如果你有一个困扰就是为什么直接CV Element plus文档里的代码总是报各种错误?!那你看这篇就对啦!(针对Vue3哦)
1.项目导入vscode后,安装Element-plus
npm install element-plus --save
2.在main.js中引入Element-plus
// 导入element-plus
import ElementPlus from 'element-plus'
import 'element-plus/dist/index.css'
app.use(ElementPlus)
3.引入Typescript包(以下3-6步是针对项目已经创建了,划到最底下是在创建项目时用vue-cli创建)
npm install --save-dev typescriptnpm install --save-dev ts-loader4.webpack配置
vue cli 3.0及以上版本创建的项目需要在vue.config.js中配置,代码如下:
const { defineConfig } = require('@vue/cli-service')
module.exports = defineConfig({
transpileDependencies: true
})
module.exports = { configureWebpack: {
resolve: {
extensions: [".ts", ".tsx", ".js", ".json"],
alias: {}
},
module: {
rules: [
{
test: /\.tsx?$/,
loader: 'ts-loader',
exclude: /node_modules/,
options: {
appendTsSuffixTo: [/\.vue$/],
}
}
]
}
}
}其他的是在webpack.base.conf,可以参考
https://www.jianshu.com/p/3cbcdd766295
5.根目录下创建tsconfig.json,代码如下
{
"compilerOptions": {
"experimentalDecorators": true,
"emitDecoratorMetadata": true,
"lib": ["dom","es2016"],
"target": "es5"
},
"include": ["./src/**/*"]
}
6.src下创建test.ts文件,内容为空,如上图

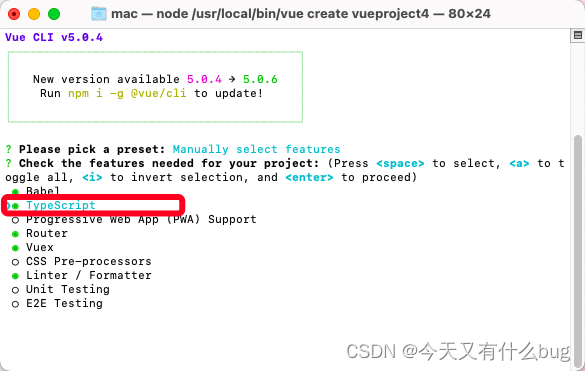
7.另一种办法!用vue-cli引入。官方文档有说明:

就是选择手动搭建,在这一步勾选(空格键),然后回车下一步。

Over 从此element模版随便cv随便用~
制作不易,欢迎点赞收藏哦!
参考文档
























 1295
1295











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










