1、Vue项目里面的.js文件里面对象添加属性
例如:在对象:row,需要在对象row里面添加一个属性状态:type,使用里面的Vue.set函数
Vue.set(参数1,'参数2',参数3)
Vue.set(row,'type',false)
解析:
- 参数1:需要添加属性的对象名
- 参数2:需要添加的属性名称
- 参数3:添加属性的值,这里是状态所以是false,如果是其他,就使用’value‘
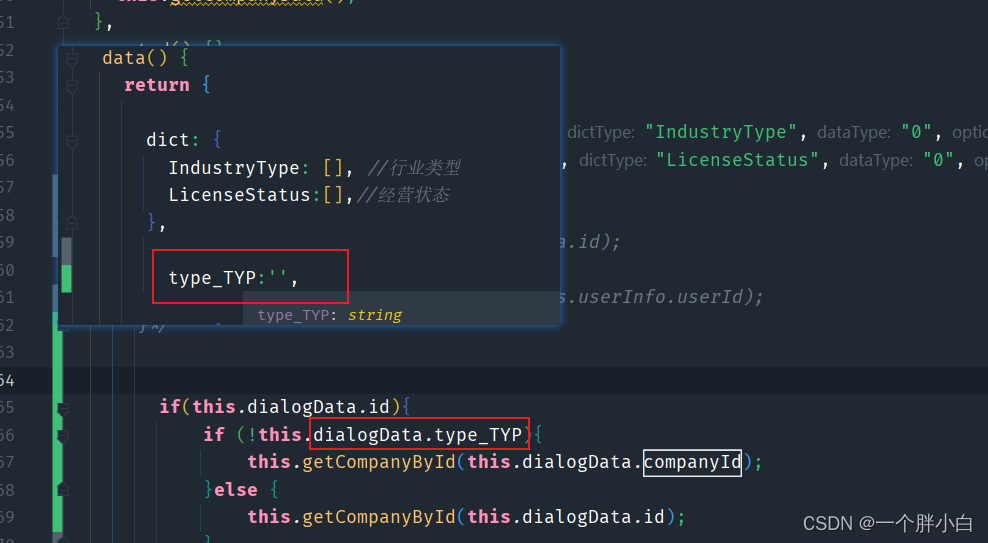
2、在一个页面的某一个方法里的对象存在某个属性,但是在这个页面里面没有进行命名,是在这个页面里面使用不到的,需要进行命名一个同样的名字后,才能进行继承那个属性,

如图片里面的这个属性,在这个页面里面需要进行重新命名之后,才能使用






















 1556
1556











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










