原因是由于vue项目使用history模式,只需要将之改成hash重新打包上传即可。
另一个解决方法是在服务端解决:
在宝塔面板网站菜单,找到部署的vue站点,打开设置,在配置文件设置中添加以下代码:
-
location / { -
try_files $uri $uri/ @router; -
index index.html; -
} -
location @router { -
rewrite ^.*$ /index.html last; -
}
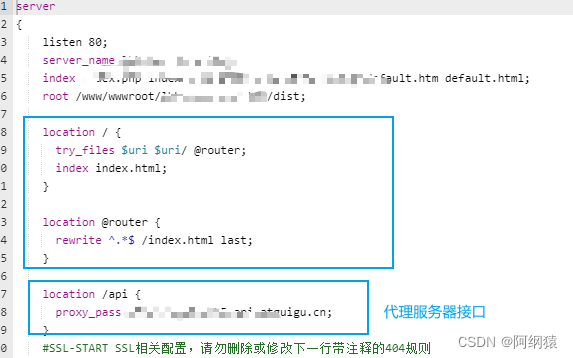
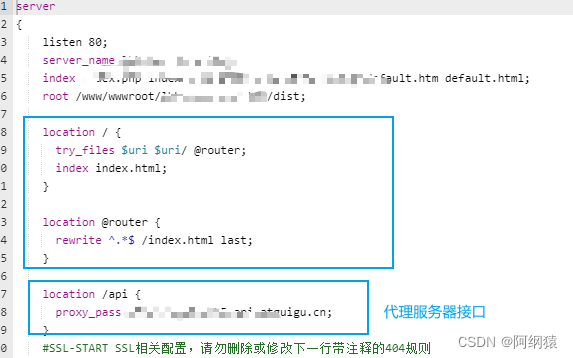
添加到如下位置:

原因是由于vue项目使用history模式,只需要将之改成hash重新打包上传即可。
另一个解决方法是在服务端解决:
在宝塔面板网站菜单,找到部署的vue站点,打开设置,在配置文件设置中添加以下代码:
location / {
try_files $uri $uri/ @router;
index index.html;
}
location @router {
rewrite ^.*$ /index.html last;
}
添加到如下位置:

 237
237
 135
135











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


