文章目录
概要
欢迎来到南京旅游网站!我们为您精心设计了一个结合HTML、MySQL和PHPMyAdmin的网站,希望能够为您提供全方位的南京旅游信息和服务。在我们的网站上,您将发现以下特色设计和功能:
Logo图标:独特而富有南京特色的Logo图标,展示了我们对南京这座城市的热爱和尊重。
搜索功能:便捷的搜索功能,让您可以快速找到您感兴趣的南京景点、美食、住宿等信息。
主导航:清晰明了的主导航,带领您探索南京的各种精彩之处。
登录注册:个性化的用户登录和注册功能,让您可以享受更多定制化的服务和推荐。
视频区域:精选的南京旅游视频,让您提前感受南京的魅力与风采。
底部图文区域:丰富多彩的图文展示,为您呈现南京的历史、文化和风土人情。
设计预览图











整体架构流程:
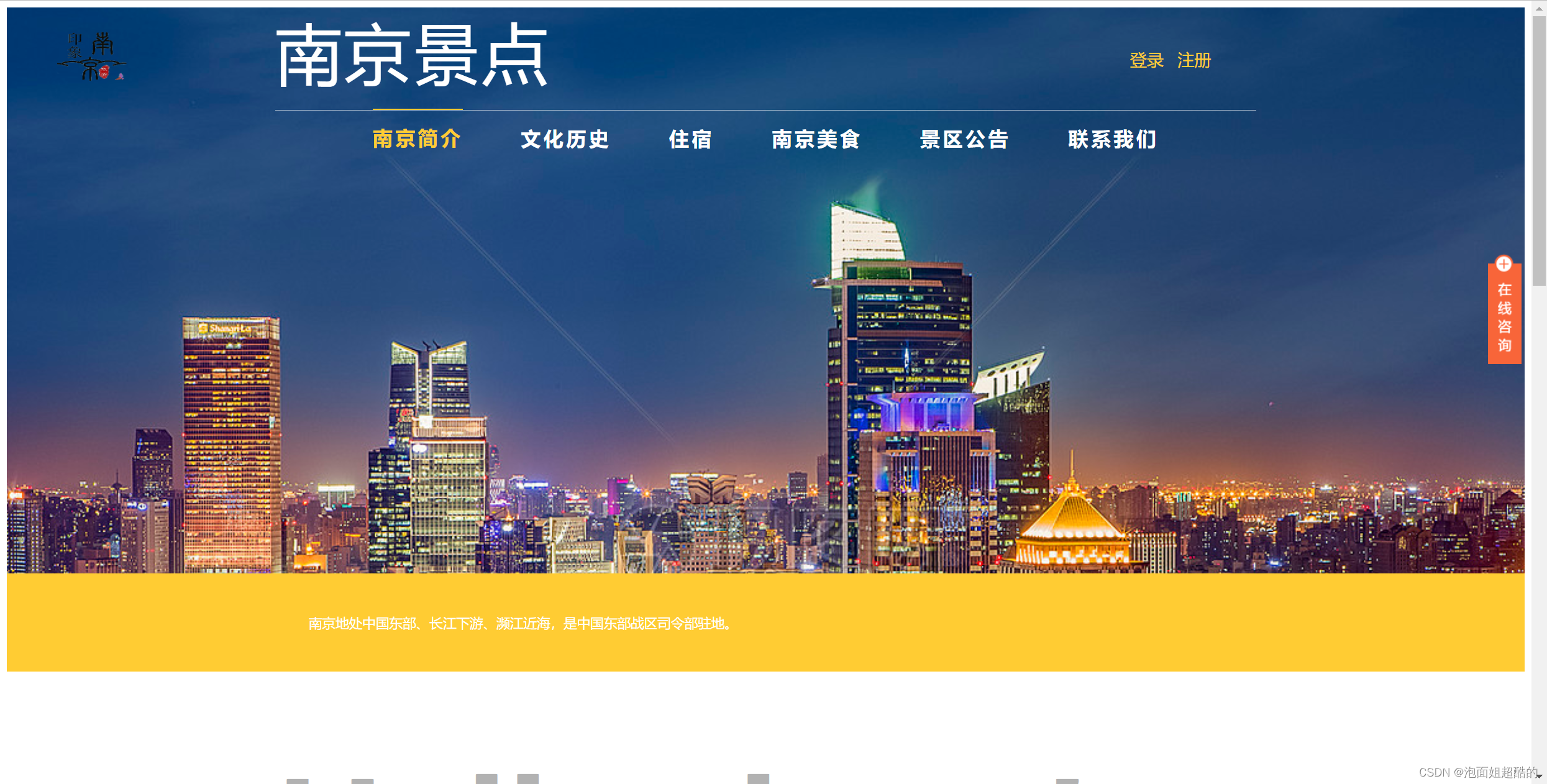
南京简介:index.html
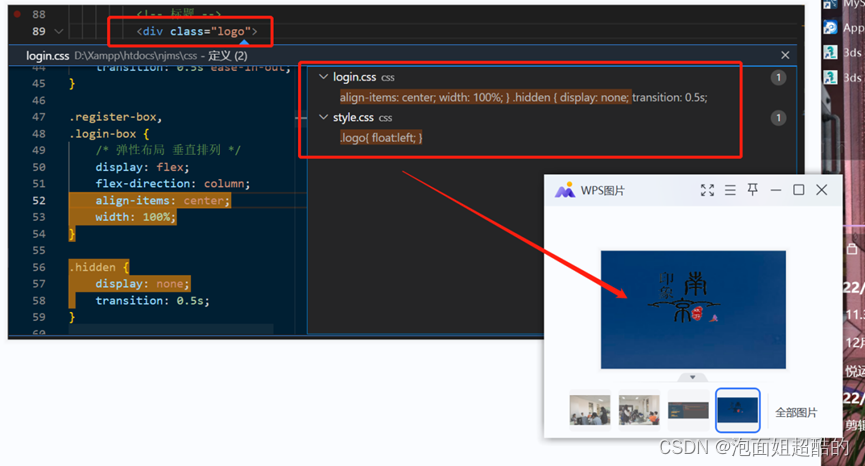
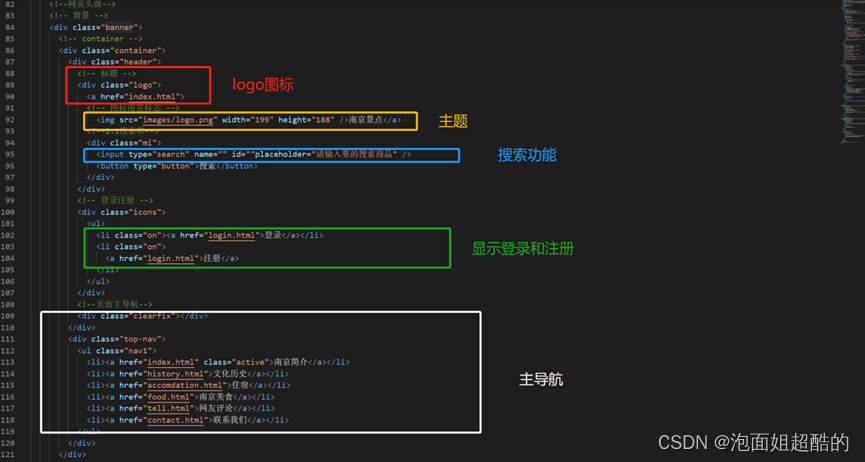
logo图标
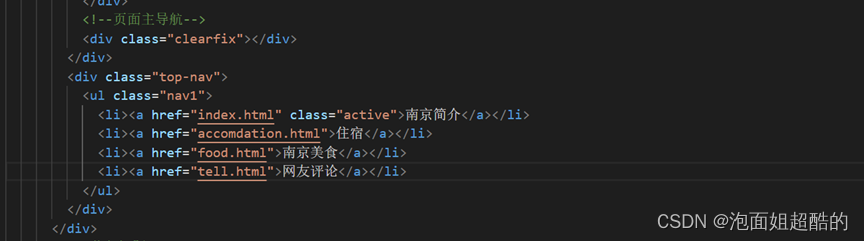
Logo图标:首页中要求有导航栏区域,左侧logo图 (login.css):

 ★页面间导航超链接页面局中显示 < a href=“index.html” class=“active”>南京简介
★页面间导航超链接页面局中显示 < a href=“index.html” class=“active”>南京简介


★导航选项中的超链接文字被鼠标滑过时,背景颜色发生改变(在style.css里)
.top-nav ul li a.active {
border-top: solid 2px #ffcc33;
color: #ffcc33;
}
➸:效果图:


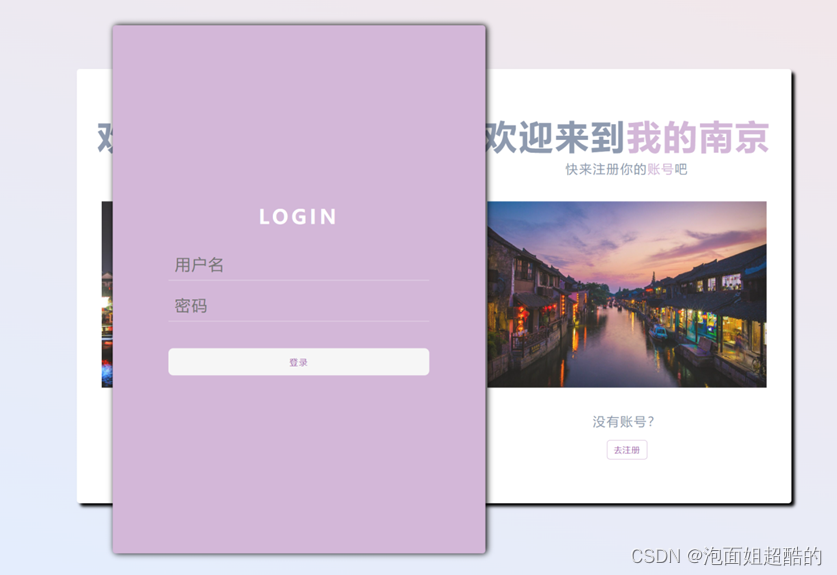
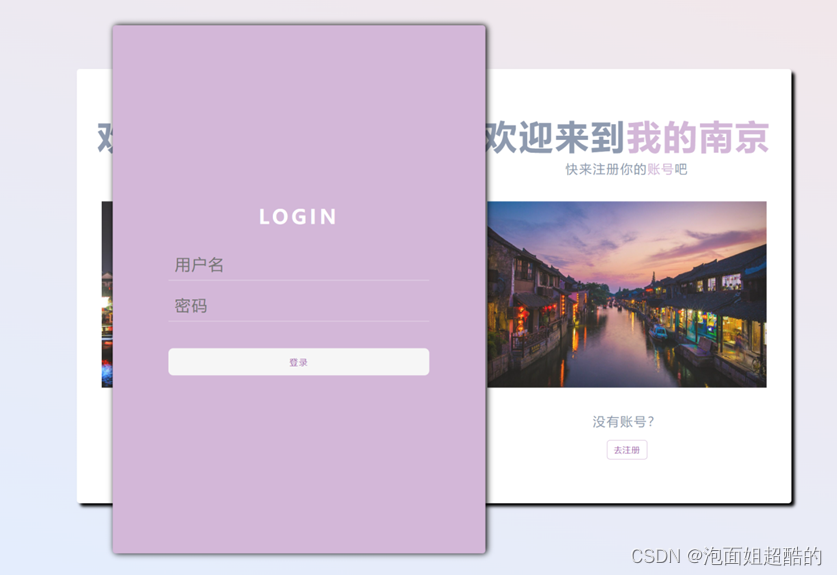
登录注册(login.html)
➸登录效果图:
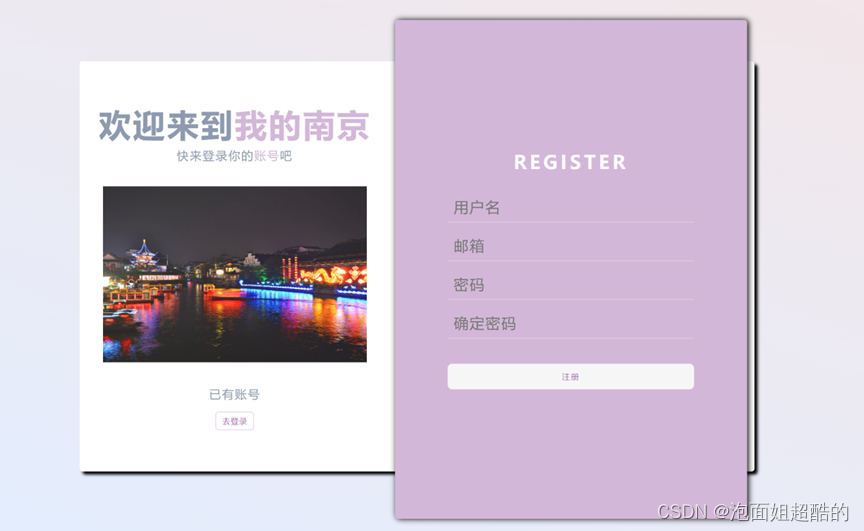
 ➸注册效果图:
➸注册效果图:

首页logo图标、搜索功能、主导航、登录注册(请看图)

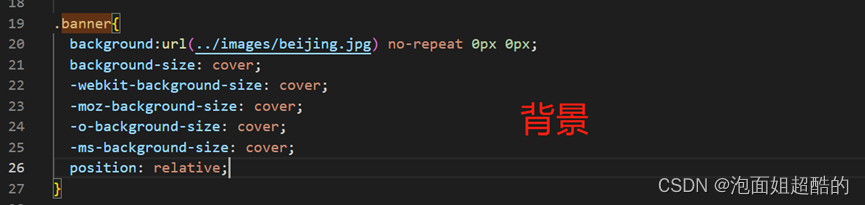
 背景的CSS(style.css):
背景的CSS(style.css):

➸:效果图:

★中间的显示区域:是展示视频,后面会详细介绍

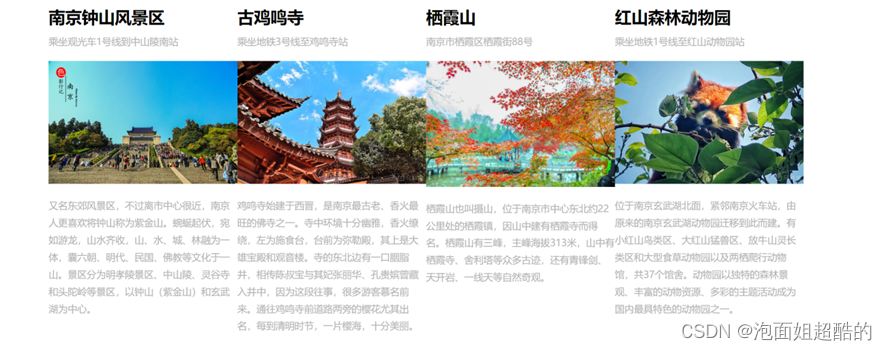
 ★底部商标区域显示南京景区的介绍和旅游地区列表:
★底部商标区域显示南京景区的介绍和旅游地区列表:

 ➸效果图:
➸效果图:

PHP操作
1、创建js的文件夹index.js
//加载数据库中数据,调用的是$(),表示页面加载完成的事件
$(() => {
console.log(0);//这是一条测试语句
$.get("php/index/getIndexProducts.php").then(resData => {
//console.log(1);
var html = "";
for (var i = 0; i < resData.length; i++) {
var p = resData[i];
//console.log(p.title);
html +=
`
<div class="col-md-3 news-grid">
<h4>${p.title}</h4>
<span>${p.details}</span>
<img src="${p.pic}">
<div class="news-info">
<p>${p.price}</p>
</div>
</div>`;
console.log(html);
}
$(".news-grids").html(html);
})
});
2、再创建php的文件夹——index的文件夹——创建文件:getIndexProducts.php,是为了连接php数据
<?php
//php/index/getIndexProducts.php
header("Content-Type: application/json");
require_once("../init.php"); //相当于index/inti.php
$sql="SELECT * FROM index_products";//查询语句
$result=mysqli_query($conn,$sql);//查询数据表中所有得数据
echo json_encode(mysqli_fetch_all($result,1));//以json格式保存
?>
Init.php
<?php
$conn = mysqli_connect("127.0.0.1","root","","nanjing",3306);
$sql = "SET MAMES UTF8";
mysqli_query($conn,$sql);
?>
重点:(phpmyadmin)
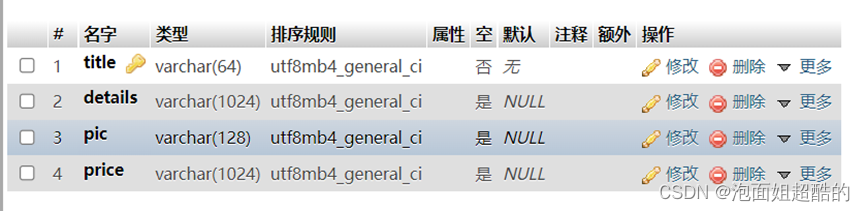
3、第一步,在数据库中建表,选中nanjing数据库,然后选中左侧的nanjing数据库,再选择右侧的SQL选项卡,输入以下语句:
CREATE TABLE index_products(
INT PRIMARY KEY AUTO_INCREMENT,
title VARCHAR(64),
details VARCHAR(1024),
pic VARCHAR(128),
price INTEGER(1024)
);

4、原来的index.html的样子:

5、现在我要把红色的部分插入到php,通过php插入到数据库中,最终前端通过get请求获取数据库中最新的数据

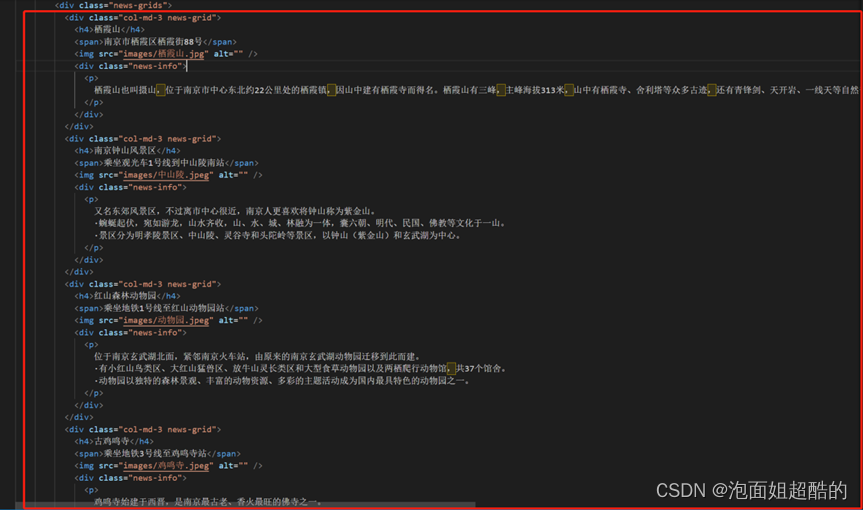
6、并插入四条记录:


➸效果图:
 8、至此,前端获取后端的数据库数据已经完成
8、至此,前端获取后端的数据库数据已经完成
网页尾部

9、➸效果图:

住宿页面:(accomdation.html)
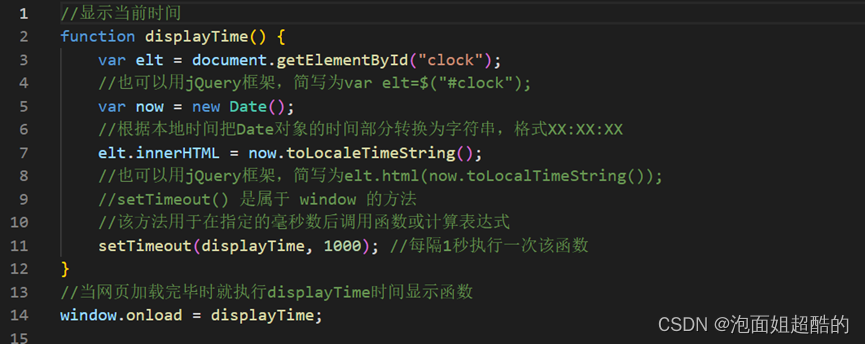
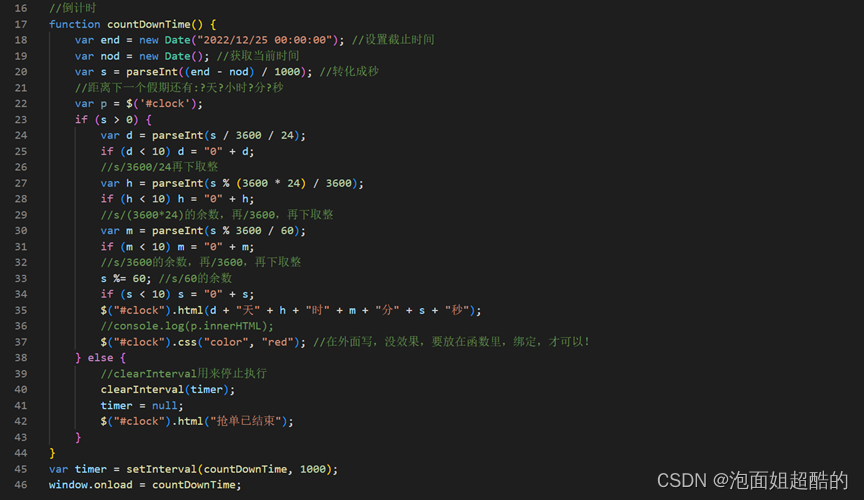
倒计时
★利用JavaScript实现距离双12抢单倒计时的效果。
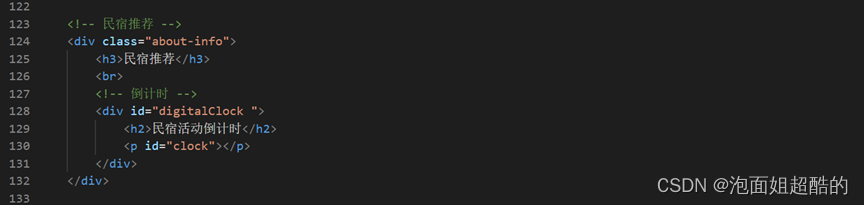
<!-- 倒计时 -->
<div id="digitalClock ">
<h2>民宿活动倒计时</h2>
<p id="clock"></p>
</div>
创建js/accomdation.js,底部也加上引入js


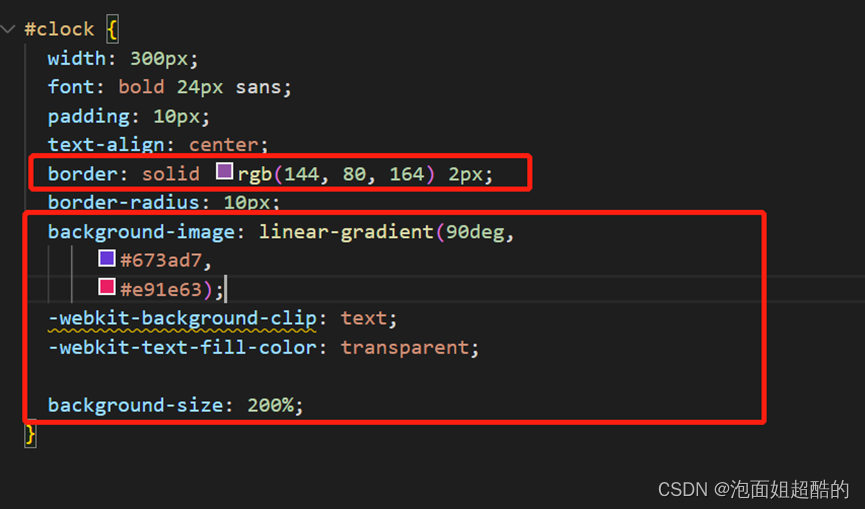
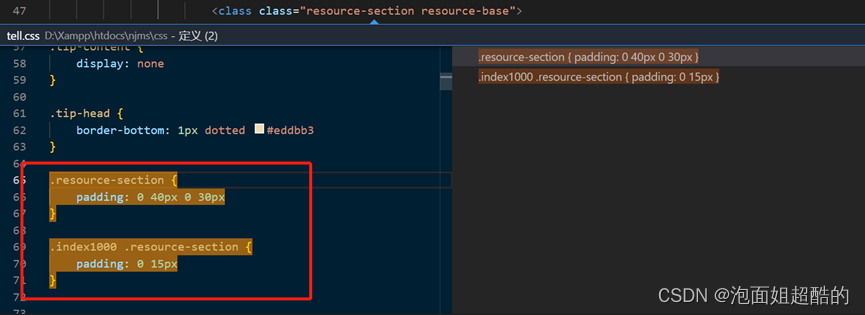
 Css:修改部分:
Css:修改部分:
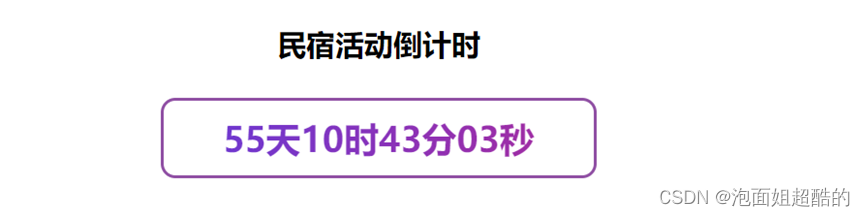
 ➸效果图:
➸效果图:

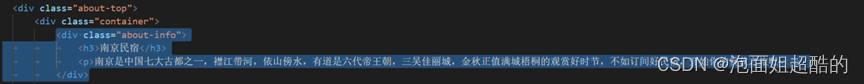
介绍和图文
头部介绍了南京民宿——维景国际大酒店(介绍和图文)

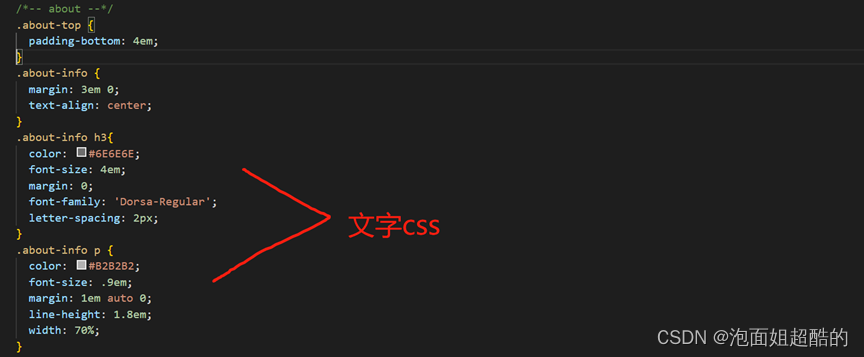
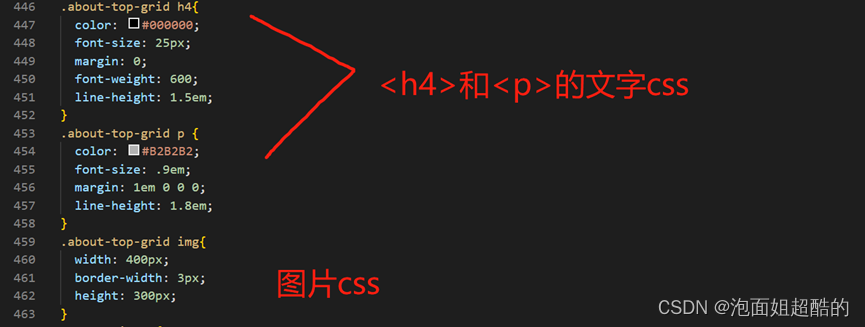
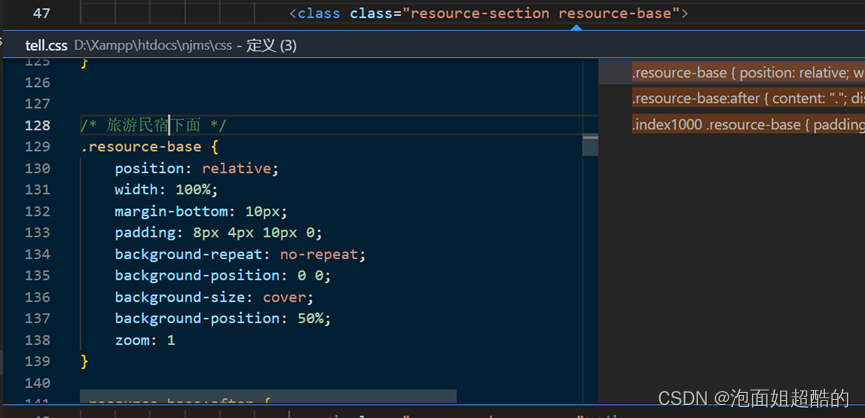
Style.css


 ➸效果图:
➸效果图:

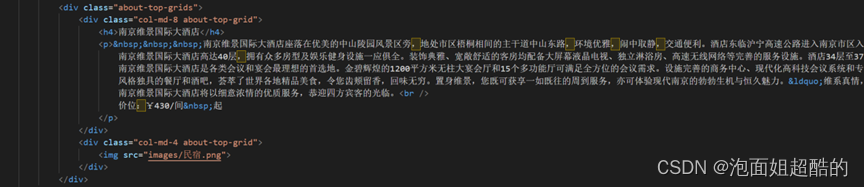
中间设计了倒计时上面并写了大标题:民宿推荐

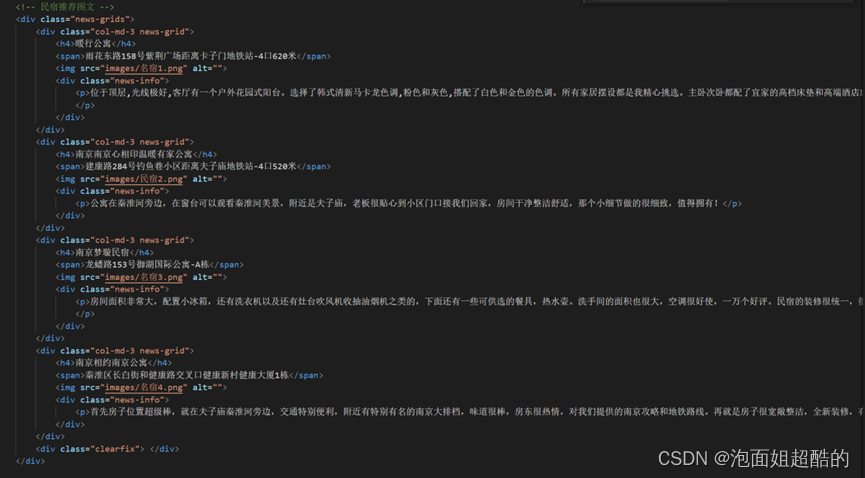
然后显示了图文并介绍民宿的好

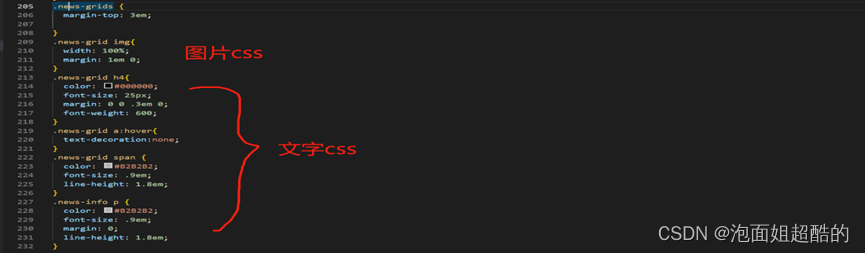
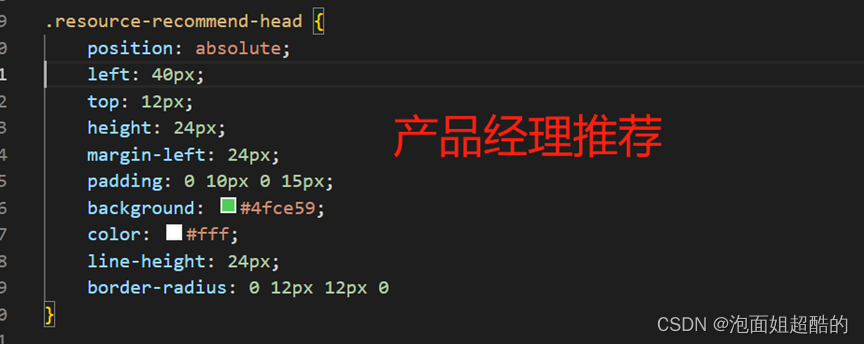
Style.css

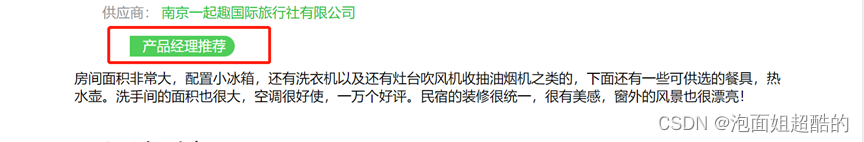
➸效果图:

南京美食:(food.html)
美食图
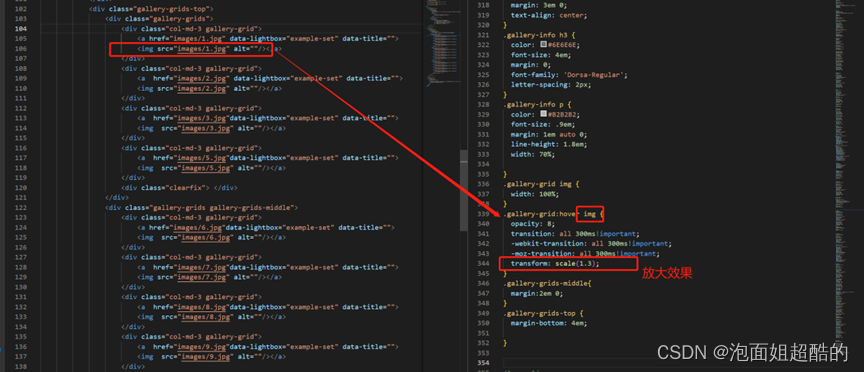
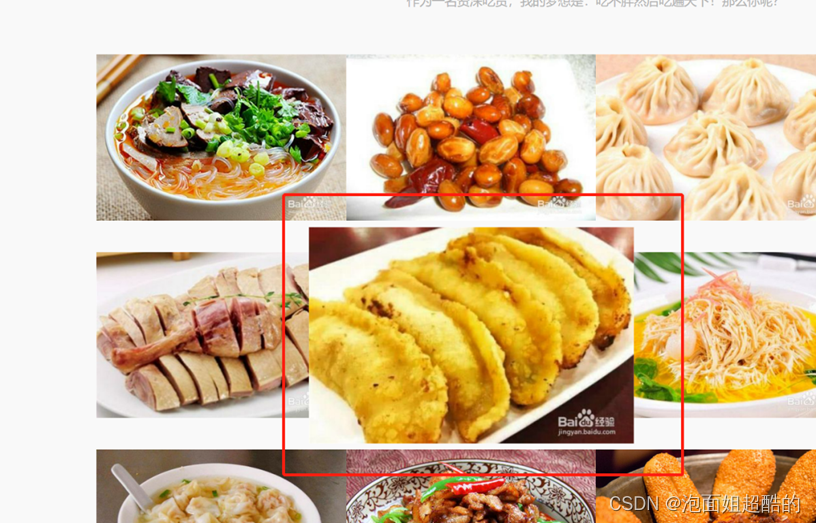
设计了每一行四个图片,共做了3行12个图片

★重点css放大效果:
transform: scale(1.3);
当光标点图片的时候,都可以显示放大效果,请看效果图:

网友评论:(tell.html)
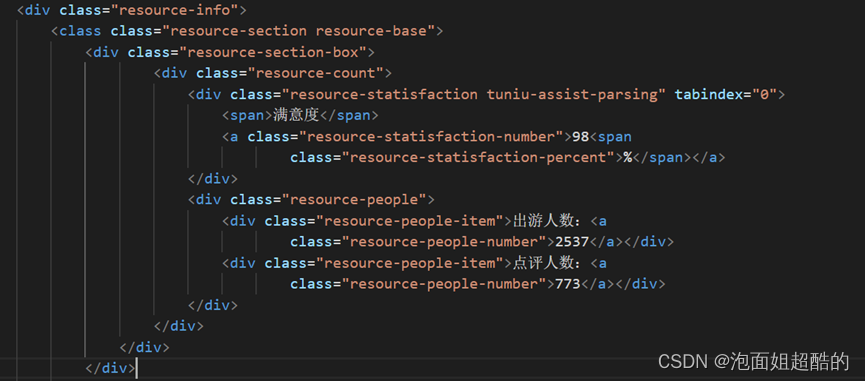
民宿互动
1、详细信息界面:
一个大标题和两个图片:
<div class="resource">
<span>南京梦璇民宿</span>
<br>
<img src="images/mingsu3.png" alt="">
<img src="images/mingsu111.png" alt="">
➸效果图:




➸效果图:

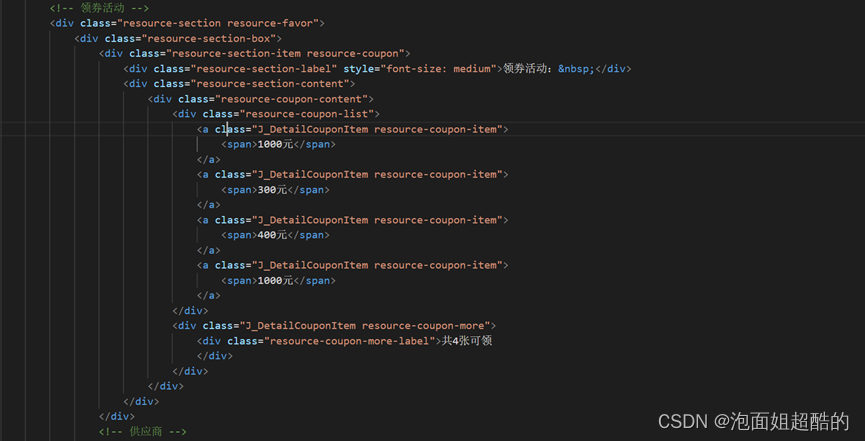
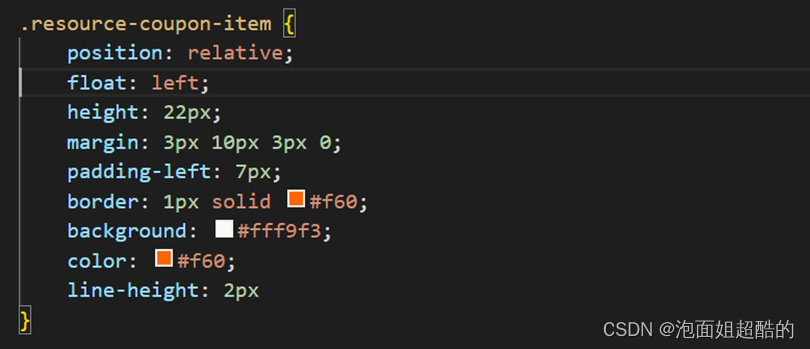
领卷活动


➸效果图:

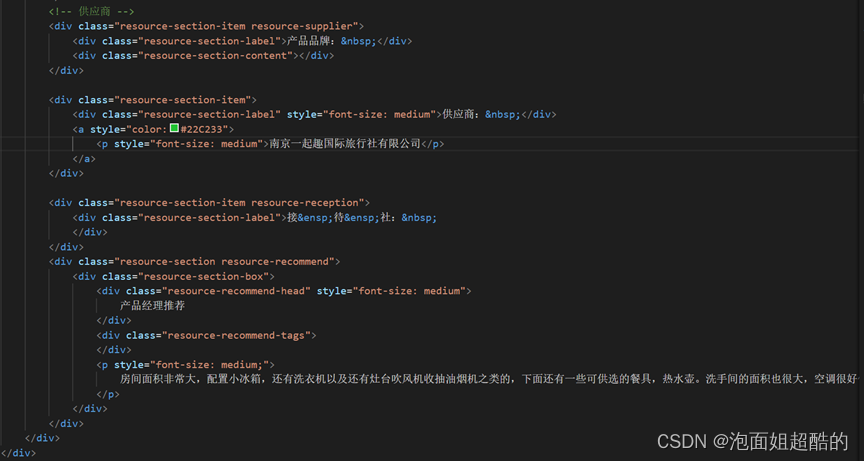
供应商:

 ➸效果图:
➸效果图:

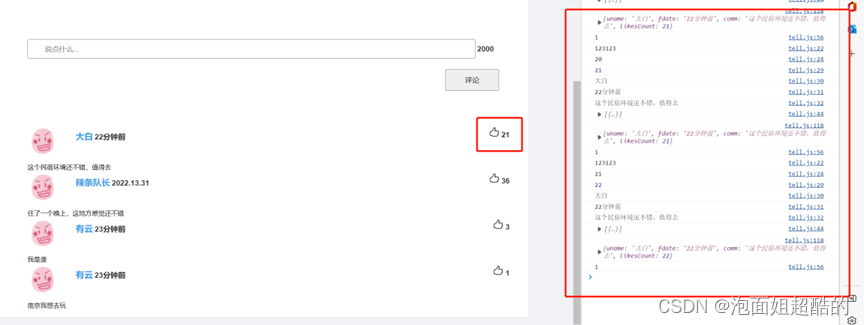
评论区


1、读取数据库中的评论数据
首先,在数据库中建表,选中test数据库,通过输入SQL语句来完成建表tell_comments
2、、插入一条记录:
CREATE TABLE tell_comments(
pid INT PRIMARY KEY AUTO_INCREMENT,
uname VARCHAR(64),
fdate VARCHAR(64),
comm VARCHAR(1024),
likesCount INTEGER(64)
);
3、然后,在php文件夹下,新建detail文件夹, 并新建getPinglun.php文件,获取数据库中的 评论数据,输入以下代码:
<?php
header("Content-Type:application/json");
require_once("../init.php");
$sql = "SELECT * FROM tell_comments";//查询语句
$result=mysqli_query($conn,$sql);
echo json_encode(mysqli_fetch_all($result,1));//以json格式保存
?>
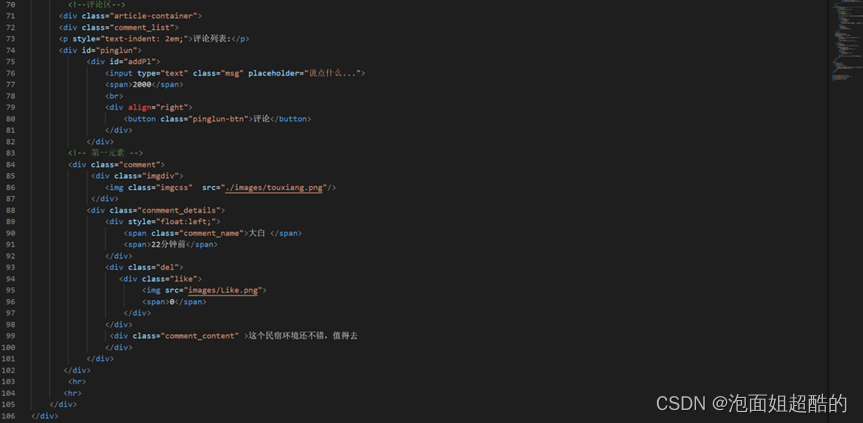
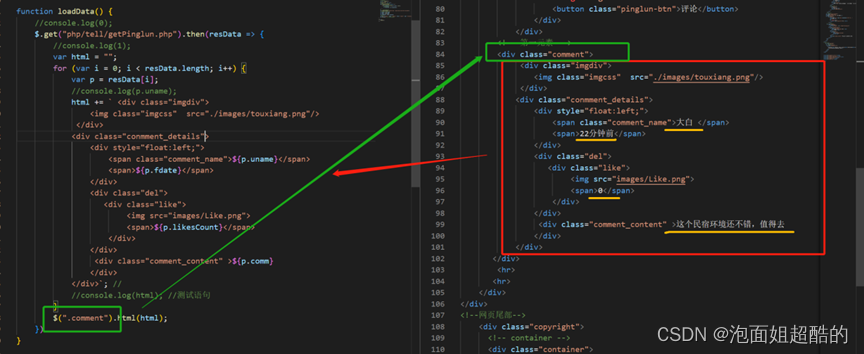
4、以下是php变量和html拼接
html+=`,绿色部分是变量,其中每一条记录p的属性名称与数据库中的列名一致

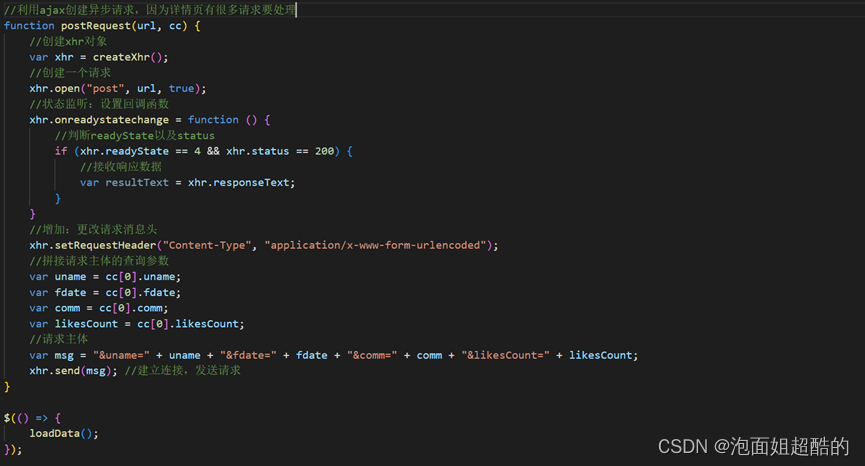
5、提交新评论到数据库
首先,在php/tell文件夹下新建一个 setPinglun.php,代码如下:
<?php
//php/detail/getPinglun.php
header("Content-Type:application/json");
require_once("../init.php");
#1.接收传递过来的数据
$uname=$_REQUEST['uname'];
$fdate=$_REQUEST['fdate'];
$comm=$_REQUEST['comm'];
$likesCount=$_REQUEST['likesCount'];
$sql="INSERT INTO tell_comments VALUES(NULL,'$uname','$fdate','$comm','$likesCount')";
$result=mysqli_query($conn,$sql);
if($uname==null){
echo "用户名不能为空,插入数据失败";
}
?>
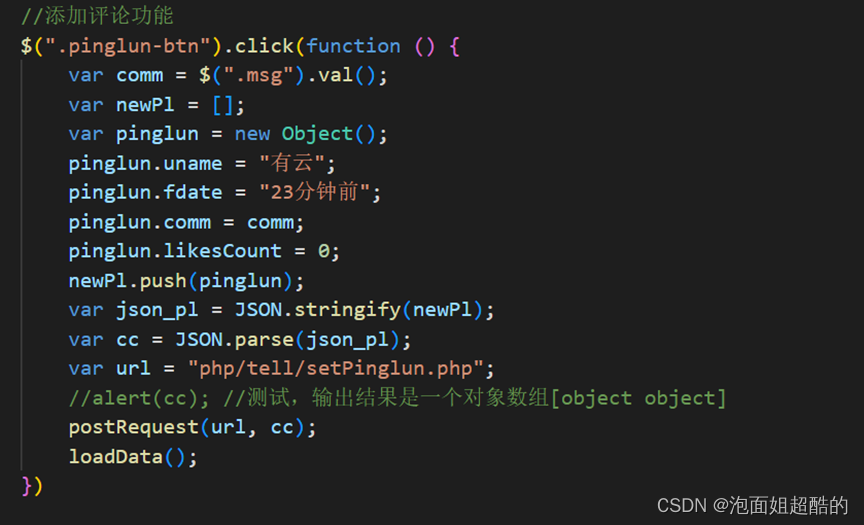
6、添加新评论到数据库 在tell.js中,添加如下代码
添加评论:

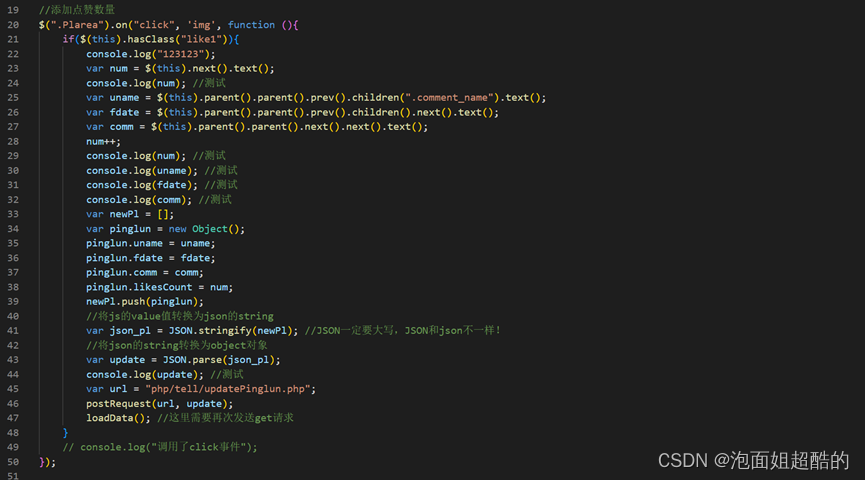
7、添加点赞数量:tell.js、


8、第四步,在tell.html中引入
 js顺序是有要求的,如果js位置放的不对,评论也会实现不了。
js顺序是有要求的,如果js位置放的不对,评论也会实现不了。

跟我来:(follow-me.html)
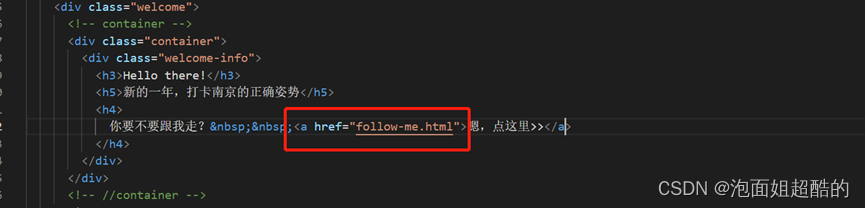
1、回归到第一个index.html页面
 2、跳到follow-me.html
2、跳到follow-me.html

➸效果图:

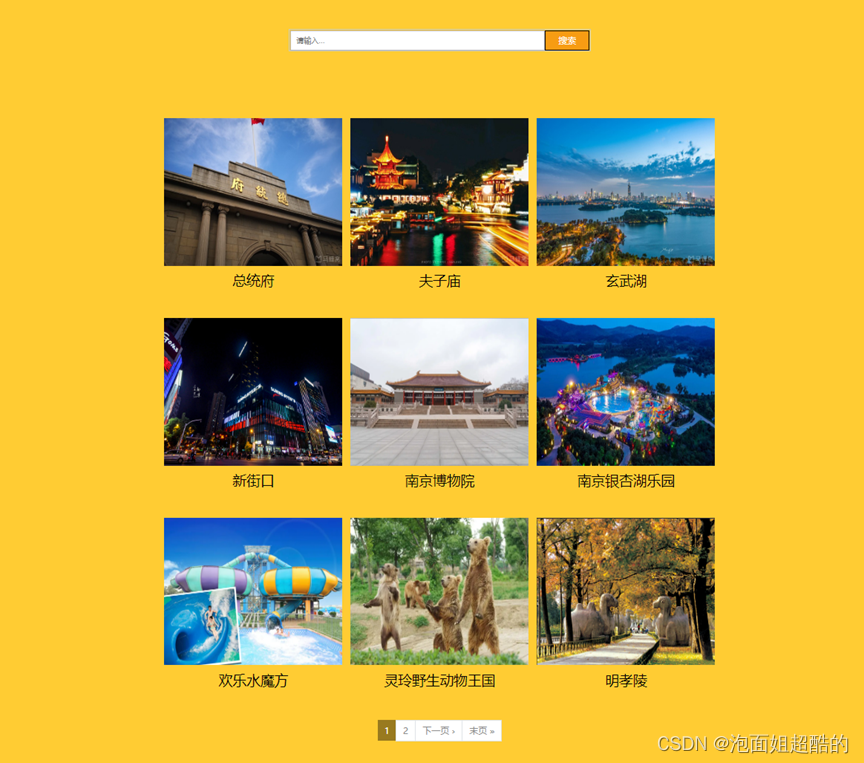
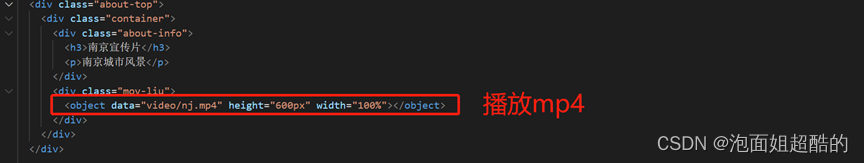
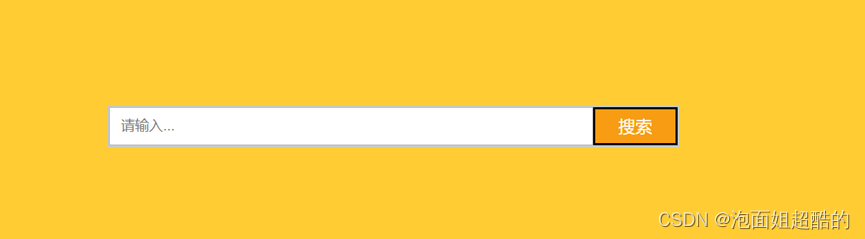
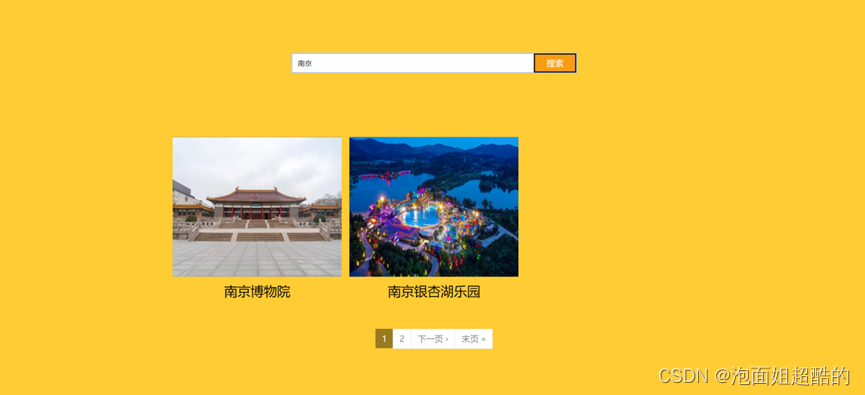
3、搜索框本来是放在首页上面大标题“南京景区”和登录注册的中间,后来改到follow-me.html的MP4正下方

➸效果图:

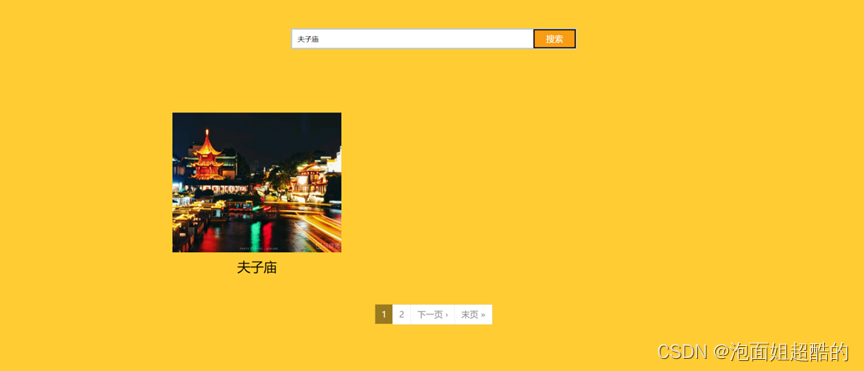
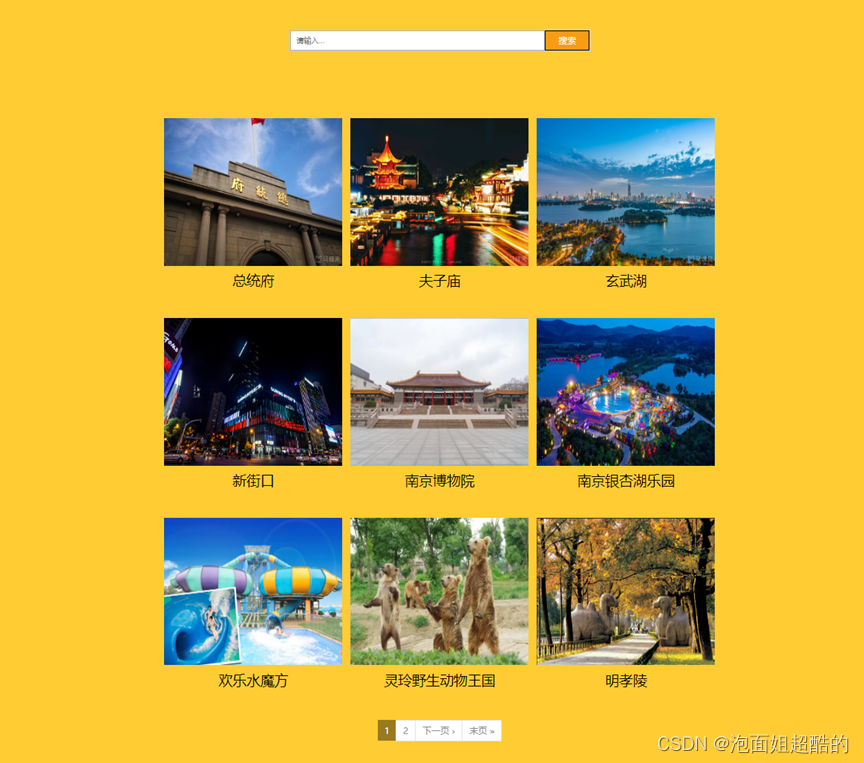
4、接下来是景区列表,列了9个图片

➸效果图:


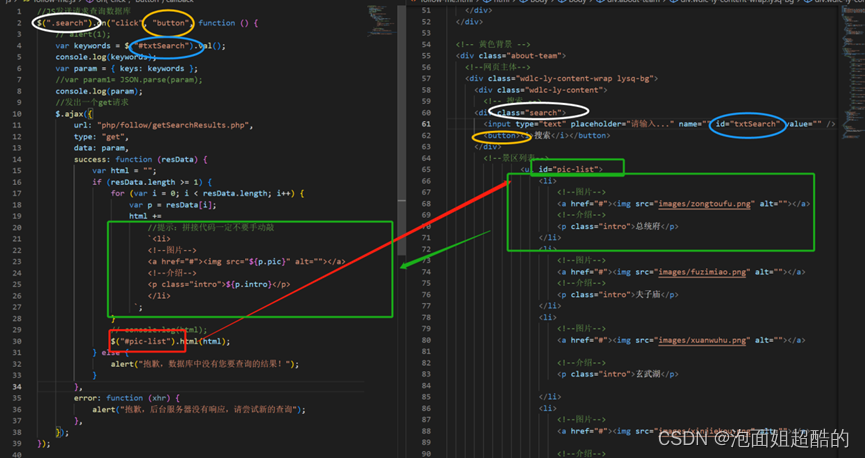
5、创建js/follow-me.js 求js发送请求查询数据库

6、读取数据库中的评论数据
首先,在数据库中建表,选中test数据库,通过输入SQL语句来完成建表follow_jingdian
7、插入一条记录:
CREATE TABLE follow_jingdian(
pid INT PRIMARY KEY AUTO_INCREMENT,
pic VARCHAR(64),
intro VARCHAR(1024),
);
 并插入九条记录:
并插入九条记录:

8、然后,在php文件夹下,新建follow文件夹, 并新建getProducts.php文件和getSearchResults.php文件,获取数据库中的 评论数据,输入以下代码:
<?php
header("Content-Type:application/json");
require_once("../init.php");
$sql="SELECT*FROM follow_jingdian";//查询语句
$result=mysqli_query($conn,$sql);
echo json_encode(mysqli_fetch_all($result,1));
?>
getSearchResults.php文件:
<?php
header("Content-Type:application/json");
require_once("../init.php");
$keys = $_GET['keys'];
//$keys ="App"; //用于测试PHP是否工作
$sql="SELECT * FROM follow_jingdian WHERE intro LIKE '%$keys%'";
$result=mysqli_query($conn,$sql);
echo json_encode(mysqli_fetch_all($result,1));
?>
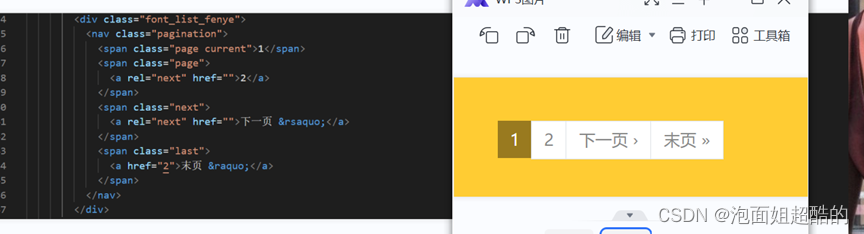
9、最后还要在follow-me.html引入文件

➸效果图:



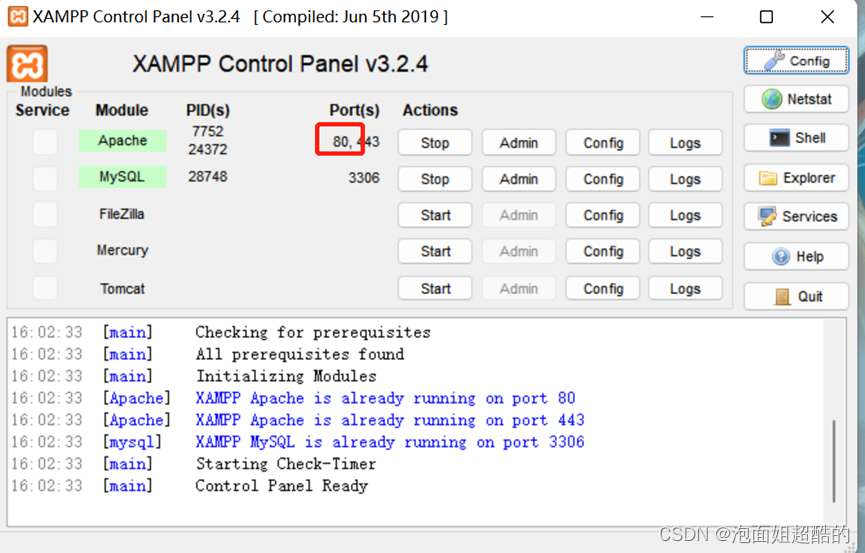
连接服务


数据库:

小结
提示:里面内容很全 可以加我WX哦 记得一定要写备注哦 赞助5元 不介意的就DD我
























 7617
7617











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








