git clone前端项目并运行
得到git 项目地址后,复制链接
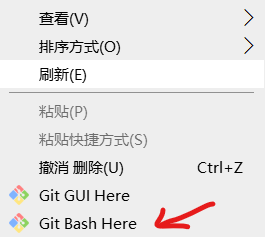
然后右键 ==> git bash

克隆项目
- git clone http://xxx.git (将项目克隆到本地)
- cd xxx (进入项目)
- git checkout dev (创建本地dev分支并追踪远程dev分支)
- git checkout -b xxx (创建自己的分支)
- git branch -D xxx (删除本地分支)
运行项目(VSCode)
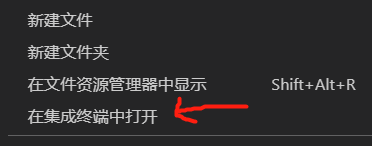
项目右键,在集成终端中打开:


在终端中运行命令初始化:
- cmd
- npm install 或 cnpm install (初始化)
- npm run dev (运行项目)
初始化(npm install )原因 :
在git clone项目的时候,项目文件中并没有 node_modules文件夹,项目的依赖文件可能很大。直接执行,npm会根据package.json配置文件中的依赖配置下载安装。
npm修改package.json内sass版本
解决项目打包后会偶发性出现图标乱码
npm install sass@1.39.0 -D
然后配置vue.config.js
css: {
loaderOptions: {
sass: {
sassOptions: {
outputStyle: 'expanded'
}
}
}
},
npm ETIMEDOUT超时报错
使用淘宝镜像
npm install sass@1.39.0 -D --registry=http://registry.npm.taobao.org






















 239
239











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








