全局事件属性
- HTML 有能力让事件触发浏览器中的动作,例如当用户单击元素时启动 JavaScript。
- 如需了解有关编程事件的更多信息,请访问我们的 JavaScript 教程
- 以下是可添加到 HTML 元素以定义事件操作的全局事件属性。
Window 事件属性
针对 window 对象触发的事件(应用到 标签):

Form 事件
由 HTML 表单内的动作触发的事件(应用到几乎所有 HTML 元素,但最常用在 form 元素中):

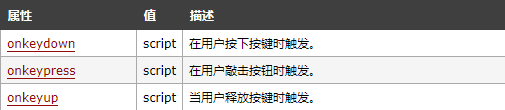
Keyboard 事件

Mouse 事件
由鼠标或类似用户动作触发的事件:

Media 事件
由媒介(比如视频、图像和音频)触发的事件(适用于所有 HTML 元素,但常见于媒介元素中,比如
< audio>、< embed>、< img>、< object> 以及 < video>):


























 294
294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








