一、隐藏修改,删除按钮
样式前

样式后

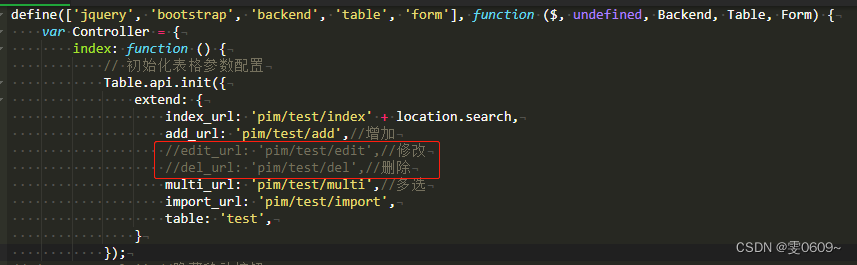
法一:简单暴力的隐藏(但可能会影响外部删除的操作)
直接在表格参数配置部分进行隐藏

法二:根据代码进行隐藏
代码位置:public/assets/js/backend/pim/test.js
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
//formatter: Table.api.formatter.operate,
formatter:function(value,row,index){
var that = $.extend({},this);//将this赋值给that,
var table = $(that.table).clone(true);//通过that去引用table中的信息
$(table).data("operate-edit",null);//隐藏操作中的编辑按钮,
$(table).data("operate-del",null);//隐藏操作中的删除按钮,
that.table = table;
return Table.api.formatter.operate.call(that,value,row,index);//展示信息
}
},注:被注释掉的formatter: Table.api.formatter.operate是之前所写的三个按钮的样式
二、对拖拽按钮的隐藏
样式前

样式后

法一:拖拽按钮是由权重直接决定的,可直接删除数据库权重(weight)栏位
![]() 法二:在表格初始化时,对拖拽操作进行隐藏时,另其为空即可(等同于编辑,删除按钮中的直接注释)
法二:在表格初始化时,对拖拽操作进行隐藏时,另其为空即可(等同于编辑,删除按钮中的直接注释)

dragsort_url:'',//隐藏移动按钮法三:直接在formatter中进行设置
{field: 'operate', title: __('Operate'), table: table, events: Table.api.events.operate,
//formatter: Table.api.formatter.operate,
formatter:function(value,row,index){
var that = $.extend({},this);//将this赋值给that,
var table = $(that.table).clone(true);//通过that去引用table中的信息
$(table).data("operate-edit",null);//隐藏操作中的编辑按钮,
$(table).data("operate-del",null);//隐藏操作中的删除按钮,
$(table).data("operate-dragsort",null);//隐藏操作中的移动按钮,
that.table = table;
return Table.api.formatter.operate.call(that,value,row,index);//展示信息
}
},代码:
$(table).data("operate-dragsort",null);//隐藏操作中的移动按钮,





















 461
461











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








