1 首先找到自己要的图标
2 添加入库

3 添加到项目(选择或者新建项目添加)

4 下载到本地

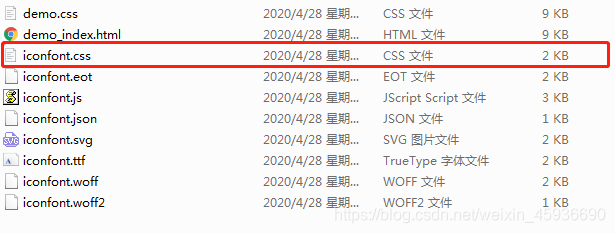
5 解压下载的压缩包
6 复制iconfont.css 到项目

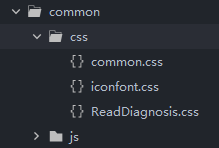
复制到项目的common

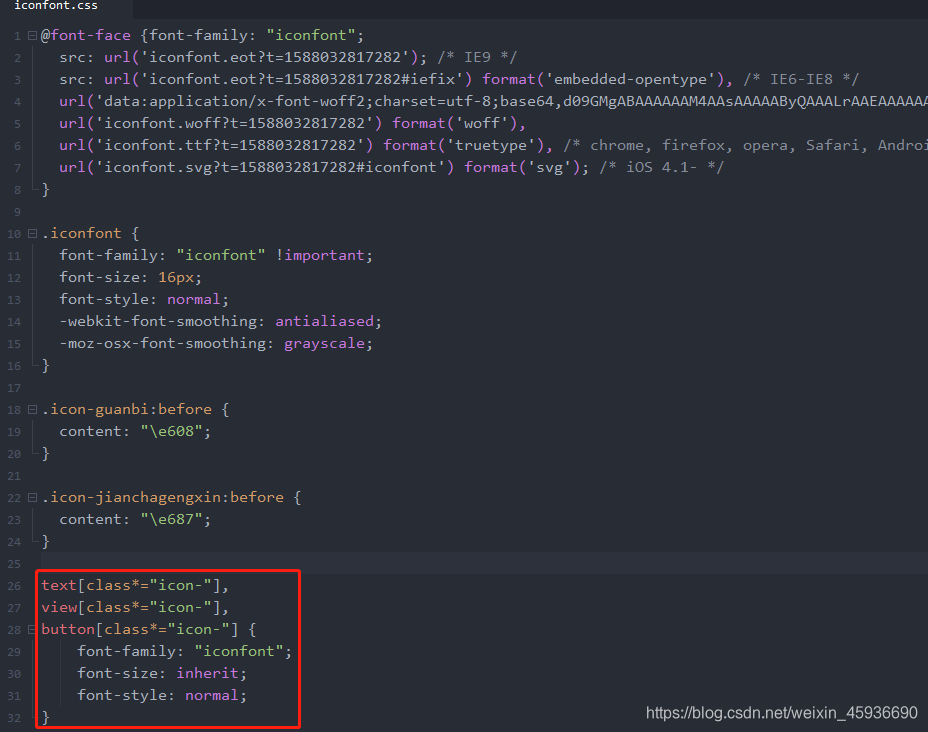
7 iconfont.css文件添加 以下代码

text[class*="icon-"],
view[class*="icon-"],
button[class*="icon-"] {
font-family: "iconfont";
font-size: inherit;
font-style: normal;
}
8 生成链接 然后复制链接

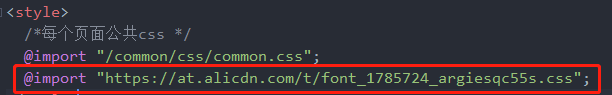
9 在app.vue 引用 复制的链接
记得要把 //at替换成 https://at

10 最后在页面使用就可以了
可以使用class引用

当然 也可以使用字符引用

11 每次更新图标 都需要下载到本地 解压 然后把新的 iconfont.css文件替换项目的旧文件
或者----------------------------------------------------
4.下载到本地

5 解压下载的压缩包
6 在static文件夹新建文件(font),将解压出来的这几个文件拷贝进去
1、iconfont.css
2、iconfont.eot
3、iconfont.svg
4、iconfont.ttf
5、iconfont.woff
7 在main.js中使用 import “./static/font/iconfont.css”
8在class中引用























 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








