书接上回
利用DOM可以操作元素的属性一般分为两步
1.获取元素
2.注册事件 处理程序
如改变如下表单元素的属性

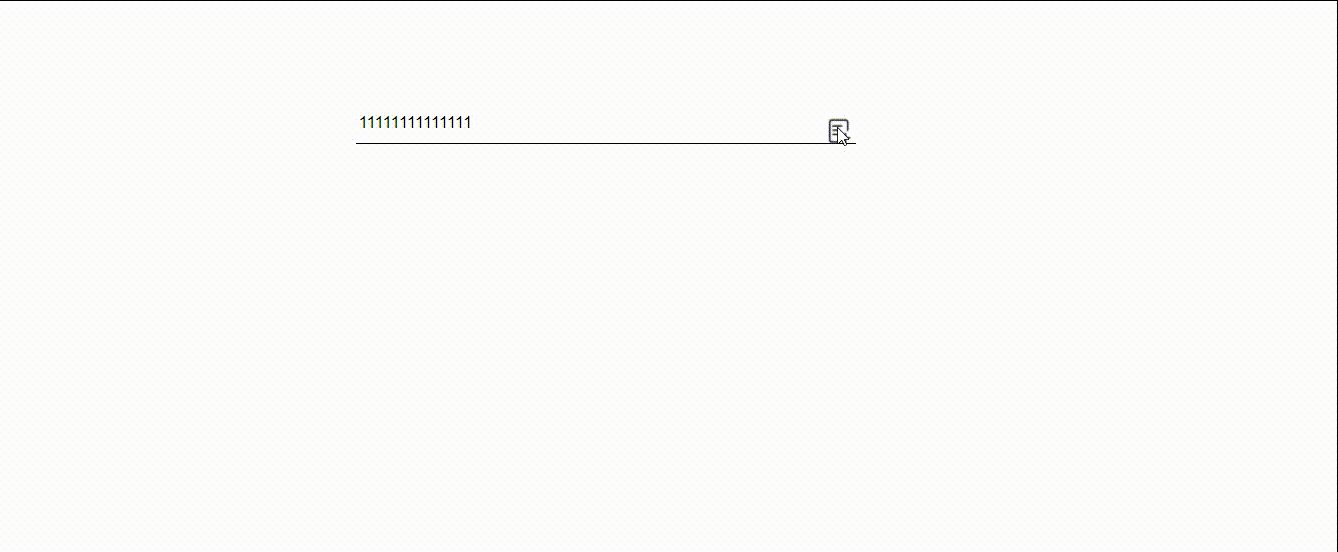
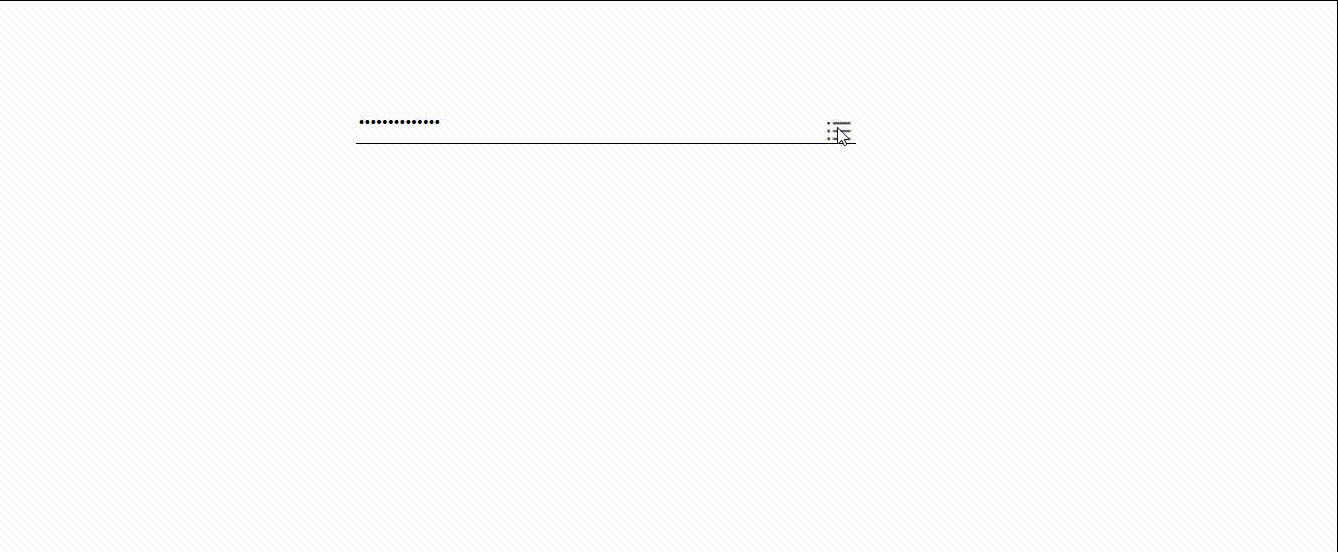
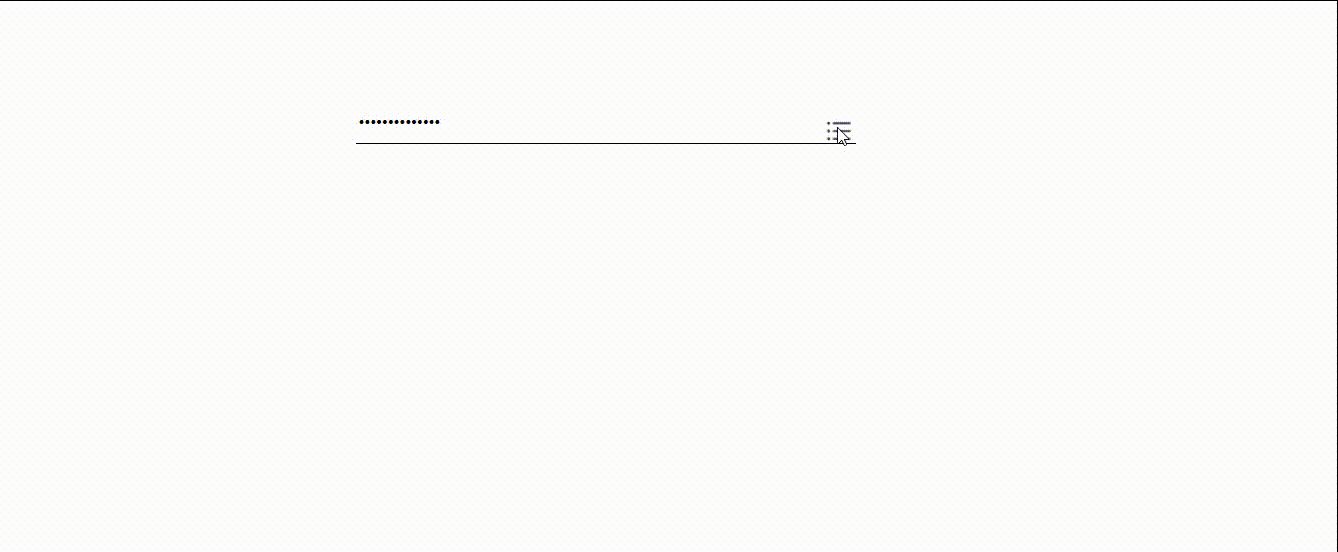
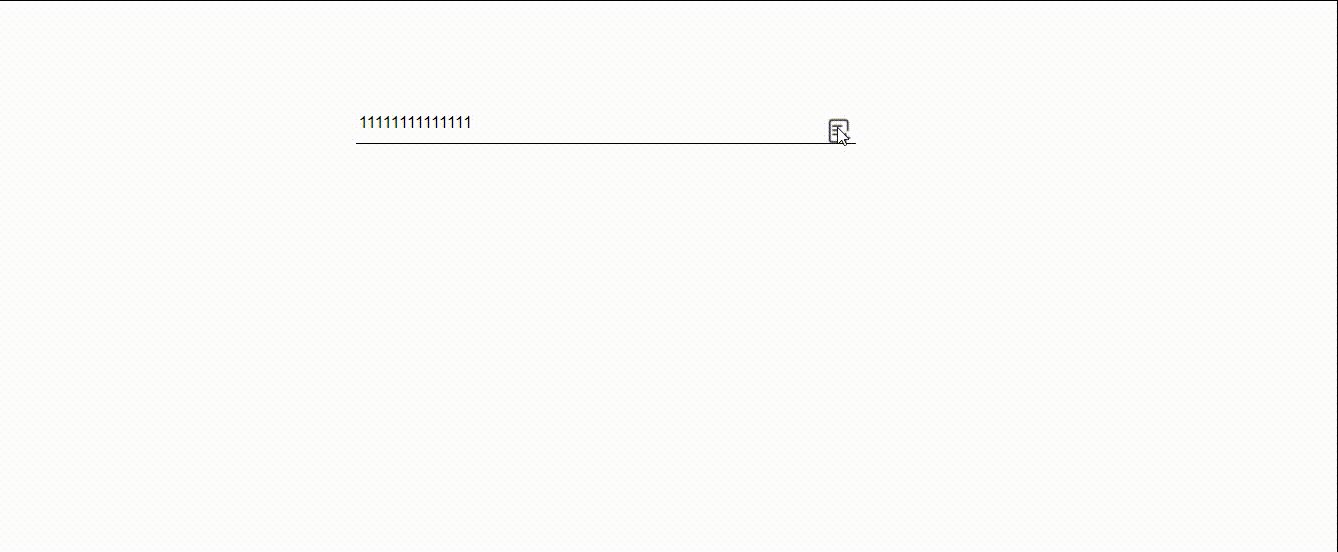
点击显示输入内容
话不多说 上代码
<!-- <button>按钮</button>
<input type='password' value='输入内容'> -->
<div class="box">
<label for="">
<img src="../h5Test/icon/icon_488tvmln57c/caidan.png" alt="">
</label>
<input type="password" name="" id="">
</div>
<style>
.box img{
position: absolute;
width: 24px;
top: 10px;
right: 2px;
}
.box{
position: relative;
width: 400px;
border-bottom: 1px solid;
margin: 100px auto;
}
.box input{
width: 370px;
height: 30px;
border: 0;
outline: none;
}
</style>
<!----
表单元素的属性操作
利用DOM可以操作如下表单元素的属性:
type value checked selected disabled
----->
<script>
var btn=document.querySelector('label');
var input =document.querySelector('input');
var img=document.querySelector('img');
var float=0; //监控点击后的状态
btn.onclick=function(){
if(float==0){
input.type='text';
img.src='../h5Test/icon/icon_488tvmln57c/zengjia.png'
float+=1;
}else{
input.type='password';
img.src='../h5Test/icon/icon_488tvmln57c/caidan.png'
float=0;
}
}
</script>





















 3915
3915











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








