详情查看代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
html, body{
padding: 0;
margin: 0;
height: 100%;
}
.body{
height: 100%;
display: flex;
justify-content: center;
align-items: center;
}
.container{
width: 1000px;
height: 800px;
background-color: black;
display: flex;
flex-direction: column;
}
.container div{
flex: 1;
display: flex;
}
.container div div{
flex: 1;
background-color: aqua;
margin: 10px;
justify-content: center;
align-items: center;
}
.container div:nth-child(2) div{
margin: 0 10px;
}
.container div:nth-child(2) div:nth-child(2){
margin: 0;
}
.container div div:nth-child(2){
margin: 10px 0;
}
.button button {
background-color: cornflowerblue;
color: aliceblue;
width: 100px;
height: 50px;
margin-left: 20px;
border: 0px;
border-radius: 14px;
cursor: pointer;
}
.button button:active {
background-color: blue;
}
button:first-child {
margin-bottom: 20px;
}
.button {
display: flex;
flex-direction: column;
}
.active{
background-color: red !important;
}
.model{
position: fixed;
width: 500px;
height: 400px;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
background-color: bisque;
display: flex;
justify-content: center;
align-items: center;
z-index: 2;
display: none;
}
.shielding{
position: fixed;
height: 100%;
width: 100%;
top: 0;
left: 0;
background-color: rgba(0, 0, 0, 0.6);
display: none;
}
</style>
</head>
<body>
<div class="body">
<div class="container">
<div class="line1">
<div class="suqare1 active">Menu1</div>
<div class="suqare2">Menu2</div>
<div class="suqare3">Menu3</div>
</div>
<div class="line2">
<div class="suqare4">Menu4</div>
<div class="suqare5">Menu5</div>
<div class="suqare6">Menu6</div>
</div>
<div class="line3">
<div class="suqare7">Menu7</div>
<div class="suqare8">Menu8</div>
<div class="suqare9">Menu9</div>
</div>
</div>
<div class="button">
<button id="edit">编辑</button>
<button id="start">开始</button>
</div>
</div>
<div class="model">
<input id="number" type="text" placeholder="编号">
<input id="content" type="text" placeholder="修改内容">
<button id="submit">提交</button>
<button id="closeModel">关闭</button>
</div>
<div class="shielding"></div>
<script>
function removeClassActive(){
var allItem = document.querySelectorAll('.container div div');
allItem.forEach(item => {
item.classList.remove('active')
})
}
randomActive = () => {
return new Promise((resolve, reject) => {
var startTime = Date.now();
var randomNumber;
var whileTime = setInterval(() => {
randomNumber = Math.floor(Math.random()*9)+1;
removeClassActive()
document.querySelector(`.suqare${randomNumber}`).classList.add('active')
var endTime = Date.now();
if(endTime - startTime > 3000){
clearInterval(whileTime);
setTimeout(() => {
resolve(randomNumber)
}, 500)
}
}, 200);
})
}
start.addEventListener('click', async () => {
const result = await randomActive();
alert(`今天去${document.querySelector(`.suqare${result}`).innerHTML}吃饭!`)
})
submit.onclick = () => {
var num = number.value;
var text = content.value;
if(num && text){
var allItem = document.querySelectorAll('.container div div');
if(num <= 0 || num > allItem.length){
alert("您输入的编号不在设置范围内, 请重新填写!")
return;
}
document.querySelector(`.suqare${num}`).innerHTML = `${text}`
}else{
alert('请将内容输入完全!')
}
}
closeModel.onclick = () => {
document.querySelector('.shielding').style.display = 'none';
document.querySelector('.model').style.display = 'none';
}
edit.onclick = () => {
document.querySelector('.shielding').style.display = 'flex';
document.querySelector('.model').style.display = 'flex';
}
</script>
</body>
</html>
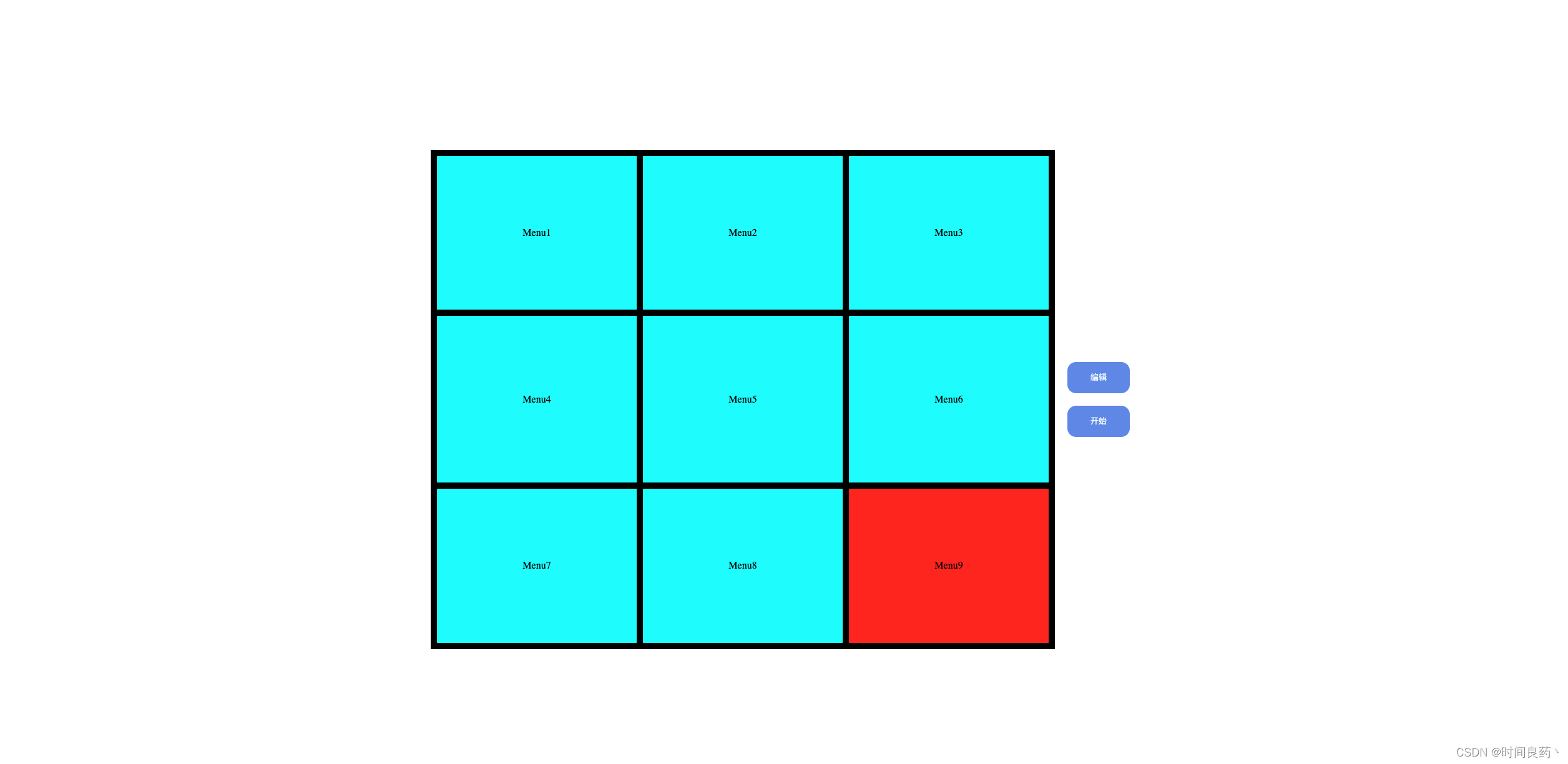
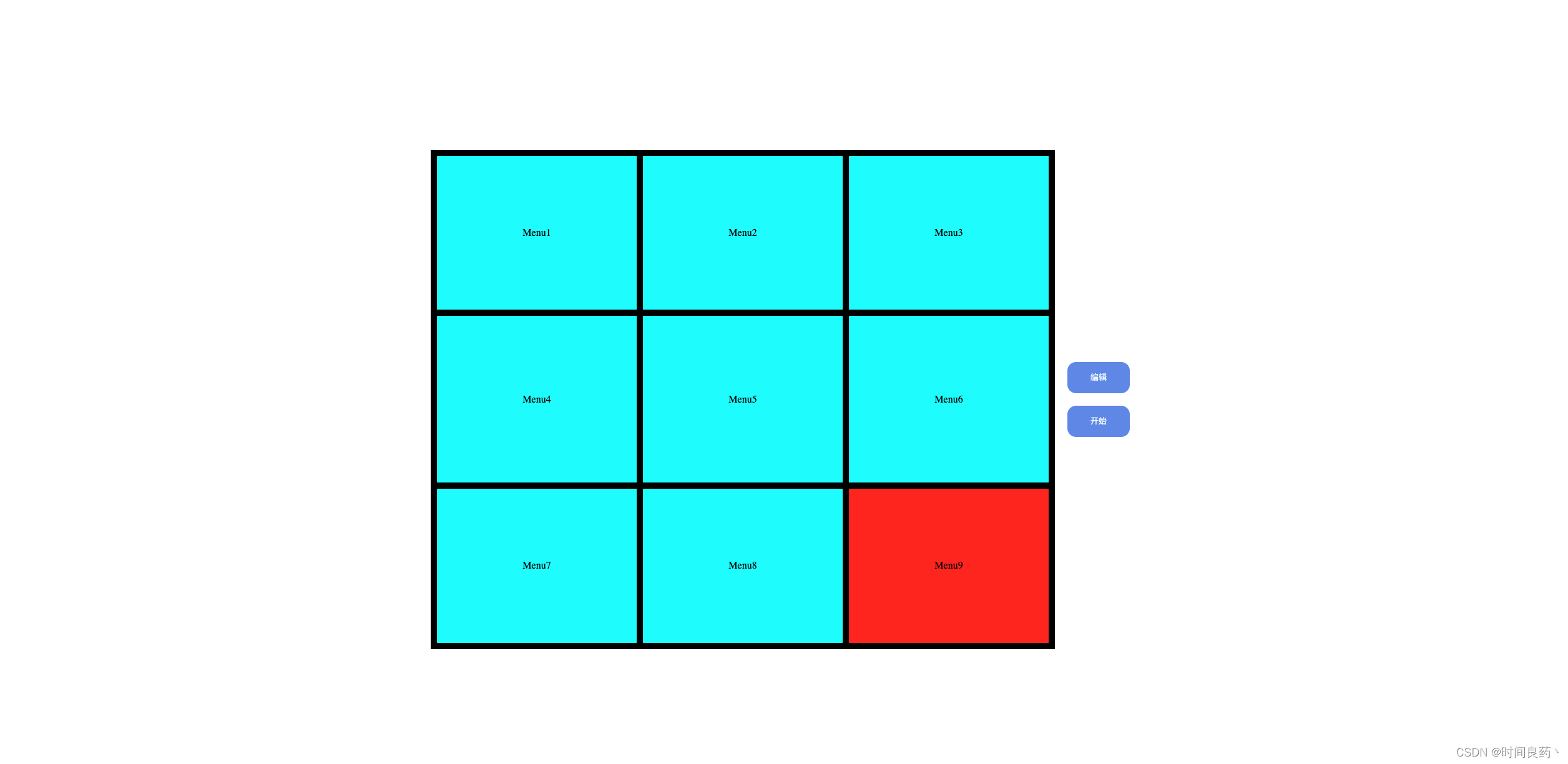
效果图如下:
























 1308
1308











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








