背景
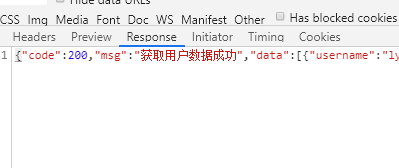
最近用layui设计后台表时,在测试时,发现后端返回的JSON能在Chrome浏览器中找到对应的JSON对象,但就是无法显示。

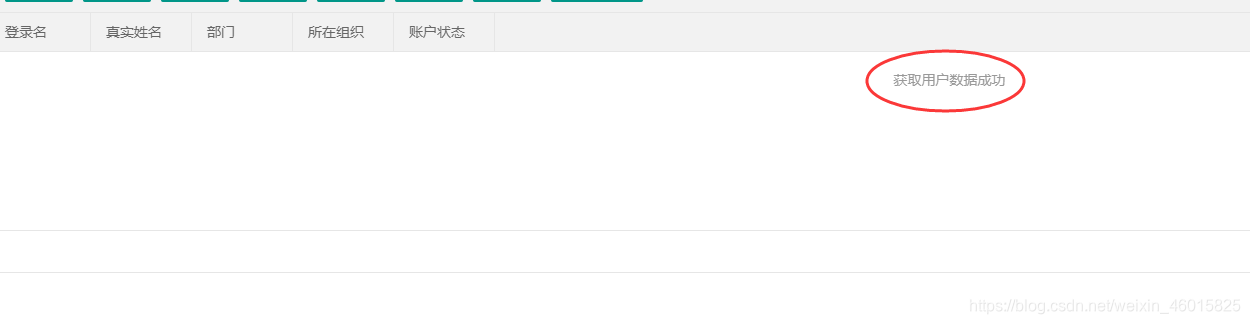
表体只将返回的json对象中的msg打印了出来

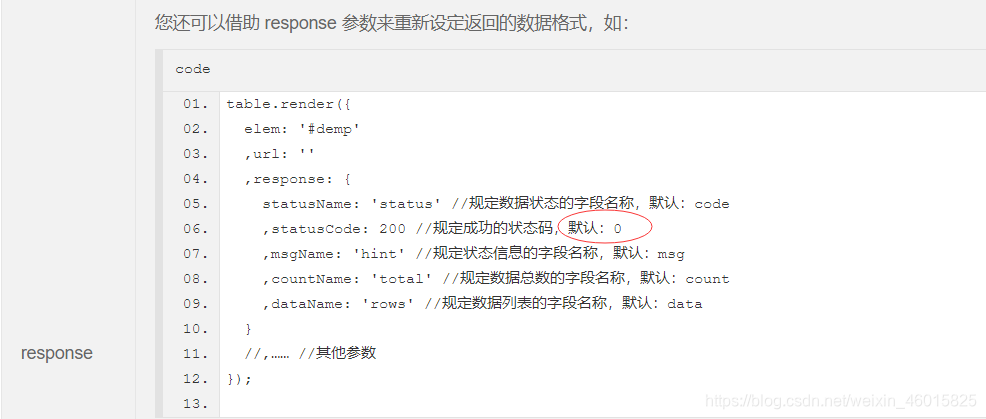
查询了众多博客发现没有一篇能解决问题,无果最终查询官方文档中,有一处解释引起了注意:

问题原因
layui默认成功的状态码是0,与我们常见的200状态码是不同的。我写的后端传回统一Ajax响应格式中,将数据查询成功时状态码设置的是200,以至于layui前端认为传回的数据不是成功的,便只将后端通知的消息打印了出来。
解决方案
在方法渲染中(这里我使用的是layui推荐的方法渲染方式),设置response属性的成功状态码为自己项目使用的成功状态码(通常为200)

初次使用layui遇到的这个问题花了很久的时间,记录一下,希望能帮到初学者们。
layui 表无法渲染问题
最新推荐文章于 2024-04-12 11:04:13 发布






















 879
879











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








