创建简单vue项目 / Webpack创建vue项目
1. 新建vue项目




? Check the features needed for your project: (Press <space> to select, <a> to toggle all, <i> to invert selection)
( ) Babel //转码器,可以将ES6代码转为ES5代码,从而在现有环境执行。
( ) TypeScript // TypeScript是一个JavaScript(后缀.js)的超集(后缀.ts)包含并扩展了 JavaScript 的语法,需要被编译输出为 JavaScript在浏览器运行,目前较少人再用
( ) Progressive Web App (PWA) Support // 渐进式Web应用程序
( ) Router // vue-router //(vue路由)
( ) Vuex // vuex //(vue的状态管理模式)
( ) CSS Pre-processors // CSS 预处理器(如:less、sass)
( ) Linter / Formatter // 代码风格检查和格式化(如:ESlint)
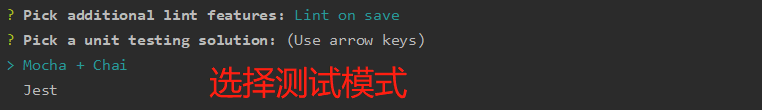
( ) Unit Testing // 单元测试 //(unit tests)
( ) E2E Testing // e2e(end to end) // 测试










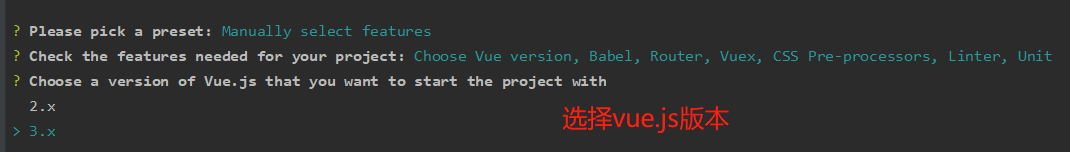
2. vue.js 为2.0
上面选择的vue.js为3.0,若选择vue.js 为2.0


3. webpack创建vue项目
1.首先随便打开一个无关紧要的项目,打开Terminal面板
2.cd 进入要创建项目的路径位置
3.执行vue init webpack my-music(项目名)
报错:vue-cli · Failed to download repo vuejs-templates/webpack: getaddrinfo ENOTFO UND github.com github.com:443
4.看看环境安装问题
全局安装
vue -v (没有显示版本,npm i vue-cli -g)
webpack-v(需要重新安装,npm install webpack -g)
E:\WebStormAssets\WebStrom_Repository\my-music>node -v
v12.16.3
E:\WebStormAssets\WebStrom_Repository\my-music>vue -V
@vue/cli 4.5.13
E:\WebStormAssets\WebStrom_Repository\my-music>webpack -v
3.12.0
5.环境问题解决后,再执行
E:\WebStormAssets\WebStrom_Repository>vue -V
@vue/cli 4.5.13
E:\WebStormAssets\WebStrom_Repository>webpack -v
webpack: 5.68.0
webpack-cli: 4.9.2
webpack-dev-server 3.11.3
E:\WebStormAssets\WebStrom_Repository>node -v
v12.16.3
E:\WebStormAssets\WebStrom_Repository>vue init webpack my-music
? Project name my-music
? Project description A Vue.js project
? Author 李欢欢 <1971649747@qq.com>
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? Yes
? Should we run `npm install` for you after the project has been created? (recommended) npm
vue-cli · Generated "my-music".
# Installing project dependencies ...
# ========================
... ...
... 此 处 省 略 加 载 过 程 ...
... ...
# Project initialization finished!
# ========================
To get started:
cd my-music
npm run dev
Documentation can be found at https://vuejs-templates.github.io/webpack
E:\WebStormAssets\WebStrom_Repository>
6.打开项目,运行即可
npm run dev

build : webpack的基本配置、开发环境配置、生产环境配置
config : 配置路径端口值
node_modules : 依赖的模块
src : 放置组件和入口文件
static : 静态资源文件
index.html : 文件入口
4. 知识点参考链接
选择和安装的东西不一样,项目的结构会不一样,慢慢摸索中,一下是我在创建过程遇到的问题
1.webpack配置文件详细分析
2.vue-cli 3.0安装和使用
3.webstorm2019版本创建VUE项目
4.使用Webpack搭建Vue项目
5.vue-cli3与vue3区别分析
6.vue create 和vue init webpack的区别





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








