VUE3安装:
官网:VUE官网链接
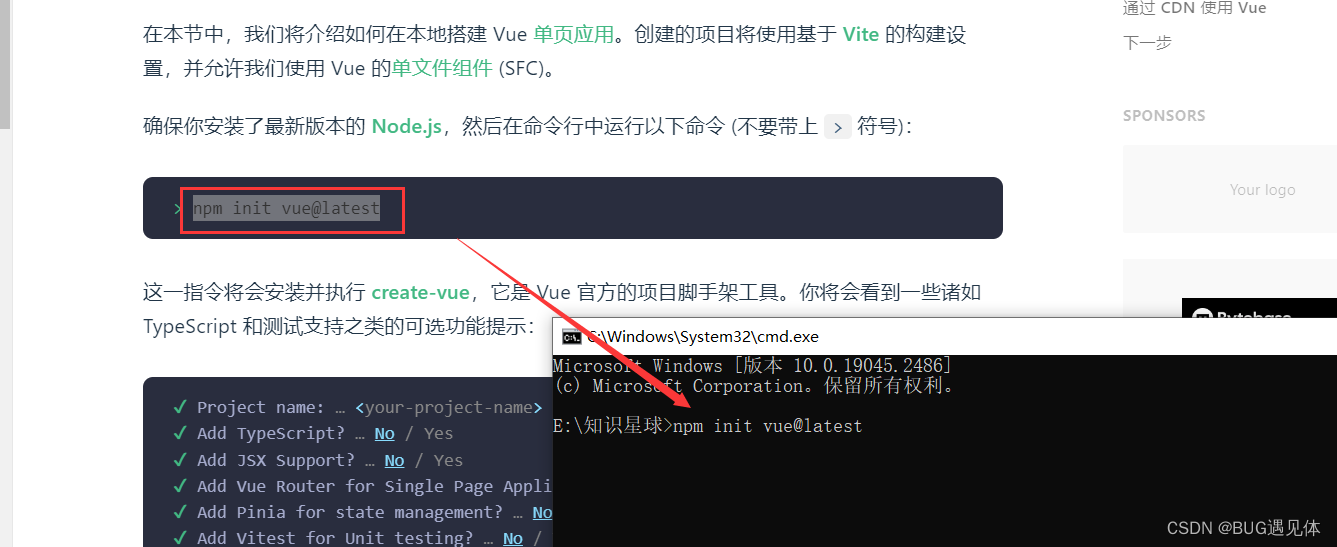
参考官网vue3快速上手文档,按照给的文档快速上手项目


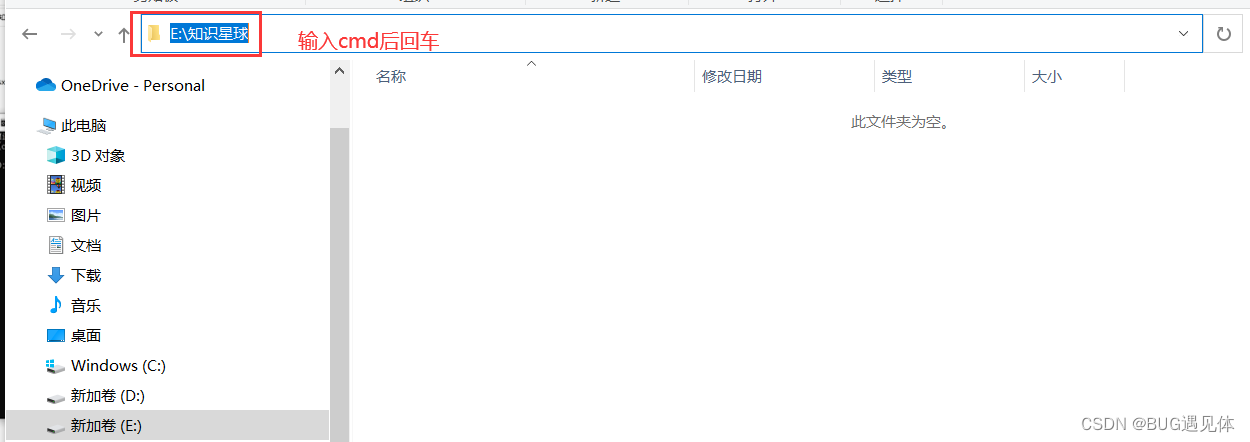
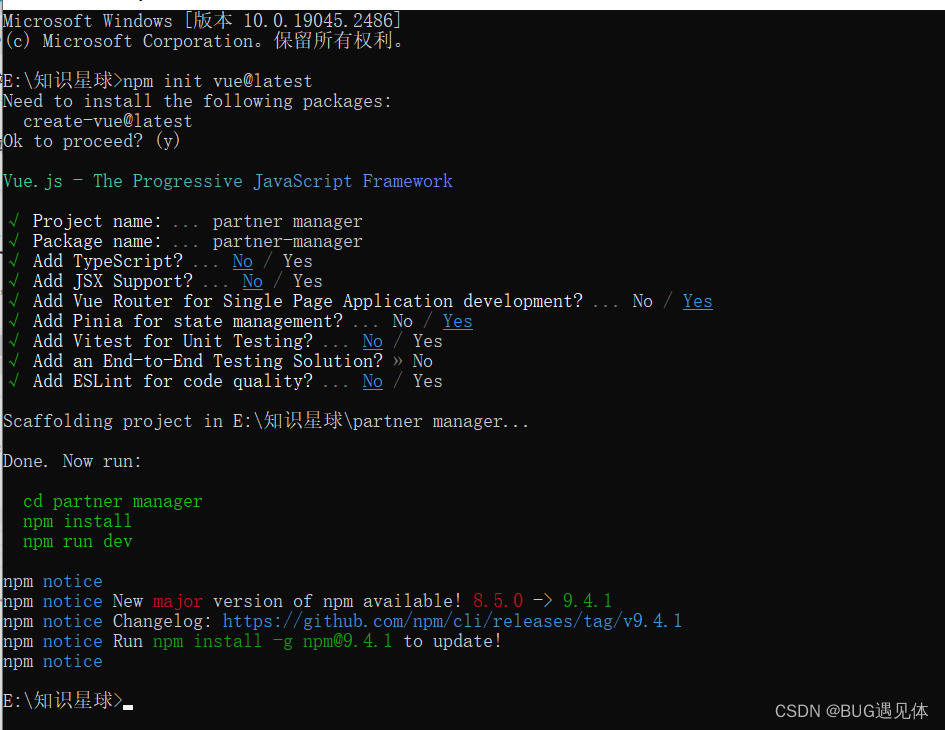
npm init vue@latest --创建vue3项目
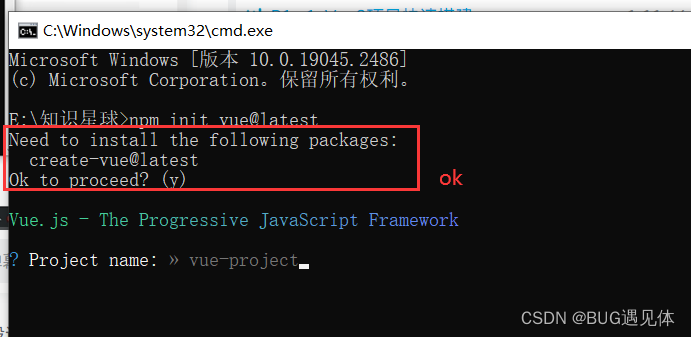
选择ok并输入项目名称:partner manager

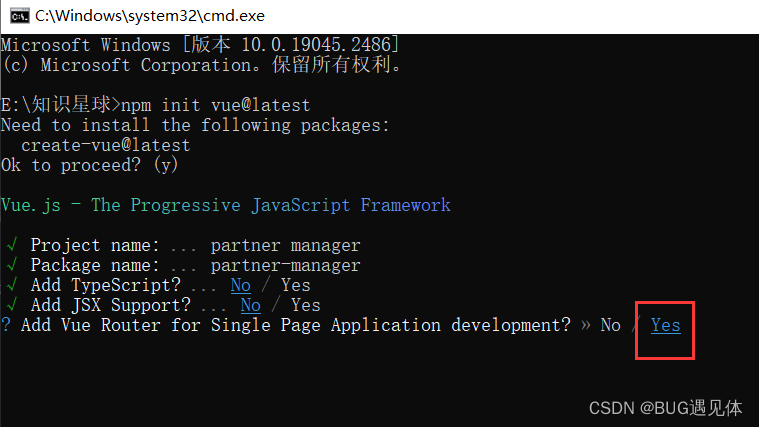
接下来就可以参考官网进行一些选择。这里是否为应用程序添加vue router,选择yes

如果不确定是否要开启某个功能,你可以直接按下回车键选择 No。在项目被创建后,根据官网提示通过以下步骤安装依赖并启动开发服务器:

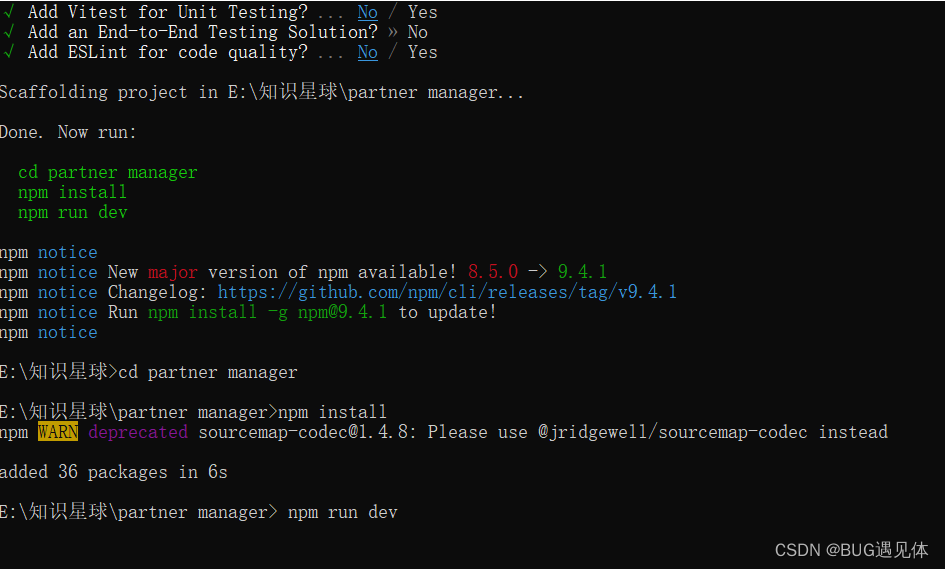
> cd <your-project-name>
> npm install
> npm run dev

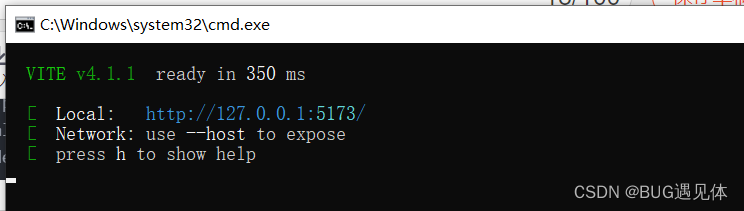
启动速度非常快,返回的页面:

输入http://127.0.0.1:5173/ 并且返回以下页面,证明以及成功搭建vue3项目

在之前的目录下可以看见创建的文件夹


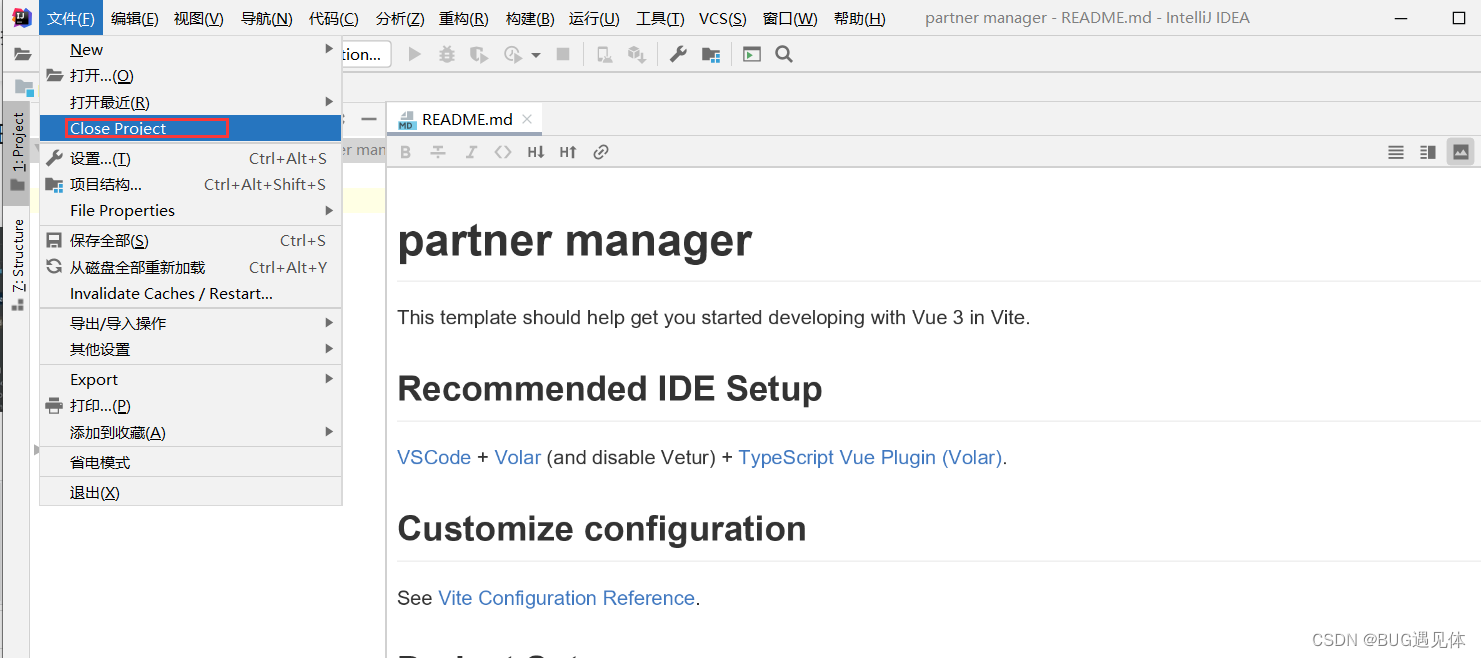
打开IDEA,关闭当前项目,并将文件夹拖到IDEA页面。






















 6万+
6万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








