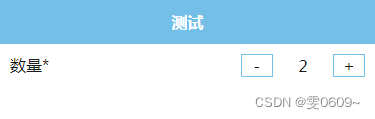
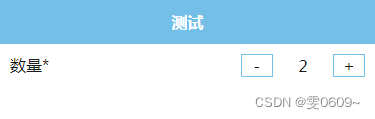
效果

代码
<template>
<view>
<view class='line3'>
<view class='line3_position'>
<view class='left'>数量<text>*</text></view>
<view class="right">
<view class="quantity_btn">
<view class="minus_quantity" @click="decrease">-</view>
<input class="input_quantity" type="number" v-model="quantity" @input="handleInput">
<view class="add_quantity" @click="increase">+</view>
</view>
</view>
</view>
</view>
</view>
</template>
<script>
export default {
data() {
return {
quantity: 1
};
},
methods: {
handleInput(event) {
const value = parseInt(event.target.value);
if (!isNaN(value) && value >= 1) {
this.quantity = value;
} else {
this.quantity = 1;
}
},
increase() {
this.quantity++;
},
decrease() {
if (this.quantity > 1) {
this.quantity--;
}
}
}
};
</script>
<style lang="scss">
.quantity_btn {
display: flex;
width: 50%;
.add_quantity {
border: 1px solid #74bfe7;
text-align: center;
width: 25%;
}
.input_quantity {
// border-bottom: 1px solid #74bfe7;
text-align: center;
width: 50%;
}
.minus_quantity {
border: 1px solid #74bfe7;
text-align: center;
width: 25%;
}
}
.line3 {
padding: 20rpx;
// border: 1px solid black;
.line3_position{
width: 100%;
display: flex;
.left {
width: 30%;
// border: 1px solid black;
}
.right {
display:flex;
justify-content:flex-end;
width: 70%;
// border: 1px solid black;
}
}
// border:1px solid black;
}
</style>























 5732
5732











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








