实现功能
1.登录
相关页面:



2.注册
相关界面:

3.忘记密码重置密码
相关界面:

主页面设计

学习内容
JavaScript
相关笔记



写项目遇到的问题及解决方法
1.Vue3无法直接使用Ant-Vue里的图标
逐个引入
import { LockOutlined,MailOutlined} from '@ant-design/icons-vue';
components: {
MailOutlined,
LockOutlined
},
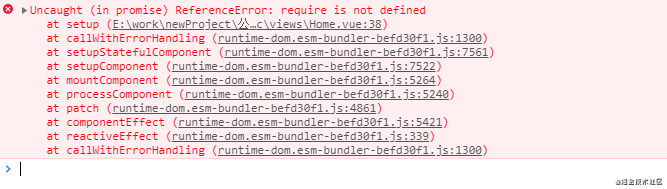
2.使用vite创建的vue3项目无法使用require加载图片
报错:

原因:因为vite使用的是浏览器自带的module去解析js的,而require语法是node语法,自然报错
解决办法:重新创建一个新的项目
3.监听sessionStorage变化遇到问题
监听sessionStorage需要注册一个全局方法,vue2中用Vue.prototype,vue3中用app.config.globalProperties代替
4.vue3父子通信
父传子:
父组件
//给子组件传值
provide("loginName",loginName)
子组件
let loginName=inject("loginName")
待解决
监听父组件传过来的值的变化





















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








