
一篇文章完成Webpack5从零搭建无污染的React的项目
第一步我们创建一个文件夹并初始化 yarn
mkdir react-cli
cd react-cli
yarn init -y
- 首先肯定是添加我们 webpack 和 webpack-cli 到开发环境中去 。
yarn add -D webpack webpack-cli
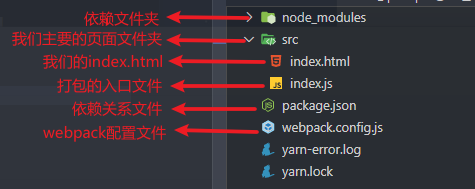
创建基本文件 src/index.html src/index.js webpack.config.js 下面是我们的文件目录

我们在生成的 package.json 文件中添加脚本
{
"name": "react-cli",
"version": "1.0.0",
"main": "index.js",
"license": "MIT",
"scripts": {
"build":"webpack" //此处为添加的脚本
},
"devDependencies": {
"webpack": "^5.25.0",
"webpack-cli": "^4.5.0"
}
}
我们在 index.js 中写下如下代码
const mDiv = document.getElementById("app");
mDiv.innerText = "hello word";
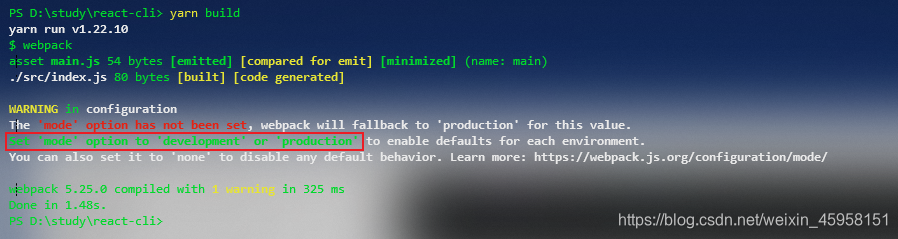
在我们的控制台运行 yarn build 控制台会打印如下内容

我们看到他需要我们指定一个 mode 可以是 development 或者是 production 这里就需要用到我们的配置文件了,我们在 webpack.config.js 中对 webpack 进行配置
let mode = "development";
if (process.env.NODE__ENV === "production") {
mode = "production";
}
//这里需要说一下抽象出我们的配置很关键,后续会大量用到这种方式进行配置,对我们后期优化项目有很大的帮助

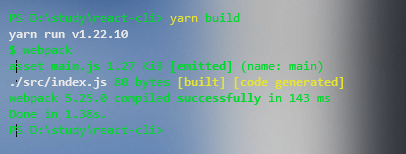
可以看到我们完美的生成了打包出来的文件。
在项目中自动生成 HTML 文件
yarn add -D html-webpack-plugin
然后修该 webapck.config.js 如下:








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章
















 212
212











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










