<div class="ui inverted link list">
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">用户故事(User Story)</a>
<a href="#" class="item">用户故事(User Story)</a>
</div>
</div>
<div class="three wide column">
<h4 class="ui inverted header">联系我</h4>
<div class="ui inverted link list">
<a href="#" class="item">Email:tyaojoy@foxmail.com</a>
<a href="#" class="item">QQ:211163529</a>
</div>
</div>
<div class="seven wide column">
<h4 class="ui inverted header">Blog</h4>
<div class="ui inverted link list">
<p class="m-text-thin m-text-spaced m-opacity-mini">这是我的个人博客、会分享关于编程、写作、思考相关的任何内容,希望可以给来到这儿的人有所帮助...</p>
</div>
</div>
</div>
<div class="ui inverted section divider"></div>
<p class="m-text-thin m-text-spaced m-opacity-mini">Copyright © 2021 Blog Designed by 观山奇</p>
</div>
</footer>

中间主体实现
<!-- 中间部分 -->
<div class="container m-padded-tb-large">
<div class="ui container">
<div class="ui stackable grid">
<!-- left 博客列表 -->
<div class="eleven wide column">
<!-- header -->
<div class="ui attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<h3 class="ui teal header">博客</h3>
</div>
<div class="right aligned column">
共<h3 class="ui orange header m-text-thin m-inline-block">14</h3>篇
</div>
</div>
</div>
<!-- content -->
<div class="ui attached segment">
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
<div style="padding: 0 1.2em" class="ui vertical segment m-padded-tb-large">
<div class="ui mobile reversed stackable grid">
<div class="eleven wide column">
<h3 class="ui header">你真的理解什么是财富自由吗?</h3>
<p class="m-text">正确做好任何一件事情的前提是清晰、正确的理解目标。而事实是,我们很多人很多时候根本没有对目标正确的定义,甚至根本从来就没有想过,只是大家都那么做而已…...</p>
<div class="ui grid">
<div class="eleven wide column">
<div class="ui mini horizontal link list">
<div class="item">
<img src="https://picsum.photos/id/1/100/100" alt="" class="ui avatar image">
<div class="content"><a href="#" class="header">观山奇</a></div>
</div>
<div class="item">
<i class="calendar icon"></i>
2021-6-10
</div>
<div class="item">
<i class="eye icon"></i>
1000+
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank" class="ui teal basic label m-padded-mini m-text-thin">认知升级</a>
</div>
</div>
</div>
<div class="five wide column">
<a href="#" target="_blank">
<img src="https://picsum.photos/id/1/800/400" alt="" class="ui rounded image">
</a>
</div>
</div>
</div>
</div>
<!-- footer -->
<div class="ui bottom attached segment">
<div class="ui middle aligned two column grid">
<div class="column">
<a href="#" class="ui mini teal basic button">上一页</a>
</div>
<div class="right aligned column">
<a href="#" class="ui mini teal basic button">下一页</a>
</div>
</div>
</div>
</div>
<!-- right card卡片 -->
<div class="five wide column">
<!-- 分类 -->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="idea icon"></i>分类
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<div class="ui fluid vertical menu">
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
<a href="#" class="item">学习日志 <div class="ui teal basic left pointing label">14</div></a>
</div>
</div>
</div>
<!-- 标签 -->
<div class="ui segments">
<div class="ui secondary segment">
<div class="ui two column grid">
<div class="column">
<i class="tags icon"></i>标签
</div>
<div class="right aligned column">
<a href="#" target="_blank">more <i class="angle double right icon"></i></a>
</div>
</div>
</div>
<div class="ui teal segment">
<a href="#" target="_blank" class="ui teal basic left pointing label m-padded-tb-tiny m-margin-tb-tiny">方法论<div class="detail">10</div></a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-padded-tb-tiny m-margin-tb-tiny">方法论<div class="detail">10</div></a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-padded-tb-tiny m-margin-tb-tiny">方法论<div class="detail">10</div></a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-padded-tb-tiny m-margin-tb-tiny">方法论<div class="detail">10</div></a>
<a href="#" target="_blank" class="ui teal basic left pointing label m-padded-tb-tiny m-margin-tb-tiny">方法论<div class="detail">10</div></a>
</div>
</div>
<!-- 最新推荐 -->
<div class="ui segments m-margin-top-large">
<div class="ui secondary segment">
<i class="bookmark icon"></i>最新推荐
</div>
<div class="ui segment">
<a href="#" target="_blank" class=" m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class=" m-black m-text-thin">用户故事(User Story)</a>
</div>
<div class="ui segment">
<a href="#" target="_blank" class=" m-black m-text-thin">用户故事(User Story)</a>
</div>
</div>
<!-- QR -->
<h4 class="ui horizontal divider header m-margin-top-large">扫码关注</h4>
<div class="ui centered card" style="width: 10em;">
<img src="./static/images/QR_csdn.png" alt="" class="ui rounded image">
</div>
</div>
</div>
</div>
</div>

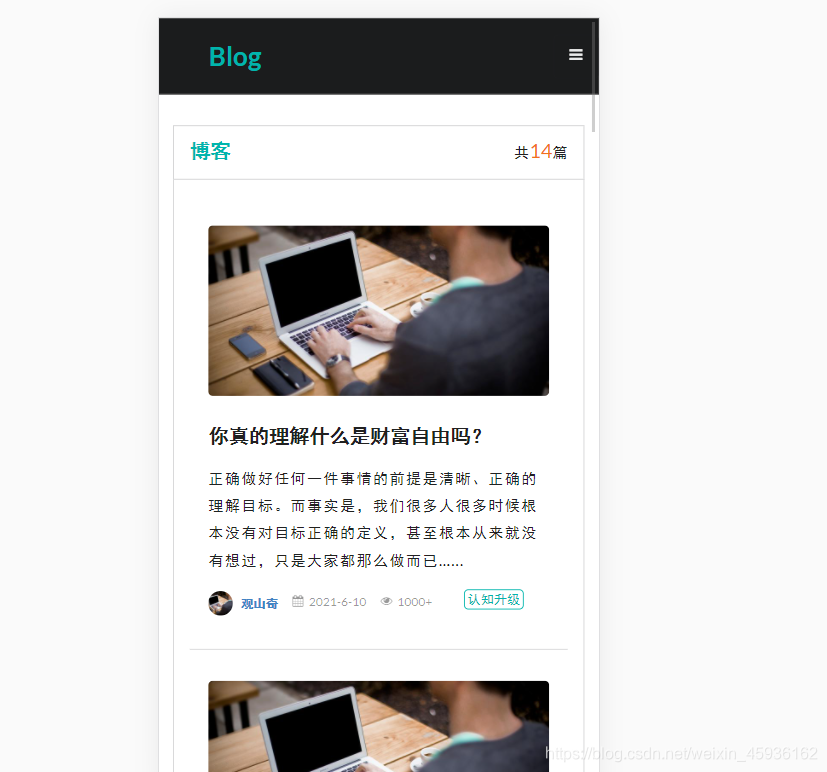
同时这代码还实现了手机端的匹配
























 2万+
2万+

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








