准备
1.一个minio服务
2.elementUI组件(el-upload)
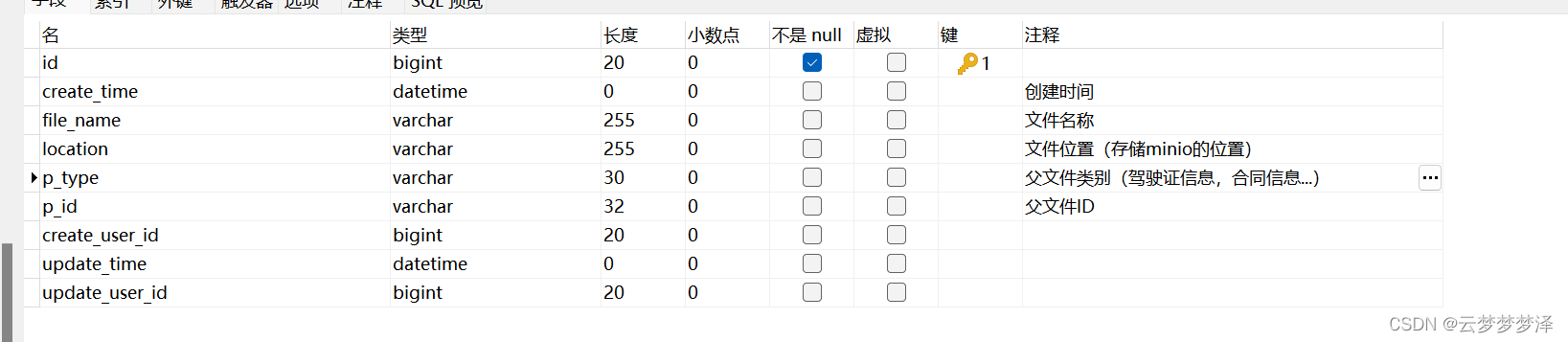
3.mysql的一张表

关于多文件上传和多文件回显
上传不用说了,网上有很多方法简单略过一遍
let data = this.$http.adornData({
'id': this.dataForm.id || undefined,
'title': this.dataForm.title,
});
data = JSON.parse(data);
let formData = new FormData();
for (let val in data) {
if (null != data[val]) {
formData.append(val, data[val]);
}
}
//这里的fileList是由组件获得的
console.log(this.fileList)
this.fileList.forEach(file => formData.append('files', file.raw))
//将formData 作为参数传到后端
那么,后端怎么接收呢?
public R save(DevopsKnowledgeEntity devopsKnowledge,MultipartFile[] files){
if (files != null) {
System.out.println("存在文件并上传到知识库中");
for (MultipartFile file : files) {
String fileName = file.getOriginalFilename();
String filePath = devopsKnowledge.getId()+'/'+fileName;
//这个工具类是上传文件到minio服务的
ossRemoteUtil.uploadFile(knowledgeBucket,filePath,file);
JSONObject json = new JSONObject();
json.set("fileName",fileName);
json.set("location",filePath);
json.set("createTime",new Date());
json.set("createUserId", LoginHelper.getUserId());
json.set("pType",knowledgeBucket);
json.set("pId",devopsKnowledge.getId());
//记录文件的位置
remoteOssService.save(json.toString());
}
}else{
System.out.println("没有上传文件");
}
}
那么以上就是上传+记录,需要有一定基础的人才能了解流程
接着重点,如何回显在修改页面,可以会回显的文件进行操作呢?
重点就是我们的记录
回显这条信息的时候先获取
//实体类里面加这个 private Object sysOssEntities;`
//回显的时候先获取记录
R res = remoteOssService.getOssByPid(id);
if (res.get("code").equals(0)) {
devopsKnowledge.setSysOssEntities(res.get("data"));
}
```
前端获取到这个sysOssEntities之后如何处理?
直接上代码
if (data.devopsKnowledge.sysOssEntities && data.devopsKnowledge.sysOssEntities.length > 0) {
console.log(data.devopsKnowledge.sysOssEntities)
let files = []
files = data.devopsKnowledge.sysOssEntities;
for(var i = 0;i<files.length;i++){
let fileName = files[i].fileName
getFileBlodData(files[i].location,files[i].ptype,this.dataForm.id).then(({
data
}) => {
console.log(data)
let blob = new Blob([data]);
let raw = new window.File([data],fileName);
let fileinfo = {
name:fileName,
raw:raw
}
this.fileList.push(fileinfo)
})
}
}





















 5008
5008











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








