一、javascript简介
1、概念
是一种运行在客户端(浏览器)的编程语言,实现人机交互效果。
2、作用
网页特效(监听用户的一些行为让网页作出对应的反馈)
表单验证(针对表单数据的合法性进行判断)
数据交互(获取后台的数据,渲染到前端)
服务端编程(node.js)
3、组成
ECMAScript:规定了js基础语法核心知识。
比如:变量、分支语句、循环语句、对象等等
Web APls :
DOM 操作文档,比如对页面元素进行移动、大小、添加删除等操作;
BOM 操作浏览器,比如页面弹窗,检测窗口宽度、存储数据到浏览器等等.
javascript权威网站:JavaScript | MDN
4、JS的书写位置

- 内部JS
直接写在html文件里,用script标签包住
规范:script标签写在</body>上面
拓展:alert('你好,js')页面弹出警告对话框

注意事项:
我们将 <script>放在HTML文件的底部附近的原因是浏览器会按照代码在文件中的顺序加载HTML。如果先加载的JavaScript 期望修改其下方的 HTML,那么它可能由于 HTML 尚未被加载而失效。因此,将JavaScript 代码放在 HTML页面的底部附近通常是最好的策略。
- 外部JS
代码写在以js.结尾的文件里。
语法:通过script标签,引入到html页面中。

注意事项:
1.script标签中间无需写代码,否则会被忽略!
2.外部JavaScript会使代码更加有序,更易于复用,且没有了脚本的混合,HTML 也会更加易读,因此这是个好的习惯。
- 内联JS
代码写在标签内部。
注意:此处作为了解即可,但是后面vue框架会用这种模式。

二、输入输出语法
输出语法:

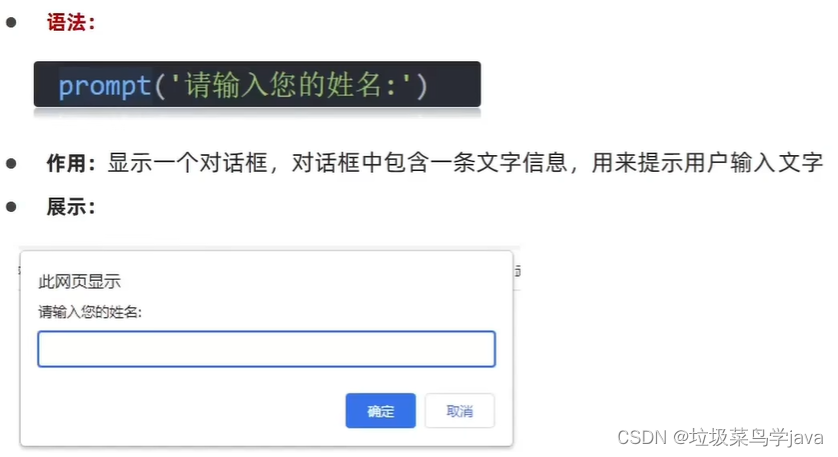
输入语法:

三、字面量
目标:能说出什么是字面量
在计算机科学中,字面量(literal)是在计算机中描述事/物。
比如:
我们工资是: 1000 ,此时1000 就是 数字字面量;
黑马程序员'字符串字面量;
还有接下来我们学的[]数组字面量 {}对象字面量等等。





















 3012
3012











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








