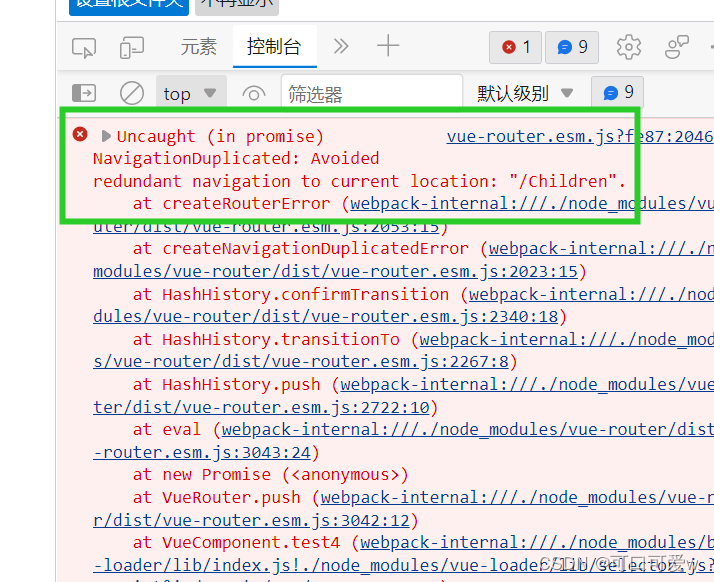
在使用this.$router.push进行路由的跳转时,出现如下报错:

今天在开发的过程遇到了上述问题,通过查阅资料得到了解答,以自己的理解进行了整理
报错原因:
当我们在使用编程式路由进行页面跳转时,多次执行会抛出NavigationDuplicated的警告错误是因为"vue-router"3版本之后 底层引入了promise。而我们通过声明式导航没有出现此类问题是因为vue-router底层已经处理好了。
解决方法:
方法一:
升级vue-router版本为3.0即可解决,项目目录下运行命令:
npm i vue-router@3.0 -S
因为我此次开发的项目是2.0的项目,所以我选择了第二种方案
方法二:
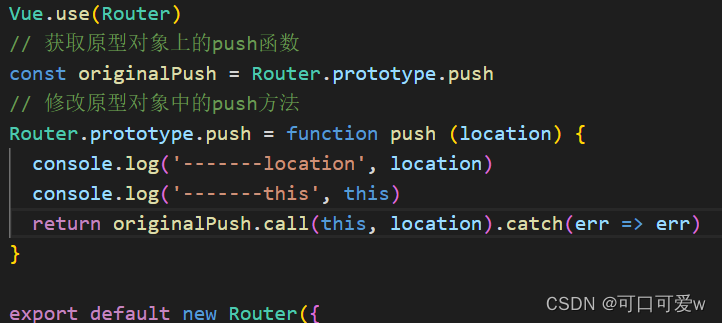
修改VueRouter原型对象上的push方法,在router文件夹下的index.js中加入如下代码:

原理:
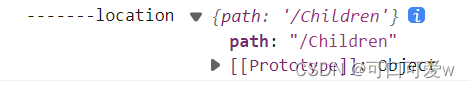
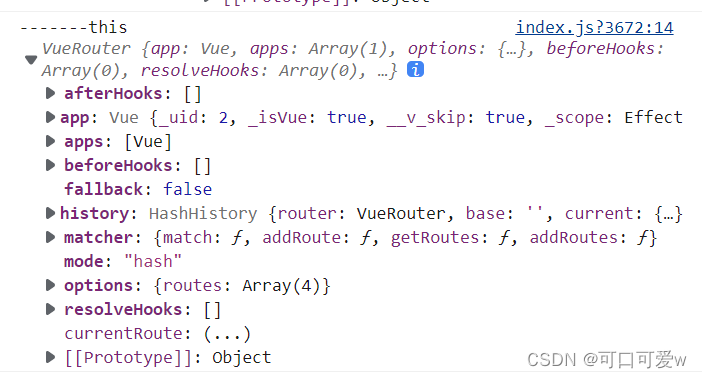
通过控制台打印可以得到:
1.location为当前跳转过来的路径地址:

2.this为VueRouter实例对象:

call方法的使用(改变this指向):
call(thisArg,参数1,参数2):
thisArg:方法调用时this的指向;
参数1,参数2方法调用时传入的值
originalPush.call(this, location).catch(err => err)
第一个参数this:由于call处于原型对象内部,所以此处this指向的是当前VueRouter的实例对象。而originalPush指向的是VueRouter.prototype.push。旨在于调用当前VueRouter实例对象中的push方法。
第二个参数location:在方法调用时获取到的location






















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








