开发者参考文档:
1、https://www.w3school.com.cn
2、https://developer.mozilla.org/zh-CN/docs/Web/HTML
3、https://www.runoob.com/
浏览器快速查找:ctrl+F(快捷键)
快速复制某一行到下面一行:shift+alt+向下的按键(快捷键)
整体往前缩进:shift+tab(快捷键)
C/S架构,C:Client (客户端);
B/S架构,B:Browser(浏览器);
S:server(服务器)
组成网页基础:
结构(html,静态页面)+表现(css,渲染)+行为(javaScript,行为动作)

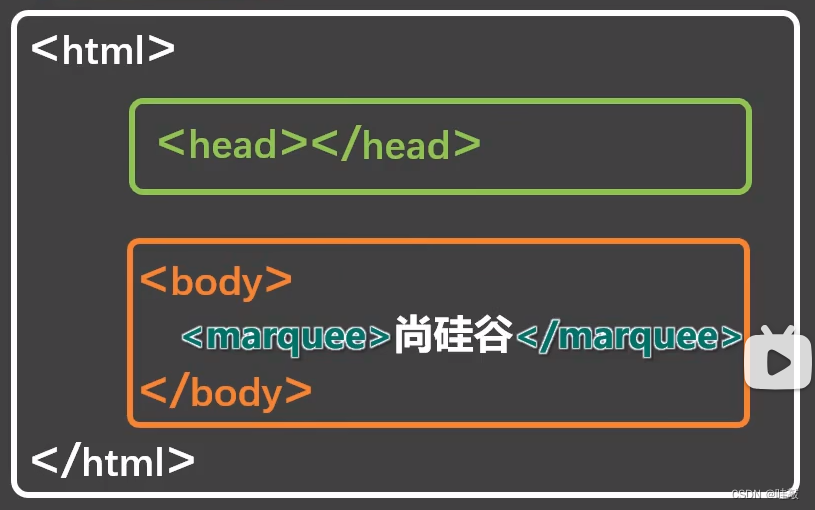
一个标准的html结构:
<!DOCTYPE html> <!-- H5标准声明 -->
<html lang="zh-CN">
<head>
<meta charset="UTF-8">
<title>标题</title>
</head>
<body>
</body>
</html>
块内元素和行内元素
块级元素:独占一行,有h1、p、div、
行内元素:不独占一行,有input、span
规则1:块级元素里,能嵌套块级元素和行内元素。(大部分可以,但有特殊情况,如h1不能嵌套h1。还有p标签不能嵌套块元素。)
规则2:行内元素里,只能嵌套行内元素。

相对路径和绝对路径
相对路径:

绝对路径:



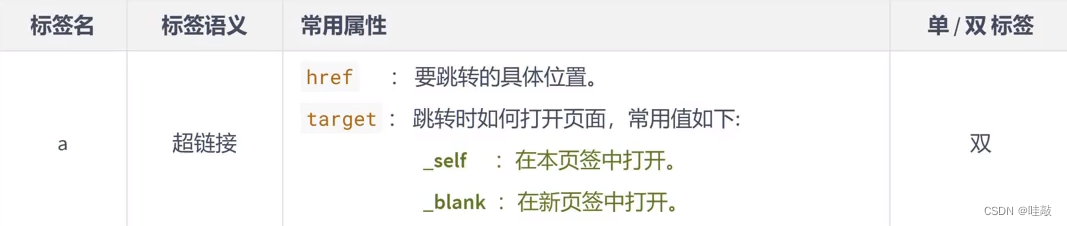
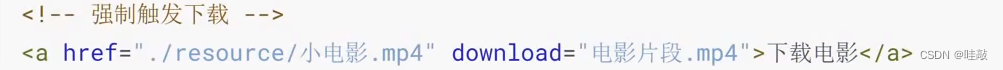
锚点


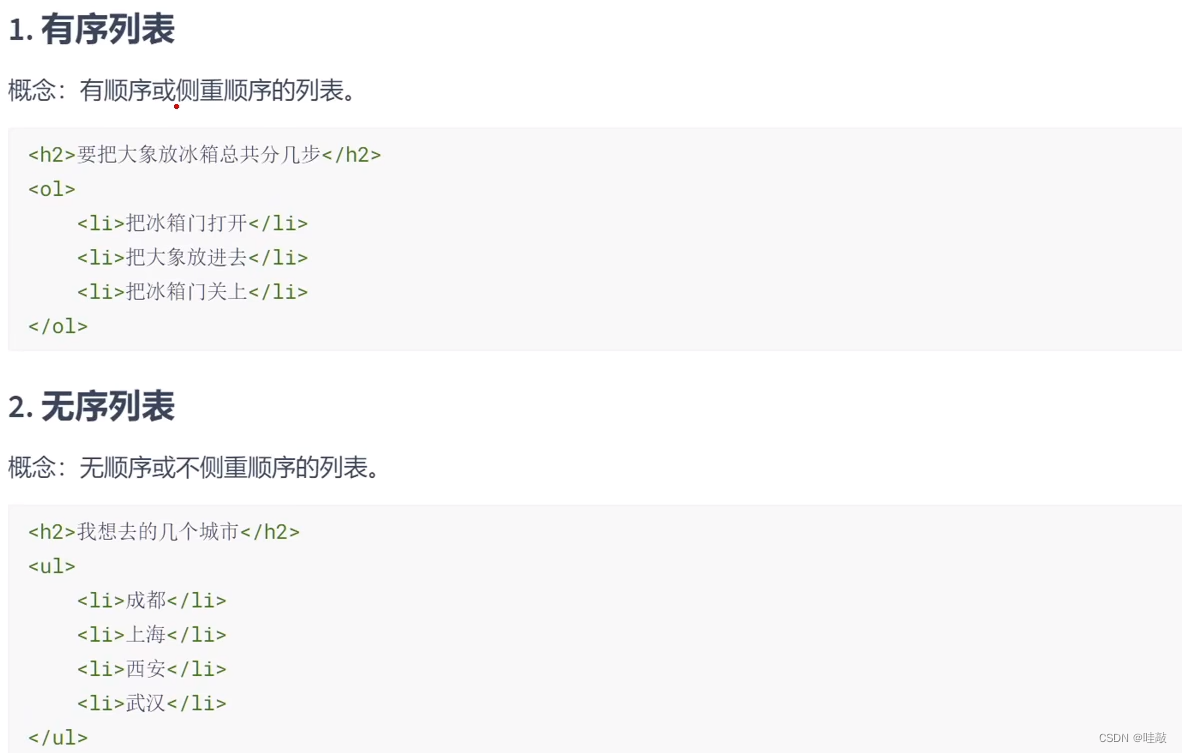
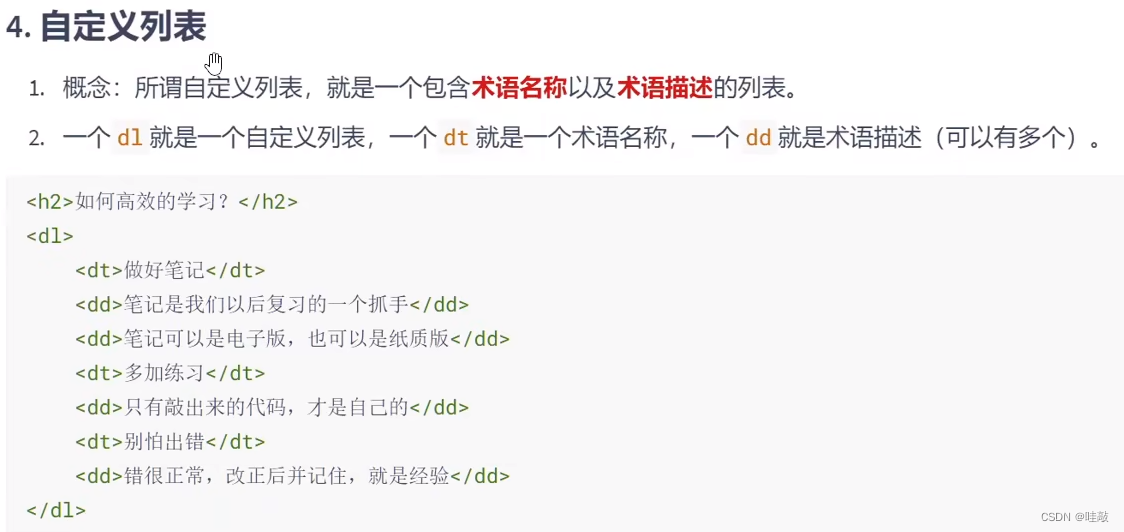
列表标签



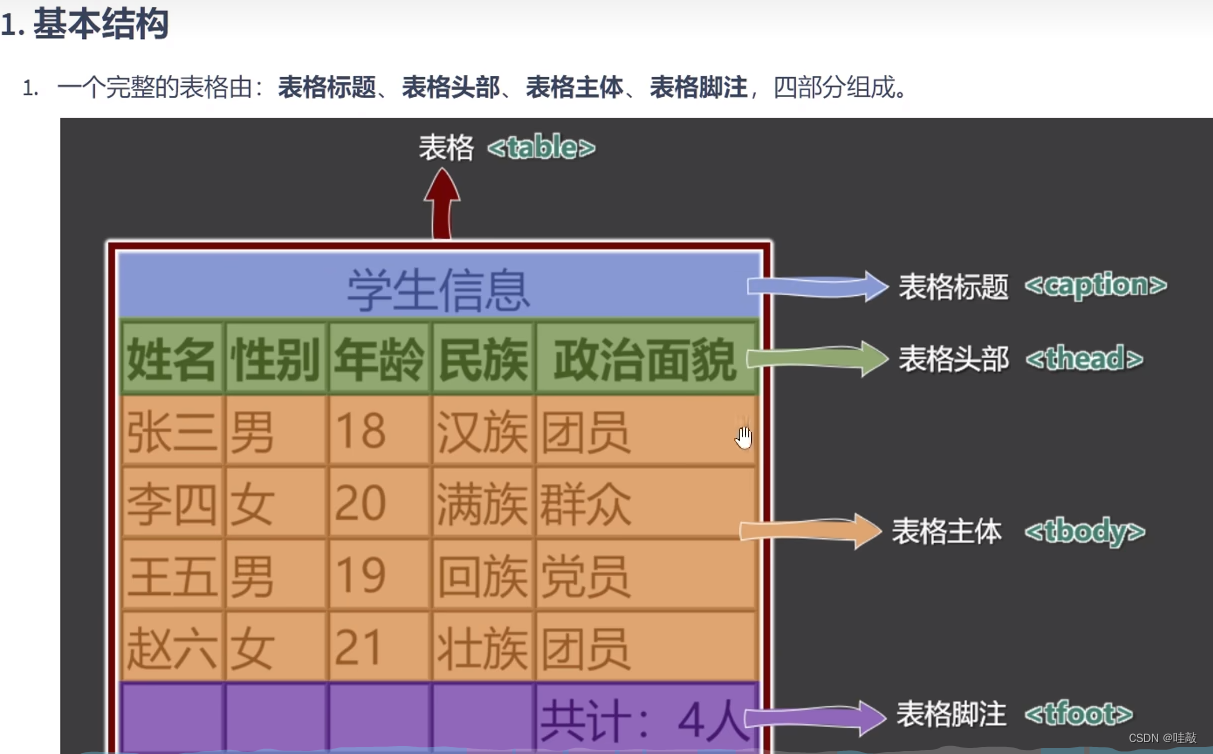
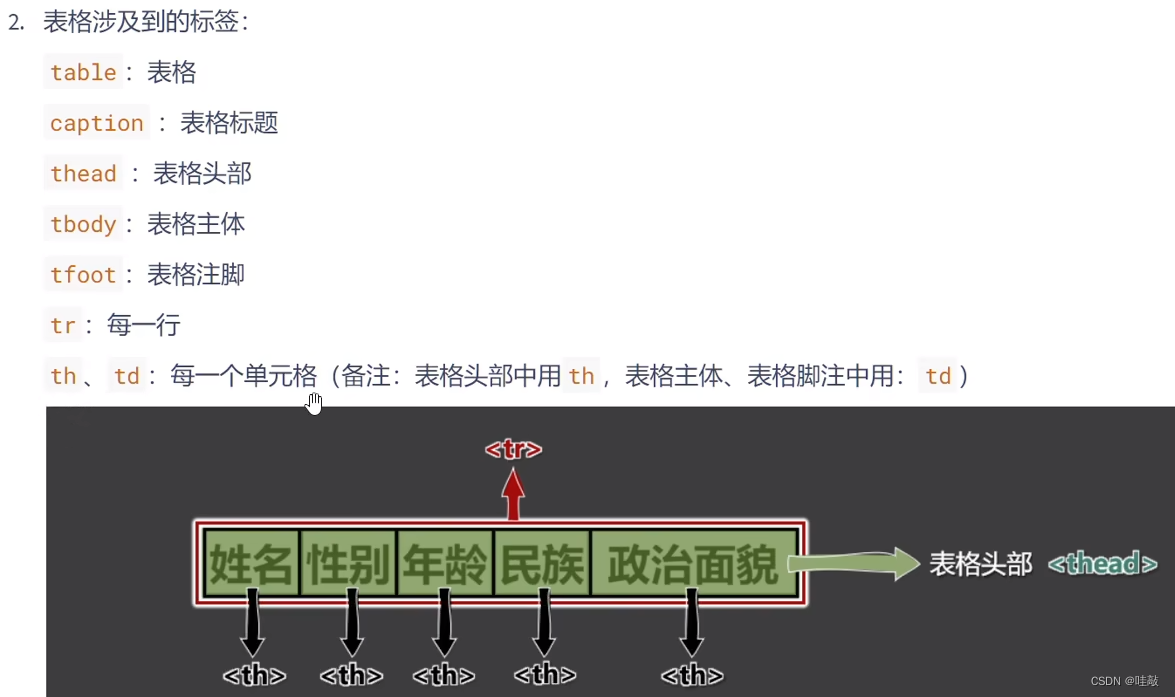
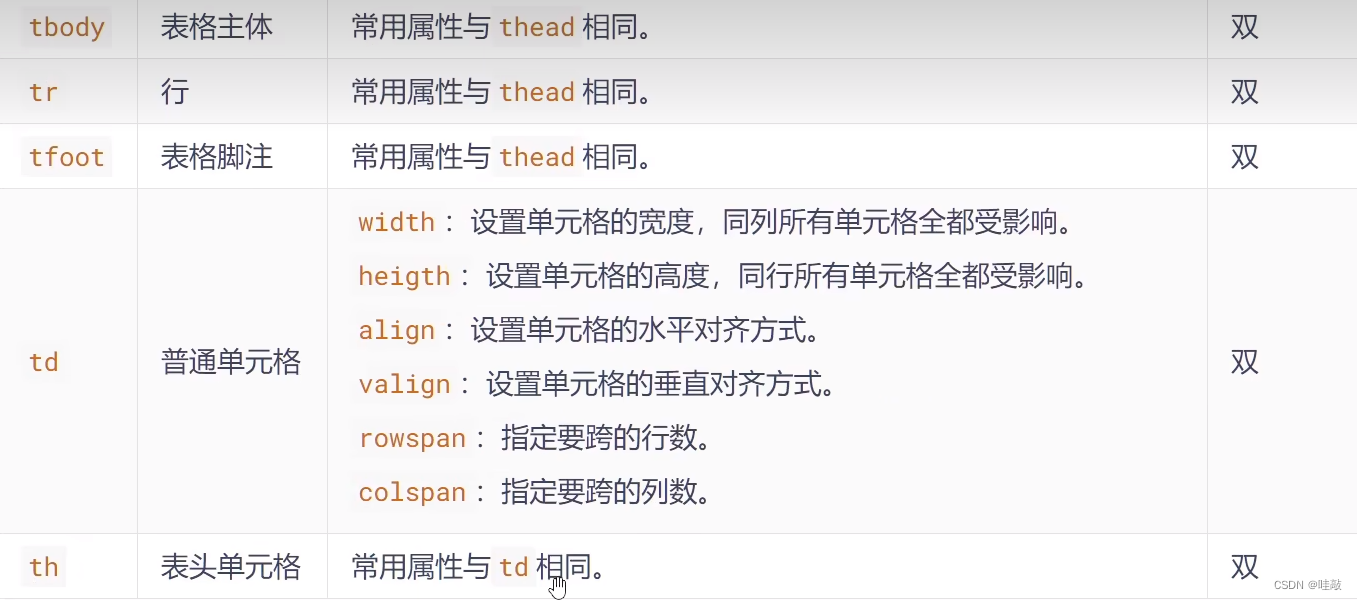
表格


表格属性


常用标签补充

表单基本结构

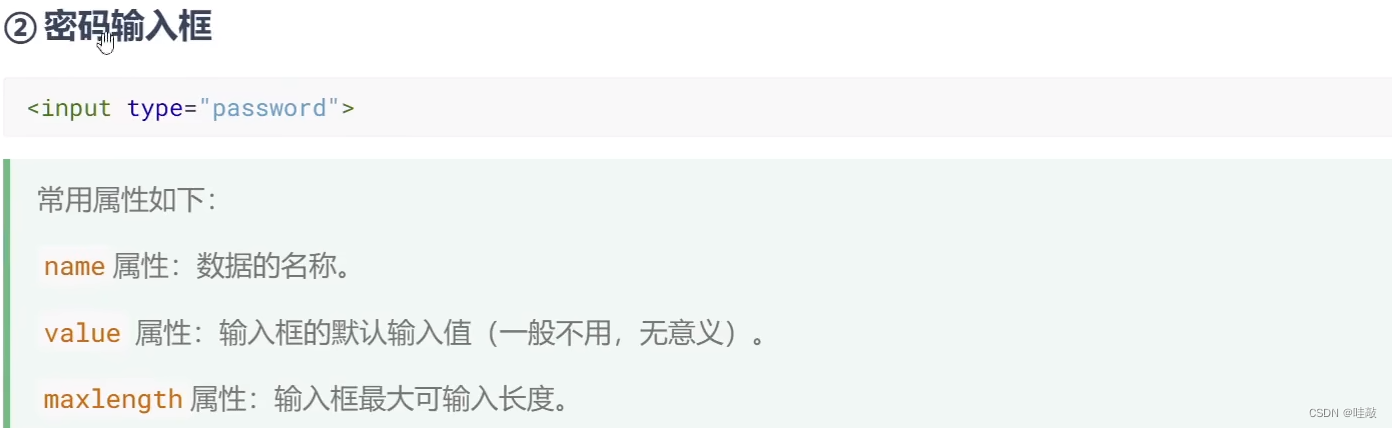
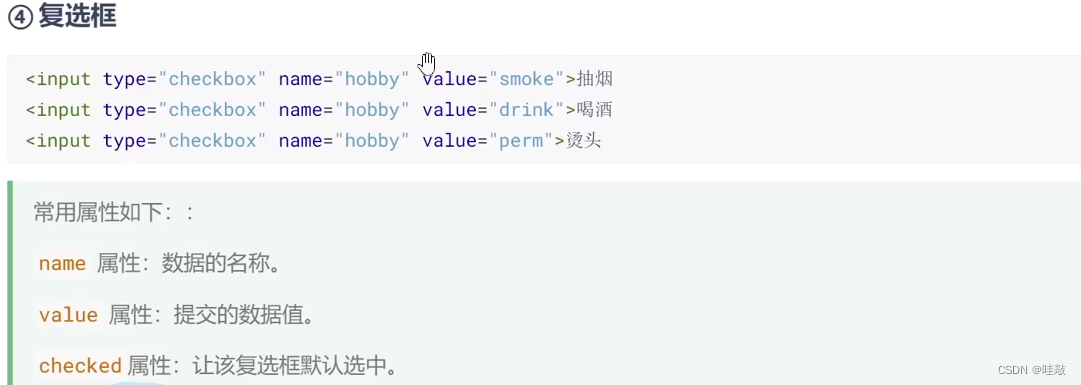
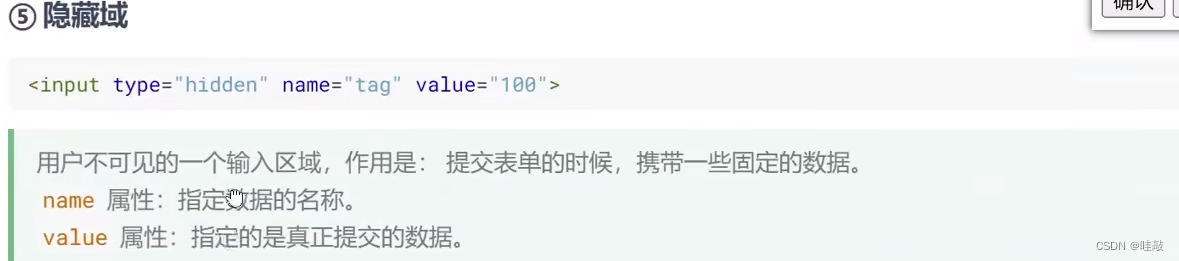
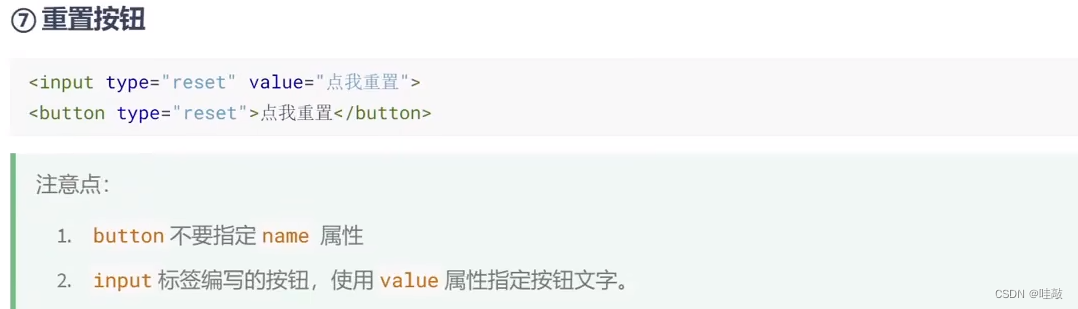
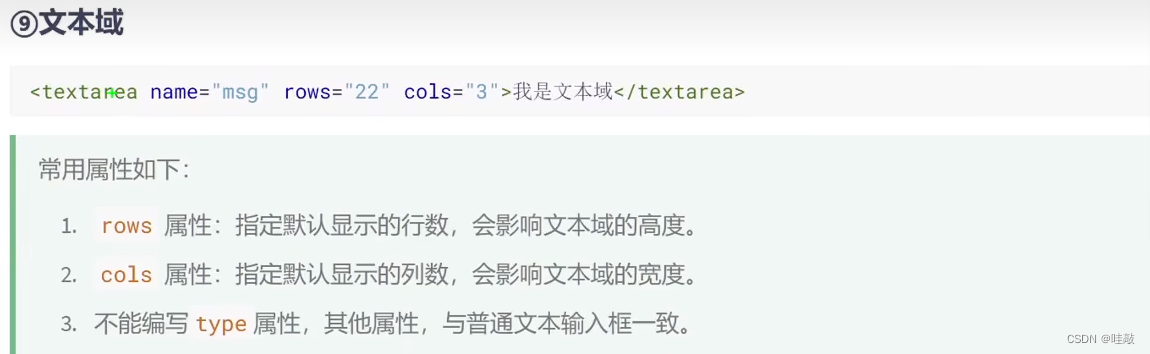
常用表单










禁用表单控件

label标签

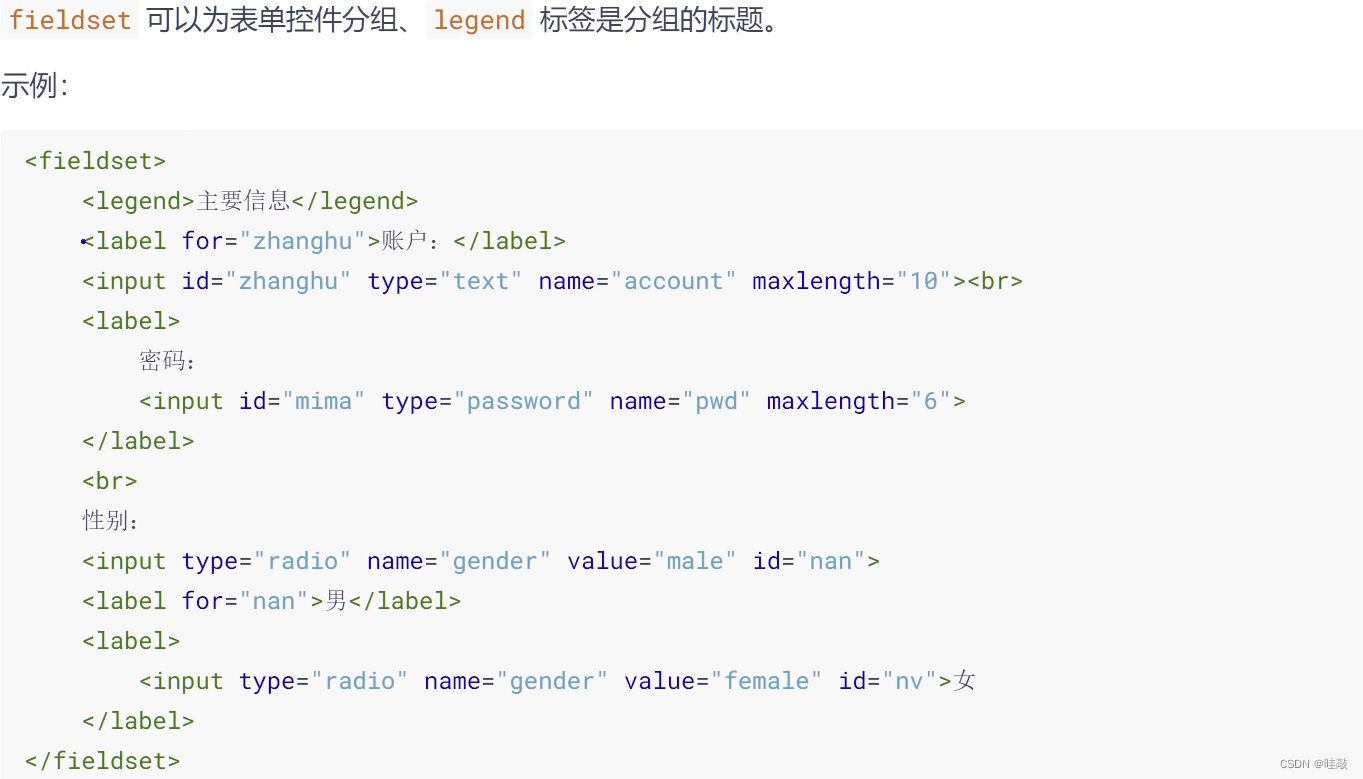
fieldset与legend的使用(了解)

表单总结

框架标签

常见字符实体

常用的全局属性

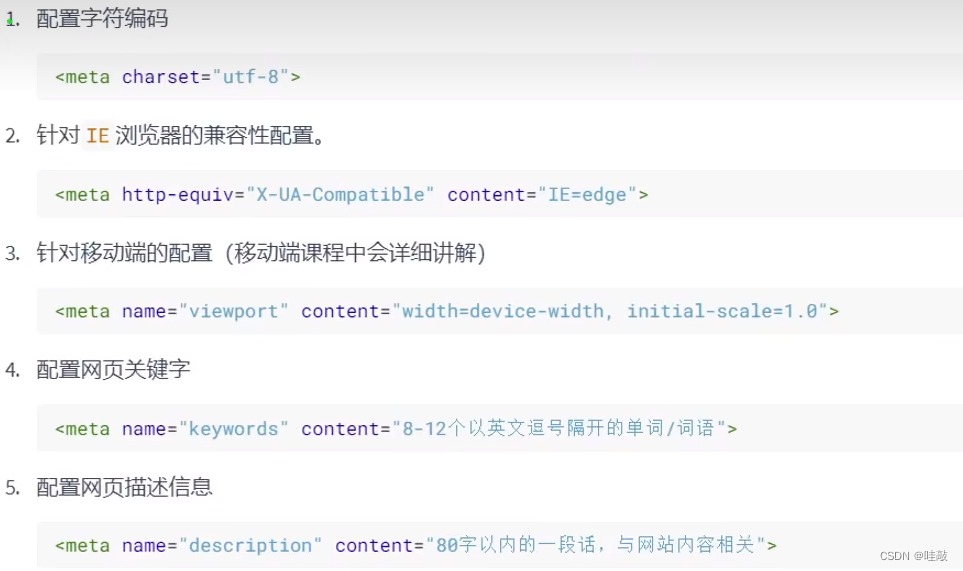
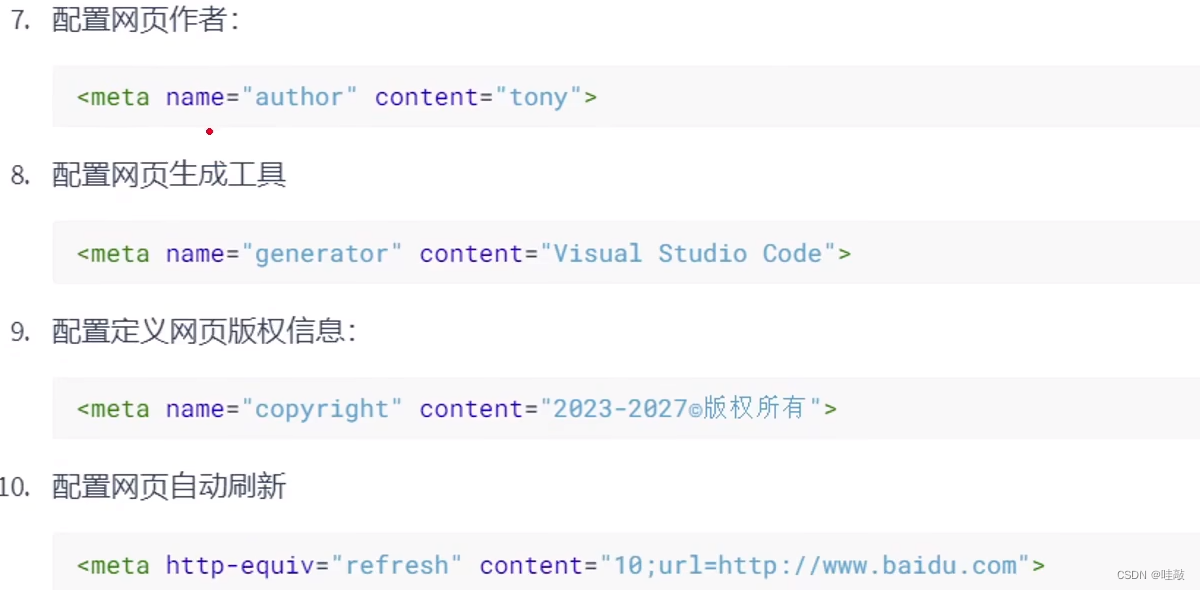
meta元信息



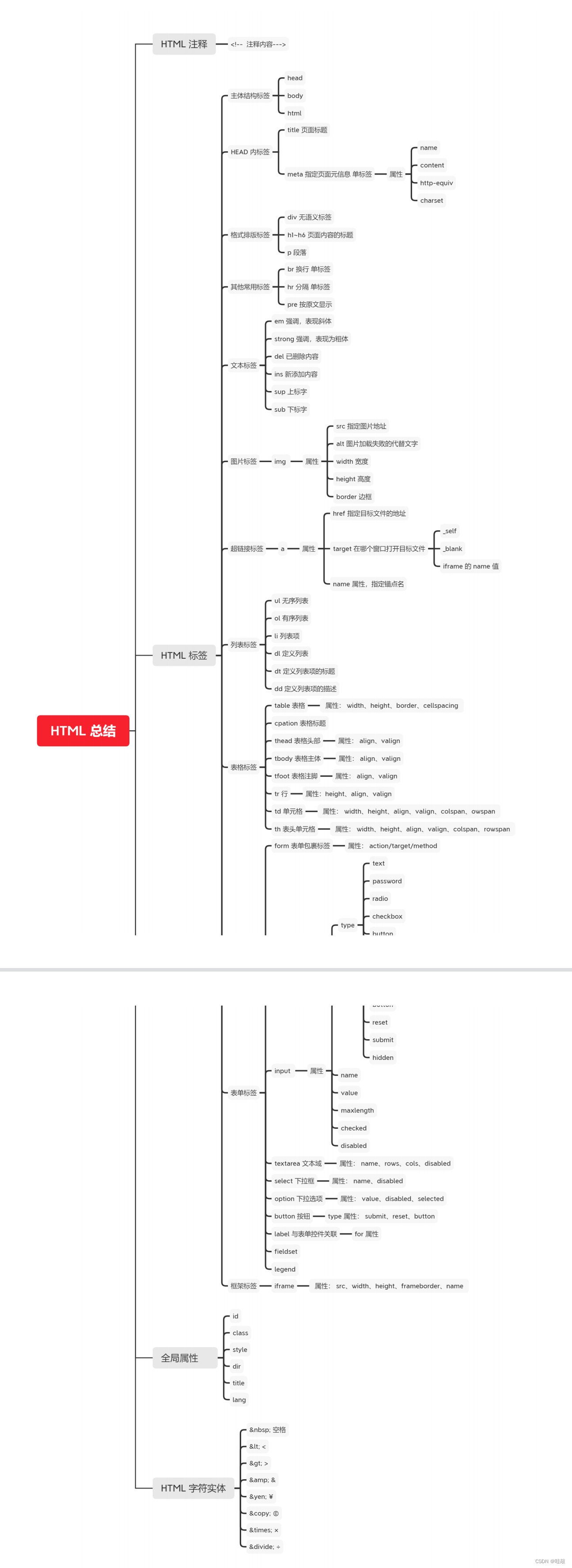
总结
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








