最近整毕设。。。。快递还没到,抽3天时间学下小程序,听说学完Vue挺好学的,呀,偷懒了一个星期,嘿嘿(▽)
事件:
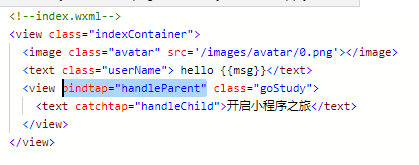
bind:会冒泡
catch:绑定并且不会冒泡

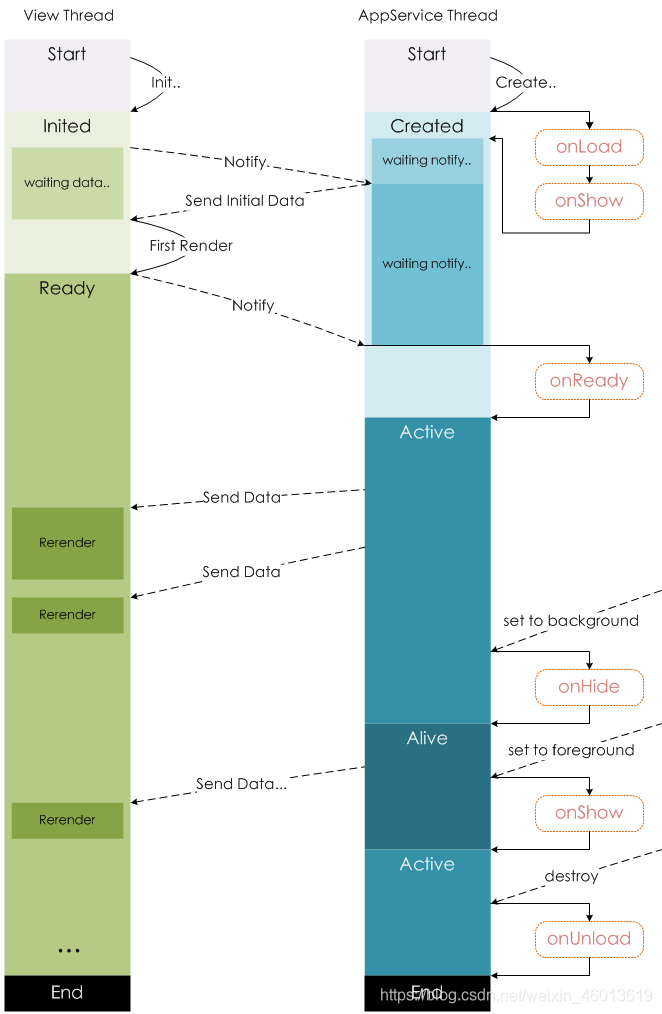
生命周期

* 生命周期函数--监听页面加载
*/
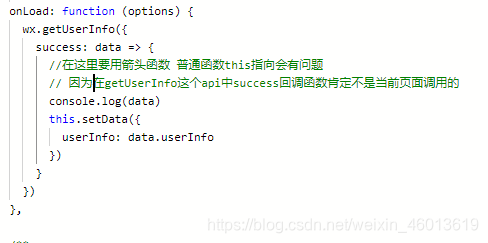
onLoad: function (options) {
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload: function () {
},
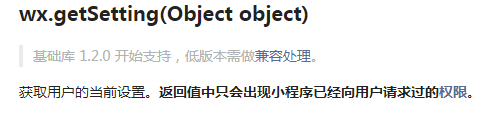
获取用户信息

这里先不用考虑判断是否直接拿到数据
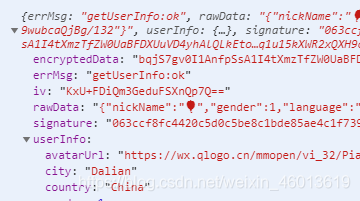
用户信息成功获取到
data中的情况

页面加载时候拿到数据


这里是最终步骤
终于搞懂了。。。离谱
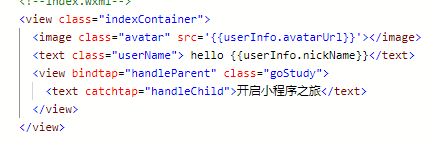
<view class="indexContainer">
<image class="avatar" src='{{userInfo.avatarUrl}}'></image>
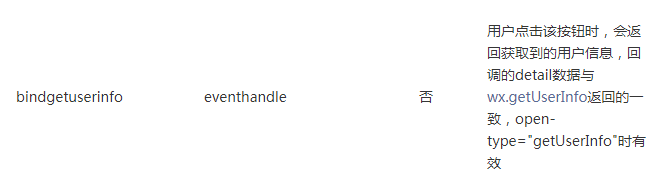
<button bindgetuserinfo='handleGetUserInfo' style='display:{{isShow? "block" : "none"}}' open-type="getUserInfo">获取用户登录信息</button>
<text class="userName"> hello {{userInfo.nickName}}</text>
<view bindtap="handleParent" class="goStudy">
<text catchtap="handleChild">开启小程序之旅</text>
</view>
</view>
Page({
/**
* 页面的初始数据
*/
data: {
msg: '气球',
userInfo: {},
isShow: true
},
handleParent(){
console.log('父元素')
},
handleChild() {
console.log('子元素')
},
/**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
this.getUserInfo()
},
getUserInfo(){
// 判断用户是否授权了
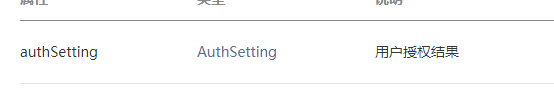
wx.getSetting({
success: data => {
console.log('用户授权',data)
if (data.authSetting['scope.userInfo']) {
this.setData({
isShow: false
})
} else {
//没有授权
this.setData({
isShow: true
})
}
}
})
wx.getUserInfo({
success: data => {
//在这里要用箭头函数 普通函数this指向会有问题
// 因为在getUserInfo这个api中success回调函数肯定不是当前页面调用的
console.log(data)
this.setData({
userInfo: data.userInfo
})
},
fail: () => {
console.log("获取用户失败")
}
})
},
handleGetUserInfo(data){
console.log('用户点击了',data)
if(data.detail.rawData){
//用户点击的是允许
this.getUserInfo()
}
},
这里是这样的,首先要明白文档中这几个:





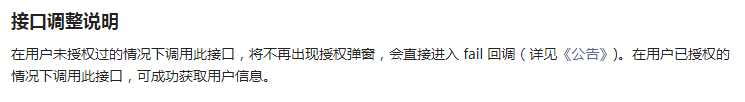
在已进入页面,初始化的时候就执行getUserInfo,如果从未授权,则里面什么也不动,因为会进入fail回调,上面接口调整那说清楚了,
如果授权过,就正常显示,往下执行,这没什么可说的
这时候讲进入从未授权时,点击按钮,弹出提示框,点击允许,(这里我一直想不懂他是怎么知道授权的,只是知道点击允许之后授权数据不一样,后来我猜是他内部默认点击允许选项,就是算是授权,这里卡了我好久)
然后就是通过是否授权显示隐藏按钮,用到三元运算符那出了点问题," " " “,我里面这样使用两个双引号,报错了,
总结出来无论是’ ',还是” ",只要别一样就行
style='display:{{isShow? "block" : "none"}}'






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








