注册微信小程序
文档:微信小程序开发官方文档:
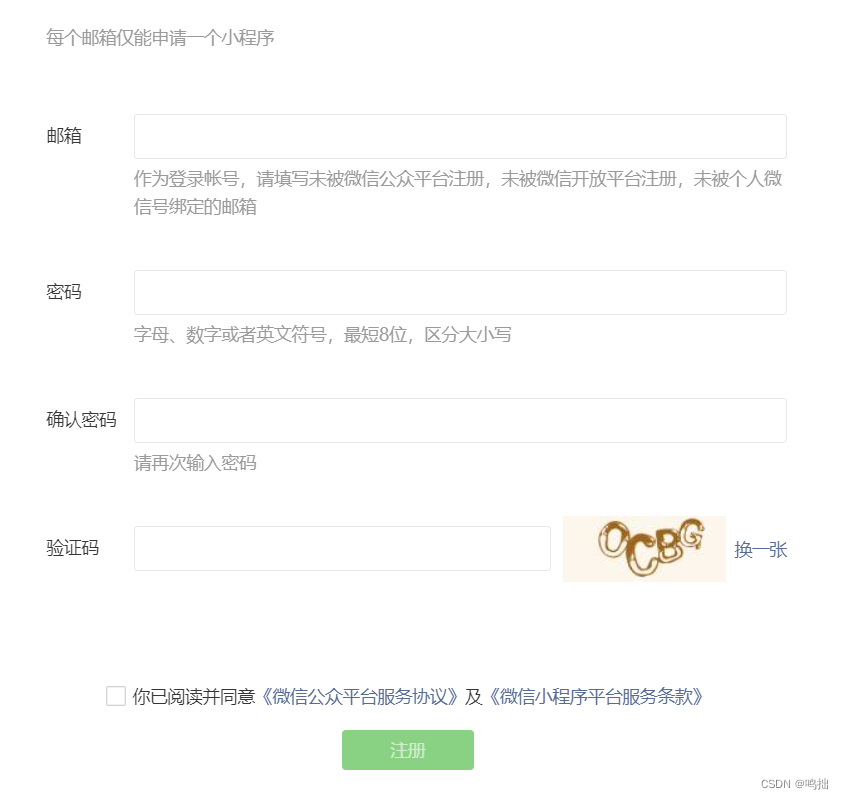
进入微信公众平台,没有注册的话,点击“立即注册”,选择小程序,进入填写页面填写信息,注册成功后,可以在设置找的自己的AppId

微信开发者工具
下载微信开发者工具
开发小程序
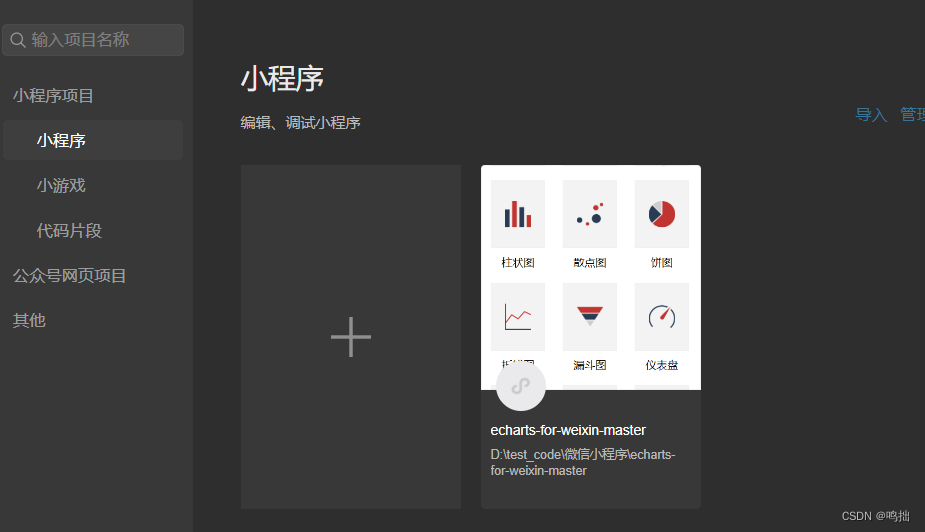
打开微信开发者工具,微信登录后,选择小程序,点击“+”按钮,新建一个小程序,项目名称和项目目录可以自己定义,输入AppId。可以生成一个基本的项目

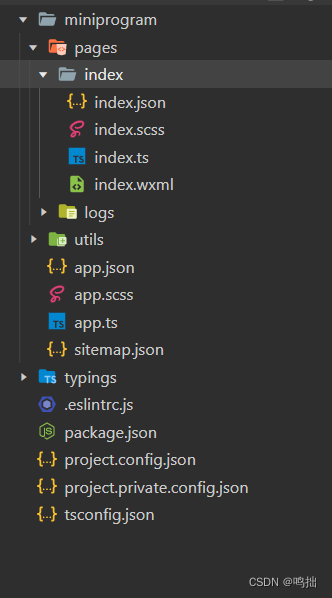
目录结构

app.json 是当前小程序的全局配置,包括了小程序的所有页面路径,界面表现,网络超时时间,底部tab,
pages下的json文件:让开发者可以独立定义每个页面的一些属性,例如刚刚说的顶部颜色、是否允许下拉刷新等等
wxml文件:类似与html文件,编写页面的标签
wxss文件:类似于css文件,编写页面的样式
js文件:编写页面的逻辑
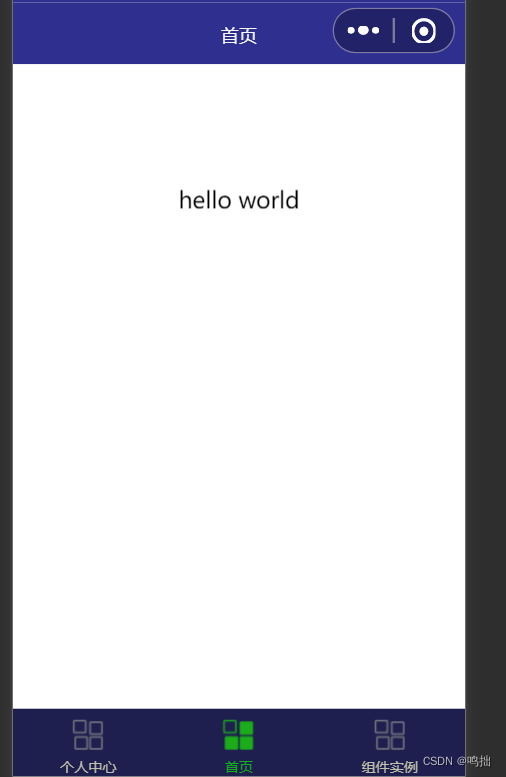
示例小程序项目:

分为三个页面,可以在底部进行页面跳转
// app.json
{
"pages": [
"pages/index/index",
"pages/logs/logs",
"pages/me/me",
"pages/vant/vant"
],
"window": {
"backgroundTextStyle": "light",
"navigationBarBackgroundColor": "#2f2f8f",
"navigationBarTitleText": "Weixin",
"navigationBarTextStyle": "white",
"pageOrientation": "auto"
},
"tabBar": {
"color": "#bfc1ab",
"selectedColor": "#13b11c",
"backgroundColor": "#1f1f4f",
"list": [
{
"pagePath": "pages/index/index",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "个人中心"
},
{
"pagePath": "pages/me/me",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "首页"
},
{
"pagePath": "pages/vant/vant",
"iconPath": "image/icon_component.png",
"selectedIconPath": "image/icon_component_HL.png",
"text": "组件实例"
}
]
},
"sitemapLocation": "sitemap.json"
}
// me 首页
// me.wxml
<view class="container">
hello world
</view>
// me.json
{
"usingComponents": {},
"navigationBarTitleText": "首页" // 顶部显示的文字
}








 本文介绍了如何在微信公众平台注册小程序,使用微信开发者工具创建并配置项目,包括app.json、wxml、json等关键文件的结构。重点讲解了如何设置页面导航和组件实例。
本文介绍了如何在微信公众平台注册小程序,使用微信开发者工具创建并配置项目,包括app.json、wxml、json等关键文件的结构。重点讲解了如何设置页面导航和组件实例。
















 2546
2546

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








