一,flux的作用:
flux是用来管理各个组件公共状态,相当于vue中vuex,和redux功能相似。
二,使用
1,安装
npm install flux2,创建一个store,用来管理公共状态

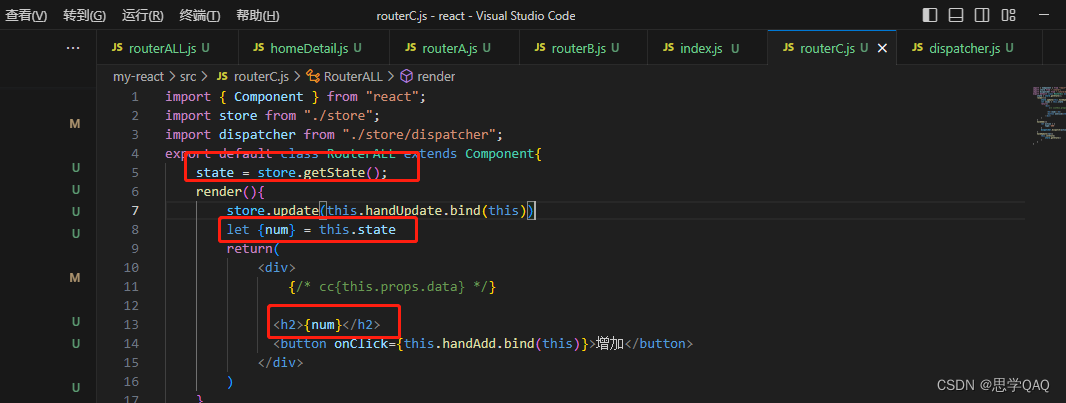
3,在页面中获取数据

4,通过flux中dispatcher修改数据
4-1 从flux张引入dispatcher并实例化

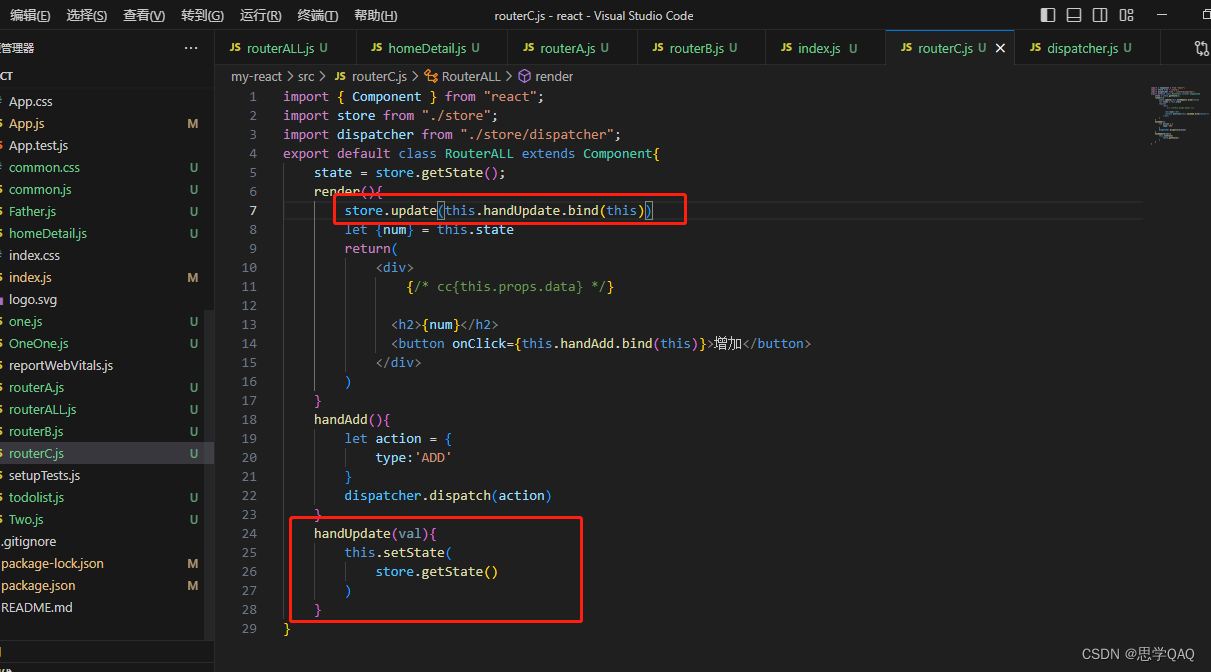
4-2,通过dispatcher中的dispatch方法传递数据

4-3.通过dispatcher中register方法接收传递并通过switch进行判断type,然后进行业务逻辑操作


此时你会发现点击增加按钮控制台能打印最新的数据,页面数据却没更新,这时我们就需要使用setState

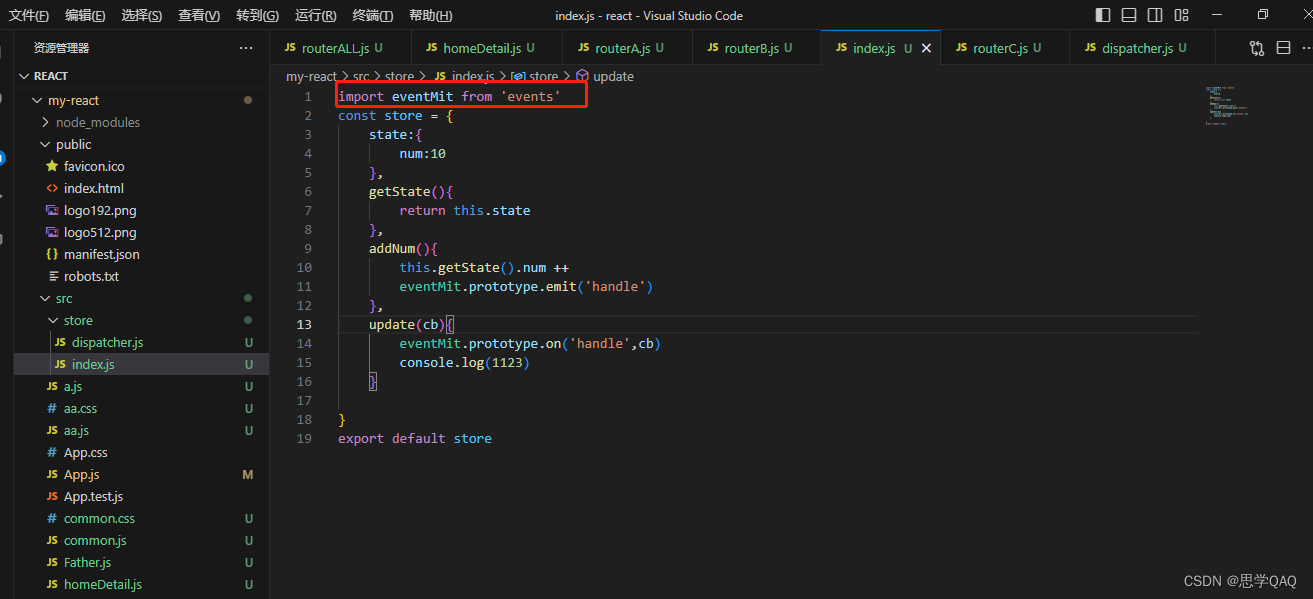
5、 那么问题来了,我们应该怎样触发这个函数方法呢,此时我们就需要使用nodejs中event模块的事件订阅来完成
5-1,引入nodejs中events模块

5-2实现事件绑定


6,然后在我们点击按钮的时候通过emit触发这个绑定的事件,从而实现页面数据的更新
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








