一,为什么要用辅助函数
为了代码的解耦,减少代码的重复。列如当一个组件多次获取一个状态时候,不重复写this.$store.state这种代码,可以考虑使用辅助函数
二,辅助函数的使用
store.js

1,mapState辅助函数
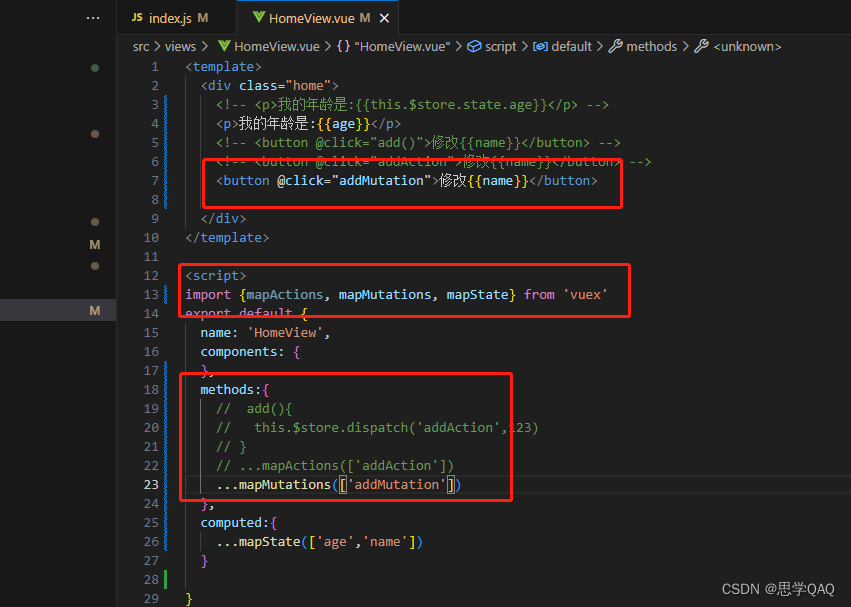
该辅助函数必须写在computed中,用法如下
a 先在组件中引入mapState
import {mapState} from 'vuex"
b.在computed中映射

2,mapActions辅助的函数
必须写在methods中
a. 先在组件引入 mapActions
import {mapActions} from 'vuex'
b.在methods中使用

3,mapMutations辅助的函数
必须写在methods中
a. 先在组件引入 mapMutations
import {mapMutations} from 'vuex'
b.在methods中使用

4,mapGetters辅助函数
该辅助函数必须写在computed中,用法如下
a 先在组件中引入mapGetters
import {mapGetters} from 'vuex"
b.在computed中映射






















 4917
4917











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








