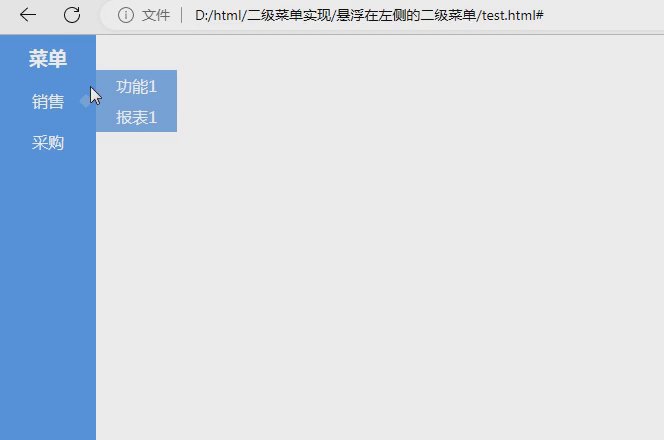
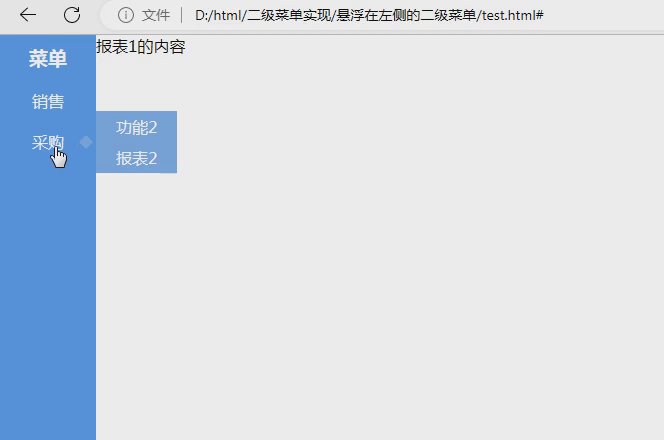
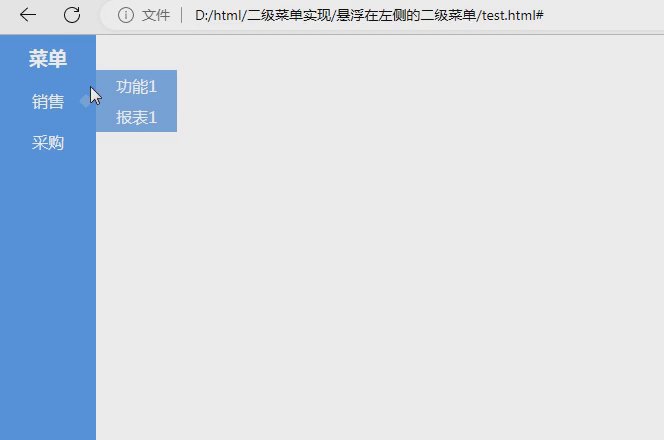
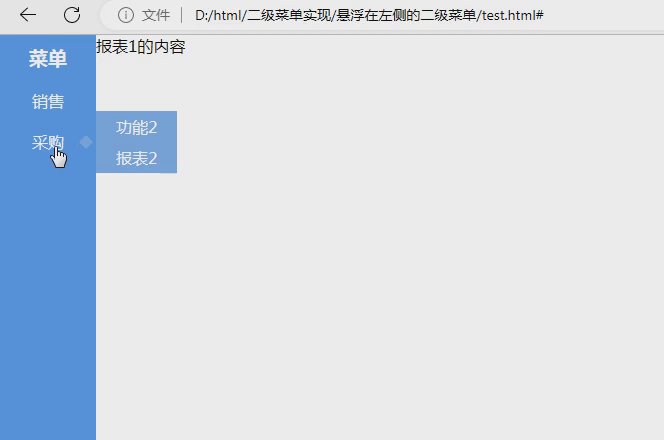
效果

代码
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左侧二级菜单实现</title>
<style>
* {
margin: 0;
padding: 0;
}
/* 取消所有列表的序号 */
ul,
li {
list-style-type: none;
}
/* 取消所有超链接的下划线 */
a {
text-decoration-line: none;
color: white;
}
/* 全部样式 */
.all_content {
display: flex;
}
/* 左侧导航栏 */
.left_nav {
background-color: rgb(83, 151, 230);
width: 5%;
height: 100vh;
}
.left_nav p{
width: 100%;
text-align: center;
font-size:120%;
color: white;
font-weight: bold;
margin:10px 0;
}
/* 外层li */
.menu-item {
text-align: center;
padding: 10px 0;
background-color: rgb(83, 151, 230);
position: relative;
}
.submenu {
position: absolute;
left: 100%;
top: 50%;
transform: translateY(-50%);
display: none;
background-color: rgb(120, 170, 228);
white-space: nowrap;
}
.submenu:before {
content: "";
position: absolute;
left: -10px;
top: 50%;
transform: translate(-50%, -50%) rotate(45deg);
width: 10px;
height: 10px;
background-color: rgb(120, 170, 228);
}
.submenu-li {
background-color: rgb(120, 170, 228);
width: 100%;
padding: 5px 10px;
}
.submenu-link:hover {
font-weight: 600;
}
.menu-item:hover .submenu {
display: block;
}
/* 右侧内容 */
.right_content {
width: 95%;
}
.content {
display: none;
/* 隐藏所有内容 */
}
.content.active {
display: block;
/* 显示被激活的内容 */
}
</style>
</head>
<body>
<div class="all_content">
<div class="left_nav">
<p>菜单</p>
<ul class="menu">
<li class="menu-item">
<a href="#" class="menu-link">销售</a>
<ul class="submenu">
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content1">功能1</a></li>
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content2">报表1</a></li>
</ul>
</li>
<li class="menu-item">
<a href="#" class="menu-link">采购</a>
<ul class="submenu">
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content3">功能2</a></li>
<li class="submenu-li"><a href="#"
class="submenu-link"
data-content-id="content4">报表2</a></li>
</ul>
</li>
</ul>
</div>
<div class="right_content">
<div id="content1" class="content">功能1的内容</div>
<div id="content2" class="content">报表1的内容</div>
<div id="content3" class="content">功能2的内容</div>
<div id="content4" class="content">报表2的内容</div>
</div>
</div>
<script>
// 获取所有一级菜单项
var menuItems = document.querySelectorAll('.menu-item');
// 为每个一级菜单项添加点击事件处理程序
menuItems.forEach(function (menuItem) {
var submenuLinks = menuItem.querySelectorAll('.submenu-link');
var contents = document.querySelectorAll('.content');
// 二级菜单项点击事件处理程序
submenuLinks.forEach(function (submenuLink) {
submenuLink.addEventListener('click', function (e) {
e.preventDefault();
// 隐藏所有内容
contents.forEach(function (content) {
content.classList.remove('active');
});
// 获取被点击项对应的内容ID
var contentId = submenuLink.getAttribute('data-content-id');
// 添加激活状态到对应的内容
var activeContent = document.getElementById(contentId);
activeContent.classList.add('active');
});
});
});
</script>
</body>
</html>






















 6136
6136











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








