前言
基于对对数据库信息导出为excel表格供用户下载的需要,本文大致介绍一个node.js中一个强大的excel表格解析模块node-xlsx。其中express是一个强大的web服务器框架这里就不做过多介绍了。
安装模块
表格生成模块
npm install node-xlsx
web服务器器框架模块
npm install express
搭建一个服务器监听请求
// 导入服务器模块
const express = require('express');
// 创建服务器对象
const app = express();
// 绑定路由
app.get('/getExcel', (req,res)=>{
// 路由处理函数
})
// 启动服务器,监听85端口
app.listen(85, () => {
console.log('服务器启动成功!')
})
生成表格的主体函数
// 导入excel生成模块
const xlsx = require("node-xlsx");
const list = [{
name: "sheet",
data: [
["data1", "data2", "data3"],
["data1", "data2", "data3"],
["data1", "data2", "data3"],
],
}, ];
// 得到一个表格文件流
const buffer = xlsx.build(list);
其中list为需要生成的表格数据,name是表格溥名
buffer是一个文件流,若想要将表格保存到本地可使用fs模块的写入文件方法,将buffer做为写入文件的内容即可保存到本地。
设置响应头
声明这是一个需要下载的文件
res.set({
'Content-Type': 'application/octet-stream', // 告诉浏览器这是一个二进制文件
'Content-Disposition': 'attachment; filename=Asnull.xlsx' // 告诉浏览器这是一个需要下载的文件并且文件名为Asnull.xlsx
});
响应客户端请求
res.send(buffer)
整体代码
// 导入服务器模块
const express = require('express');
// 导入excel生成模块
const xlsx = require("node-xlsx");
// 创建服务器对象
const app = express();
// 绑定路由
app.get('/getExcel', (req, res) => {
// 路由处理函数
// 表格数据
const list = [{
name: "Asnull",
data: [
["data1", "data2", "data3"],
["data1", "data2", "data3"],
["data1", "data2", "data3"],
],
}, ];
// 得到一个表格文件流
const buffer = xlsx.build(list);
res.set({
'Content-Type': 'application/octet-stream', // 告诉浏览器这是一个二进制文件
'Content-Disposition': 'attachment; filename=Asnull.xlsx' // 告诉浏览器这是一个需要下载的文件并且文件名为Asnull.xlsx
});
// 响应客户端请求进行下载
res.send(buffer)
})
// 启动服务器,监听85端口
app.listen(85, () => {
console.log('服务器启动成功!')
})
我们访问监听的地址http://localhost:85/getExcel,即可调起下载,效果如下

上面代码中的list是需要导出的数据源
list是一个数组包含着对象,list的每一个元素都会成为excel表格的一个sheet,name就是sheet的标题,data的结构是一个二维数组,所以在导出数据之前需要对导出数据进行处理,化成二维数组的形式。
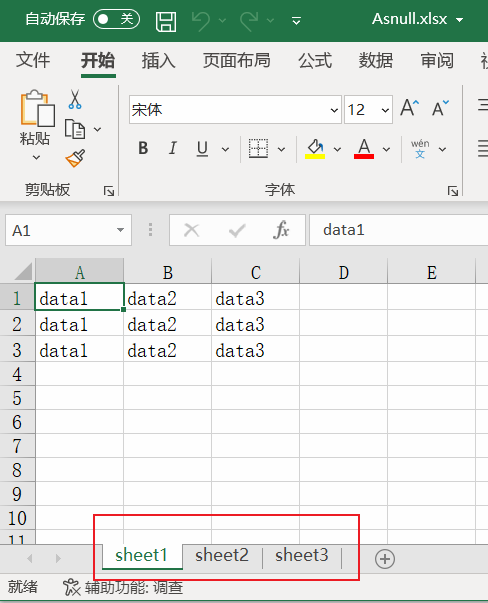
如果想要导出一个表格多个sheet,list可以这样写
const list = [
{
name: "sheet1",
data: [
["data1", "data2", "data3"],
["data1", "data2", "data3"],
["data1", "data2", "data3"],
],
},
{
name: "sheet2",
data: [
["data1", "data2", "data3"],
["data1", "data2", "data3"],
["data1", "data2", "data3"],
],
},
{
name: "sheet3",
data: [
["data1", "data2", "data3"],
["data1", "data2", "data3"],
["data1", "data2", "data3"],
],
},
];























 2638
2638











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








