1.自定义组件(函数式组件)
function App() {
return (
<div className="App">
函数是组件
</div>
);
}
export default App;2.class组件(以ES6方式创建)
2.1、在 ES5 时代,没有 class 这个概念,因此 React 就提供了创建 class 类组件的函数接口
import React from 'react'
const App = React.createClass({
render(){
return(
<div>ES5 class组件 </div>
)
}
})
export default App2.1、ES6 语法出来后,支持了 class。因此,用 ES6 语法定义的类组件的语法:
import React from 'react'
class App extends React.Component{
render(){
return (
<div>ES6 class组件</div>
)
}
}
export default App引用方式
import React from 'react';
import ReactDOM from 'react-dom';
//App组件,组件要求大写字母开头
import App from './App';
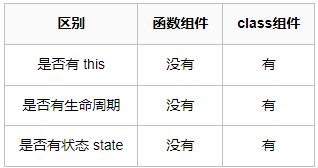
ReactDOM.render(<App />, document.getElementById('root'));3.函数组件和class组件的区别
有状态组件和无状态组件之间的本质区别是有无state属性。
用构造函数创建出来的组件,叫做“无状态组件”;
用class关键字创建出来的组件,叫做“有状态组件”;
注意:
用class 关键字创建的组件,有自己的私有数据(this.state)和生命周期函数;
使用function创建的组件,只有props,没有自己的私有数据和生命周期函数;
函数组件和类组件当然是有区别的,而且函数组件的性能比类组件的性能要高,因为类组件使用的时候要实例化,而函数组件直接执行函数取返回结果即可。为了提高性能,尽量使用函数组件
区别

4.1 .函数式无状态组件 props
function Person (props) {
return (
<div className="parent">
<p>My name is {props.name}, age: {props.age}</p>
</div>
)
}
function App() {
return (
<div>
//函数组件传入的参数(对象) 代表了该虚拟 DOM 的属性
<Person name="Person 1" age="11"/>
</div>
)
}
export default App4.2 函数式组件 state
function App(props) {
let name = 'hello'
return (
<div className="box">
<p>My name is {name}</p>
</div>
)
}
export default App




















 133
133











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








