完成用户的登录
主要步骤如下
- 页面路由配置(配置跳转到Home组件的路由)
- 使用Vant的导航组件(NavBar),并且使用表单控件
- 调用接口
- 按钮优化
- 本地存储
1、登录_页面和路由
- 创建登录页面vue文件
- 登录页面路由
- src/views/Login/index.vue - 作为登录页面 - 先随意弄写标签显示
<template>
<div>
<h1>登录页面</h1>
</div>
</template>
<script>
export default {
name: 'Login'
}
</script>
<style lang="less" scoped>
</style>
-
src/router/index.js - 添加登录的路由规则
import Login from '@/views/Login' const routes = [ { path: '/', redirect: '/login' }, { path: '/login', component: Login } ] -
别忘了路由给挂载点, 在App.vue中
<template> <div> <router-view></router-view> </div> </template> <script> export default { } </script> -
打开页面测试下, 是否能显示登录页面
2、导航组件
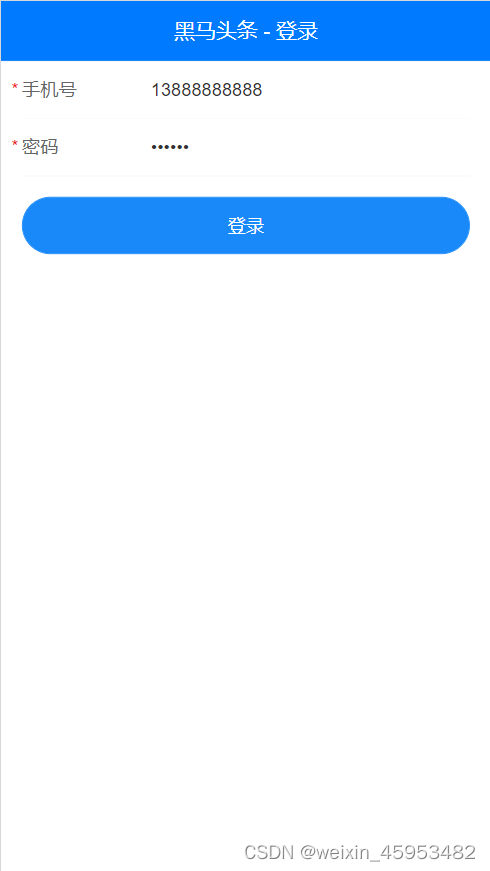
根据UI设计图, 铺设登录页面

vant组件使用
-
在main.js - 引入Vant组件 - NavBar导航 - 全局注册
import { NavBar } from 'vant' Vue.use(NavBar) -
在Login/index.vue - 使用头部导航组件
<template> <div> <van-nav-bar title="黑马头条-登录" /> </div> </template>
遇到的问题
样式修改
遇到一个问题,如果我们想要按照设计稿还原当前的颜色,应该怎么办
最简单的给组件起一个类名
运行后, 找到组件, 渲染标签的类名, 直接覆盖样式
-
class类名覆盖
运行后, 找到组件标签的类名, 编写相同类名覆盖
.van-nav-bar{ background: #007bff; } /* /deep/ 就是把data-v-hash值选择器写到类名的前面 */ /deep/ .van-nav-bar__title{ color: white; }
小结
- 为何不直接给组件设置class?
- 因为组件属性虽然是class, 但是有些组件可能不支持类名渲染
- 如何选中深层标签?
- /deep/ 属性后台选择器
2、 登录_表单组件

-
表单组件的使用
-
表单组件正则校验
在表单控件中正确的使用表单控件
需求,如果表单验证成功,才可以点击提交
表单控件当中有一个@sublit,通过它和button上的native.type绑定来实现,通过里面的表单验证如果不通过就不能提交,再在里面发送请求
步骤
-
引入表单组件, 在main.js中全局注册
import {Form, Field, Button } from 'vant' Vue.use(Form) Vue.use(Field) Vue.use(Button) -
在Login/index.vue使用组件, 定义变量, 和表单校验
<template> <div> <van-nav-bar title="黑马头条 - 登录" /> <van-form @submit="onSubmit"> <van-field v-model="formLogin.mobile" type="tel" label="手机号" placeholder="请输入手机号" required :rules="[{ required: true, message: '请填写手机号', trigger: 'onChange', pattern: /^1[3456789]\d{9}$/ }]" /> <van-field v-model="formLogin.code" type="password" label="密码" placeholder="请输入密码" required :rules="[{ required: true, message: '请填写密码', trigger: 'onChange', pattern: /^\d{6}$/ }]" /> <div style="margin: 16px;"> <van-button block type="info" native-type="submit">登录</van-button> </div> </van-form> </div> </template> <script> export default { name: 'Login', data () { return { formLogin: { mobile: '13888888888', code: '246810' // 默认只能用246810后台规定了 } } }, methods: { onSubmit () {} } } </script>
小结
-
判断手机号的正则怎么写?
/^11位校验$/
3.登录_调用接口
目标
- 调用登录接口
接口方法
-
api/index.js - 定义登录接口方法
// 用户 - 登录 export const loginAPI = ({ mobile, code }) => { return request({ url: '/v1_0/authorizations', method: 'POST', data: { mobile, code } }) } -
在Login/index.vue引入调用
import { loginAPI } from '@/api' async onSubmit () { try { const res = await loginAPI(this.formLogin) const { token, refresh_token } = res.data.data console.log(token); console.log(refresh_token); } catch (err) { console.error(err) } } -
打开网页登录测试一下, 观察打印和network是否正常
4.登录_按钮优化
当点击的时候如此页面加载,必须等到页面加载完成之后才能再点击,* 防止用户多次点击登录按钮
标签准备
-
给按钮设置loading状态和disabled禁用
<van-button round block type="info" native-type="submit" :loading="isLoding" :disabled="isLoding" loading-text="程序员拼命加载ing...">登录</van-button> <script> export default { data(){ return { // ...省略其他 isLoding: false // 加载状态 } } } </script> -
在网络请求开始的时候 isLoading = true
-
在网络请求结束的时候 isLoading = false
async onSubmit () { this.isLoading = true try { const res = await loginAPI(this.formLogin) const { token, refresh_token } = res.data.data Notify({ type: 'success', message: '登录成功' }) this.isLoading = false } catch (err) { Notify({ type: 'warning', message: '手机号或密码错误' }) this.isLoading = false } }
小结
-
为何要限制按钮点击?
- 防止用户疯狂点击, 在网速慢的时候, 禁用按钮效果好
-
什么时候开始禁用, 什么时候放开?
-
网络请求触发开始禁用
-
网络请求成功/失败, 都把禁用放开
-
另外需求可能实现token的多次使用,在此暂时不管,接下来是主页功能






















 247
247











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








