HTML02:网页基本信息
1.我的第一个网页.html
<!--DOCTYPE:告诉浏览器,我们要使用什么规范 -->
<!DOCTYPE html>
<html lang="en">
<!-- head标签代表网页头部 -->
<head>
<!-- meta描述性标签,它用来描述我们网站的一些信息 -->
<!-- meta一般用来做SEO,即搜索引擎优化 -->
<meta charset="UTF-8">
<meta name="keywords" content="狂神说java,西部开源">
<meta name="description" content="来这个地方可以学java">
<!-- 我的第一个网页 -->
<title>我的第一个网页</title>
</head>
<!-- CTRL+/ 能够快速生成注释-->
<!-- body标签代表网页主体 -->
<body>
hello,world!
</body>
</html>HTML03:网页基本标签
2.基本标签.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>基本标签学习</title>
</head>
<!--标题标签-->
<h1>一级标签</h1>
<h2>二级标签</h2>
<h3>三级标签</h3>
<h4>四级标签</h4>
<h5>五级标签</h5>
<h6>六级标签</h6>
<!--段落标签-->
<p>跑得快, 跑得快,</p>
<p>一只没有耳朵, 一只没有尾巴,</p>
<p>真奇怪! 真奇怪!</p>
<p>两只老虎, 两只老虎,</p>
<p>跑得快, 跑得快,</p>
<p>一只没有耳朵, 一只没有尾巴,</p>
<p>真奇怪! 真奇怪!</p>
<!--水平线标签-->
<hr/>
<!--换行标签-->
跑得快, 跑得快,<br>
一只没有耳朵, 一只没有尾巴,<br>
真奇怪! 真奇怪!<br>
两只老虎, 两只老虎,<br>
跑得快, 跑得快,<br>
一只没有耳朵, 一只没有尾巴,<br>
真奇怪! 真奇怪!<br>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体: <strong>i love you</strong>
斜体: <em>i love you</em>
<br>
<!--特殊符号-->
空 格:
空 格:
<br>
>
<br>
<
©版权所有狂神
<!--
特殊符号记忆方式
& ;
查百度
-->
</html>HTML04:图像标签
3.图像标签.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>图像标签学习</title>
</head>
<body>
<!--
src: 图片地址 (必填)
相对地址,绝对地址
../ --上一级目录
alt: 图片名字 (必填)
-->
<img src="G:/HTML./resources./image./1.jpg" alt="狂神头像">
<img src="../resources/image/1.jpg" alt="狂神头像" title="我是你爸爸" width="300" height="300">
<a href="4.连接标签.html#down">跳转</a>
</body>
</html>HTML05:超链接标签及应用
4.连接标签.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>链接标签学习</title>
</head>
<body>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开
-->
<a href="1.我的第一个网页.html" target="_blank">点击我跳转到页面-</a>
<a href="https://www.baidu.com" target="_self">点击我跳转到百度-</a>
<br>
<a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
<p>
a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<p>
a href="1.我的第一个网页.html">
<img src="../resources/image/1.jpg" alt="狂神头像" title="悬停文字" width="300" height="300">
</a>
</p>
<!--锚链接-->
1.需要一个锚标记
2.跳转到标记
<a href="#top">回到顶部</a>
<a name="down">down</a>
<!--功能性标签
邮件标签:mailto:
-->
<a href="mailto:24736743@qq.com">点击联系我</a>
</body>
</html>HTML06:块元素和行内元素
⭕块元素
●无论内容多少,该元素独占一行
●(p,h1-h6)
⭕
●内容撑开宽度,左右都是行内元素的可以排在一行
●(a.strong.em...)
HTML07:列表标签
5.列表.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>列表学习</title>
</head>
<body>
<!--有序列表-->
应用范围:试卷,问答...
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr>
<!--无序
应用范围:导航,侧边栏......
列表-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>Linux</dd>
<dd>C</dd>
<dt>位置</dt>
<dd>西安</dd>
<dd>重庆</dd>
<dd>新疆</dd>
</dl>
</body>
</html>HTML08:表格标签
6.表格.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>表格学习</title>
</head>
<body>
<!--表格table
行 tr rows
列 td
-->
<table border="1px">
<tr>
<!--colspan 跨列 -->
<td colspan="4">1-1</td>
</tr>
<tr>
<!--rowspan 跨列 -->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
</tr>
</table>
</body>
</html>HTML09:媒体元素
7.媒体元素.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>媒体元素学习</title>
</head>
<body>
<!--音频和视频
src:资源路径
controls:控制条
autoplay:自动播放
-->
<!--src前加上muted,才能实现自动播放-->
<!--<video muted src="../resources/video/101、第31课-语法.mp4" controls autoplay></video>-->
<audio muted src="../resources/audio/18.mp3" controls autoplay></audio>
</body>
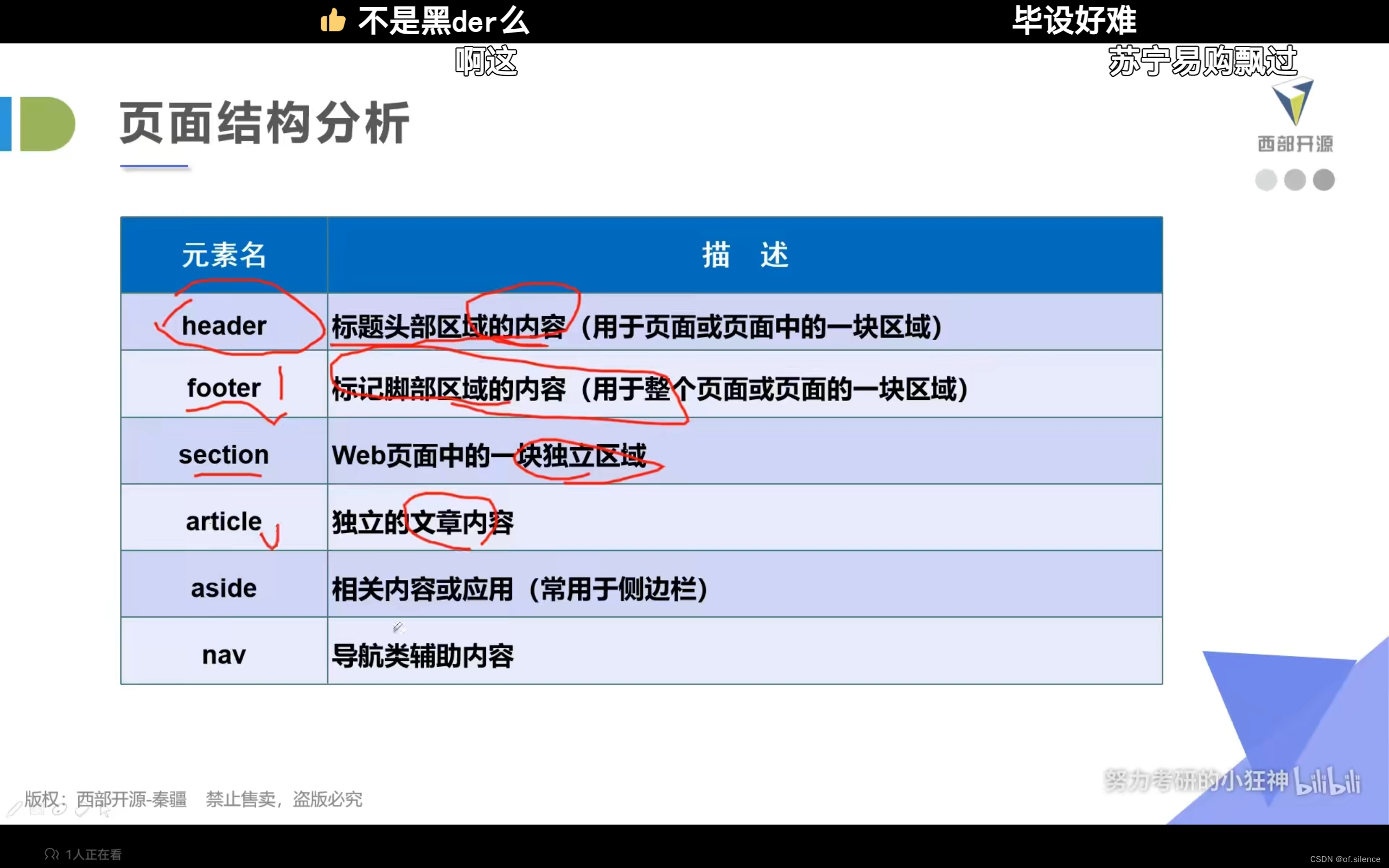
</html>HTML10:页面结构分析
8.页面结构.html

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>页面结构分析</title>
</head>
<body>
<header>
<h2>网页头部</h2>
</header>
<section>
<h2>网页主体</h2>
</section>
<footer>
<h2>网页脚部</h2>
</footer>
</body>
</html>HTML11:iframe内联框架
9.内联框架iframe.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<!--iframe内联框架
str:地址
w-h:宽度高度
-->
<iframe src="https://www.baidu.com" name = "hello" frameborder="0" width="1000px" height="800px"></iframe>
<a href="https://www.baidu.com" target="hello">点击跳转</a>
<!--src是引用页面地址 name是框架标识名-->
<iframe src="//player.bilibili.com/player.html?aid=1501562130&bvid=BV1yD42177kt&cid=1464036398&p=1"
scrolling="no" border="0" frameborder="no" framespacing="0" allowfullscreen="true"> </iframe>
</body>
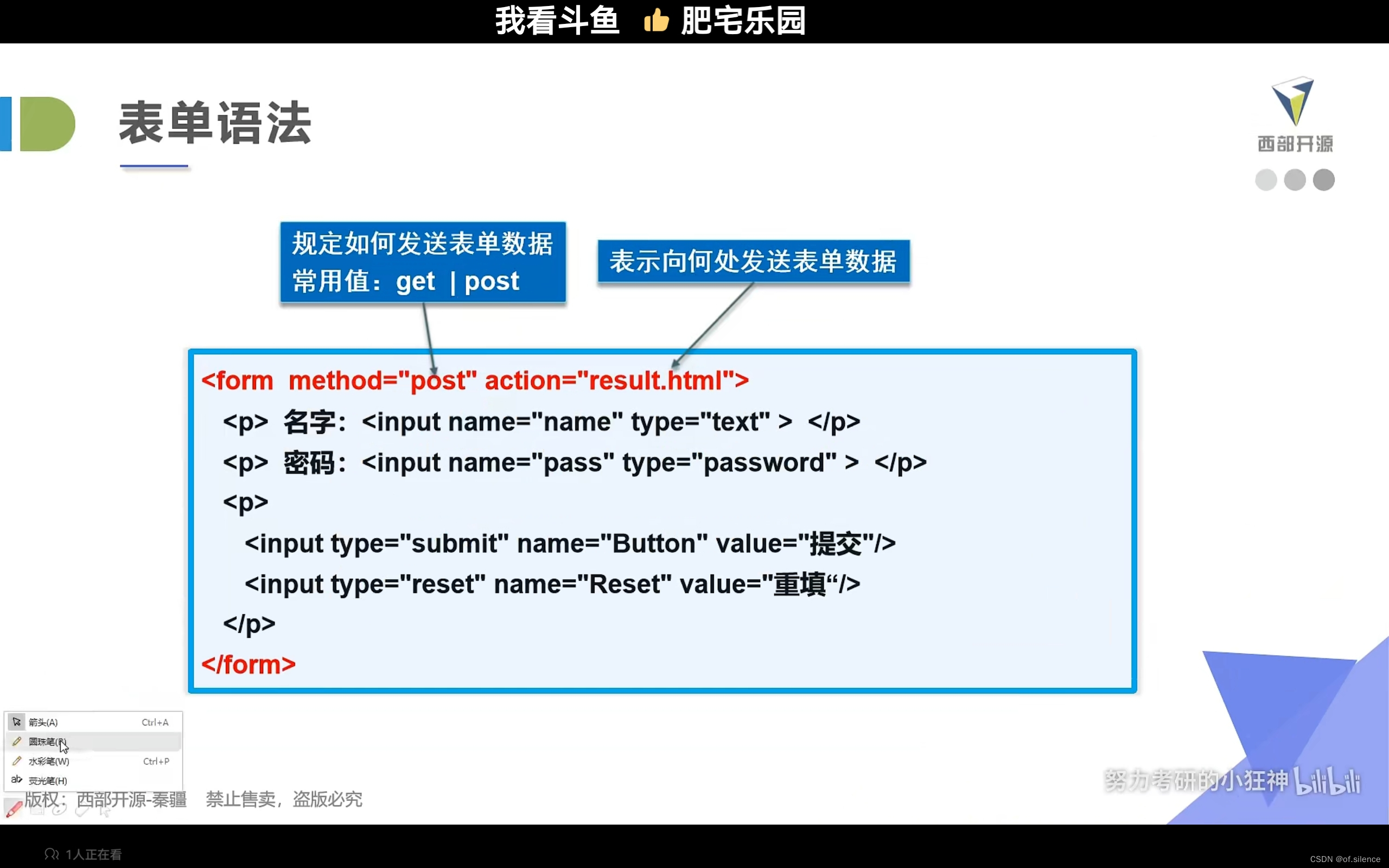
</html>HTML12:初识表单post和get提交
10.学习表单.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高校
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="post">
<!--文本输入框:input type="text"-->
<p>名字: <input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
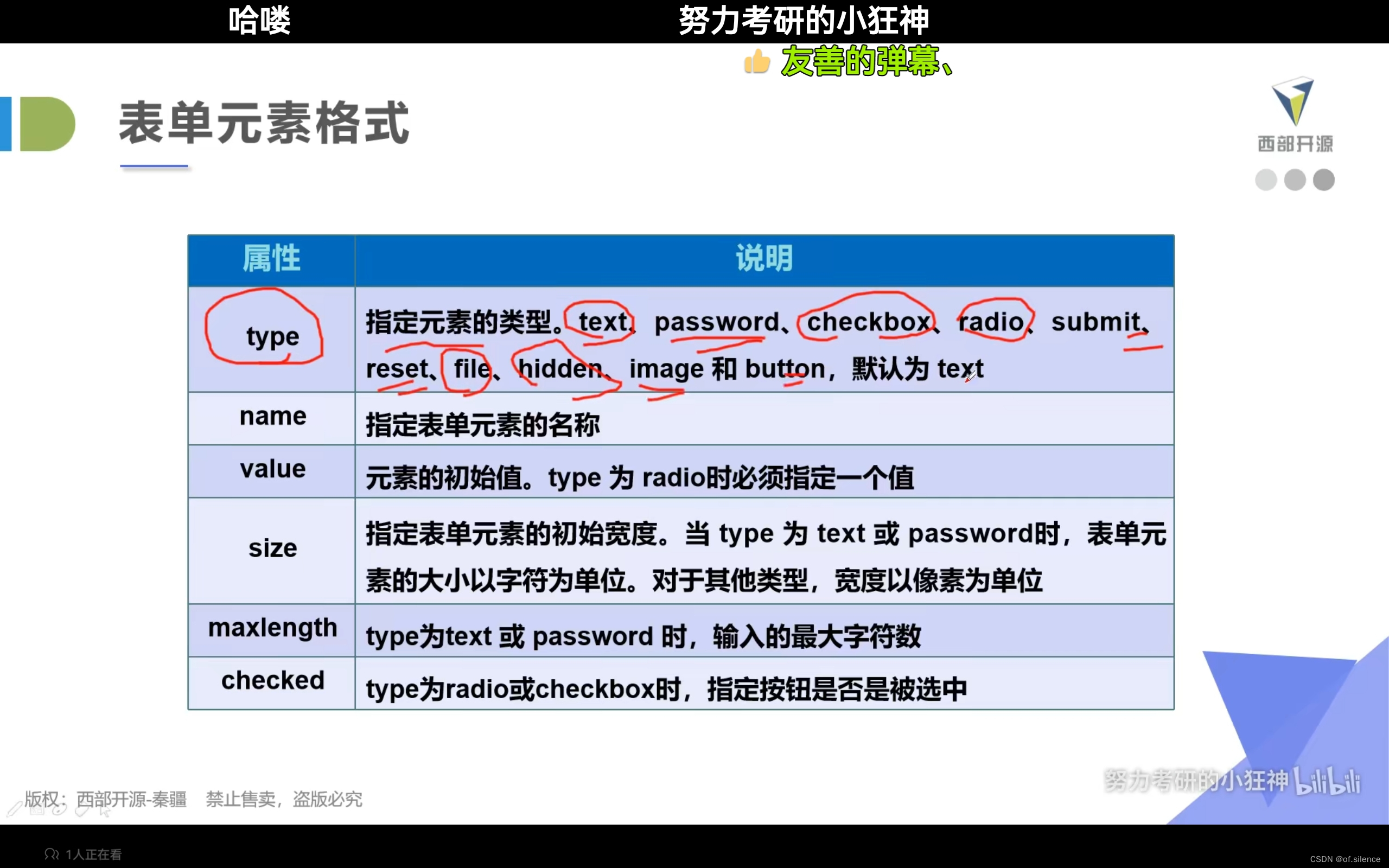
</html>HTML13:文本框和单选框
10.学习表单.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高校
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最多能写几个字符
size="30" 文本框的长度
-->
<p>名字: <input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<!--单选框标签
input type = "radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>HTML14:按钮和多选框
10.学习表单.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>登录注册</title>
</head>
<body>
<h1>注册</h1>
<!--表单form
action:表单提交的位置,可以是网站,也可以是一个请求处理地址
method:post,get提交方式
get方式提交:我们可以在url中看到我们提交的信息,不安全,高校
post:比较安全,传输大文件
-->
<form action="1.我的第一个网页.html" method="get">
<!--文本输入框:input type="text"
value="狂神好帅" 默认初始值
maxlength="8" 最多能写几个字符
size="30" 文本框的长度
-->
<p>名字: <input type="text" name="username"></p>
<!--密码框:input type="password"-->
<p>密码: <input type="password" name="pwd"></p>
<!--单选框标签
input type = "radio"
value : 单选框的值
name : 表示组
-->
<p>性别:
<input type="radio" value="boy" name="sex"/>男
<input type="radio" value="girl" name="sex"/>女
</p>
<!--多选框
input type = "checkbox"
-->
<p>
<input type="checkbox" value="sleep" name="hobby"/>睡觉
<input type="checkbox" value="code" name="hobby"/>敲代码
<input type="checkbox" value="chat" name="hobby"/>聊天
<input type="checkbox" value="game" name="hobby"/>游戏
</p>
<!--按钮
input type="button" 普通按钮
input type="image" 图像按钮
input type="submit" 提交按钮
input type="reset" 重置
-->
<p>按钮:
<input type="button" name="btn1" value="点击变长">
<input type="image" src="../resources/image/1.jpg">
</p>
<p>
<input type="submit">
<input type="reset">
</p>
</form>
</body>
</html>




















 1576
1576











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








