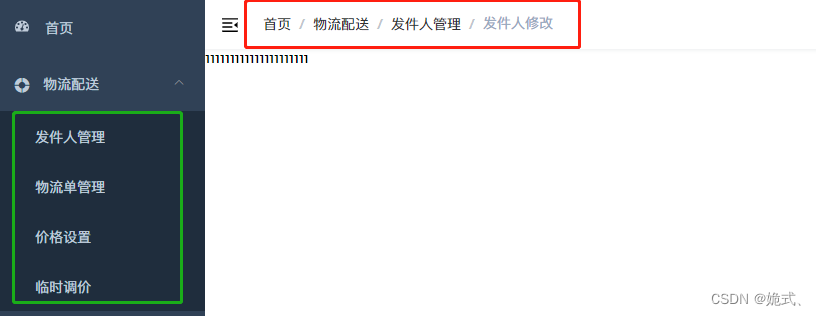
效果图: 侧边栏无显示,添加面包屑

// router.js 路由
{
path: '/logistics',
component: Layout,
redirect: '/logistics',
name: 'logistics',
meta: { title: '物流配送', icon: 'el-icon-s-help' },
children: [
{
path: 'sender',
name: 'sender',
component: () => import('@/views/logistics/sender'),
meta: { title: '发件人管理', icon: '' }
},
{
path: 'senderModify',
name: 'senderModify',
component: () => import('@/views/logistics/senderModify'),
hidden: true, // 侧边栏不显示 // activeMenu,百度说加上就能自动挂载在页面下,但是没用
meta: { title: '发件人修改', icon: '', activeMenu: '@/views/logistics/sender' }
},
]
}
// breadcrumb 面包屑组件
methods: {
getBreadcrumb() {
// only show routes with meta.title
let matched = this.$route.matched.filter(item => item.meta && item.meta.title)
const first = matched[0]
if (!this.isDashboard(first)) {
// 默认带的
matched = [{ path: '/dashboard', meta: { title: '首页' }}].concat(matched)
// 我添加的
if (first.instances.default.$root._route.name === 'senderModify') {
// 在倒数第二插入
matched.splice(2, 0, { path: '/logistics/sender', meta: { title: '发件人管理' }})
}
}
this.levelList = matched.filter(item => item.meta && item.meta.title && item.meta.breadcrumb !== false)
},
}
// 跳转
this.$router.push({ path: '/logistics/senderModify' })





















 3982
3982











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








