先在你喜欢的文件夹下面添加一个json文件

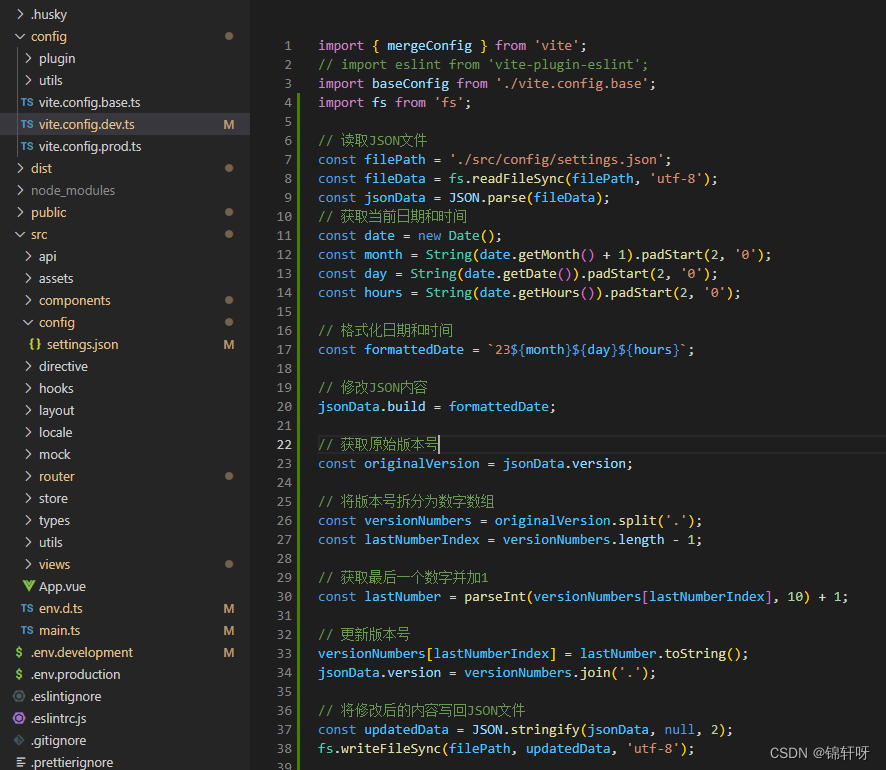
在vite.config.dev.ts添加如下代码,想要在编译的时候触发在vite.config.prod.ts中添加即可
路径选择上面json文件所在路径

import fs from 'fs';
// 读取JSON文件
const filePath = './src/config/settings.json';
const fileData = fs.readFileSync(filePath, 'utf-8');
const jsonData = JSON.parse(fileData);
// 获取当前日期和时间
const date = new Date();
const year = date.getFullYear() % 100;
const month = String(date.getMonth() + 1).padStart(2, '0');
const day = String(date.getDate()).padStart(2, '0');
const hours = String(date.getHours()).padStart(2, '0');
// 格式化日期和时间
const formattedDate = `${year}${month}${day}${hours}`;
// 修改JSON内容
jsonData.build = formattedDate;
// 获取原始版本号
const originalVersion = jsonData.version;
// 将版本号拆分为数字数组
const versionNumbers = originalVersion.split('.');
const lastNumberIndex = versionNumbers.length - 1;
// 获取最后一个数字并加1
const lastNumber = parseInt(versionNumbers[lastNumberIndex], 10) + 1;
// 更新版本号
versionNumbers[lastNumberIndex] = lastNumber.toString();
jsonData.version = versionNumbers.join('.');
// 将修改后的内容写回JSON文件
const updatedData = JSON.stringify(jsonData, null, 2);
fs.writeFileSync(filePath, updatedData, 'utf-8');效果如图,在自己想要的地方调用json文件即可






















 1543
1543











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








