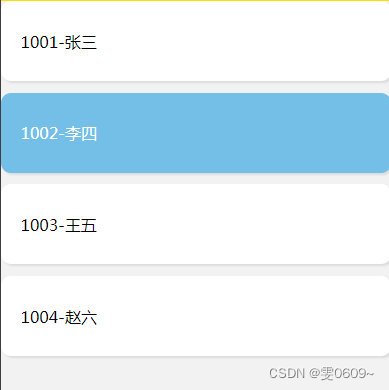
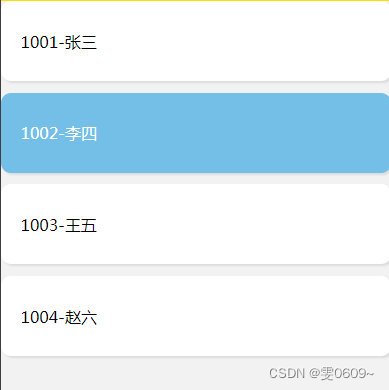
效果

代码
wxml
<view class="all">
<view class="item_all" wx:for="{{info}}" wx:key="index">
<view class='position {{item.checked?"checked_parameter":""}}' data-id="{{item.employee_num}}" bindtap='selectcustomer'>
<view class="vv_1">{{item.num_name}}</view>
</view>
</view>
</view>
wxss
/* 列表 */
.item_all {
/* border: 1px solid black; */
margin-bottom: 3%;
width: 100%;
}
.position {
display: flex;
flex-direction: column;
justify-content: center;
height: 80px;
border-radius: 10px;
background-color: #fff;
box-shadow: 2px 2px 2px gainsboro;
}
.vv_1 {
margin-left: 5%;
word-break: break-all;
}
/* 选中之后的样式设置 */
.checked_parameter {
background-color: #74bfe7;
color: #fff;
}
js
const app = getApp()
Page({
data: {
info: [{
employee_num: 1001,
employee_name: '张三',
checked: false,
num_name: '1001-张三'
},
{
employee_num: 1002,
employee_name: '李四',
checked: false,
num_name: '1002-李四'
}, {
employee_num: 1003,
employee_name: '王五',
checked: false,
num_name: '1003-王五'
}, {
employee_num: 1004,
employee_name: '赵六',
checked: false,
num_name: '1004-赵六'
}
],
parameterList: ''
},
// 参数点击响应事件
selectcustomer: function (e) {
var this_checked = e.currentTarget.dataset.id //获取对应的条目id
var parameterList = this.data.info //获取Json数组
console.log(this_checked)
for (var i = 0; i < parameterList.length; i++) {
if (parameterList[i].employee_num == this_checked) {
parameterList[i].checked = true; //当前点击的位置为true即选中
this.setData({
parameterList:parameterList[i]
})
console.log('参数', this.data.parameterList)
} else {
parameterList[i].checked = false; //其他的位置为false
}
}
this.setData({
info:parameterList
})
},
})
























 3883
3883











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








